
Dieses Mal bringe ich Ihnen eine Zusammenfassung der Interviewfragen zu Vue. Was gibt es bei Vue zu beachten? Hier sind praktische Fälle.
[Verwandte Empfehlungen: Vue-Interviewfragen (2020)]
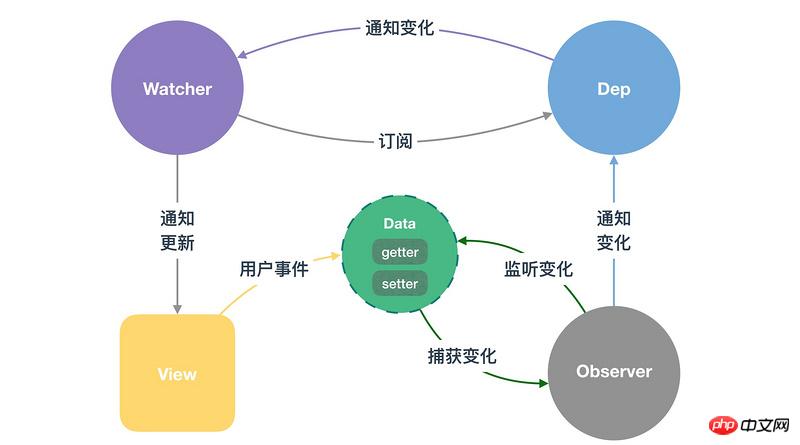
1. Das bidirektionale Bindungsprinzip von vue: Das bidirektionale Bindungsprinzip von
vue besteht darin, die Daten von Attributen durch Object.definedProperty und getter von . setter
wird zumindest vom Browser Object.definedProperty unterstützt. Wenn Sie also mit IE9 kompatibel sein möchten, können Sie es letztendlich nur mit IE8 kompatibel machen Die Verwendung ist die kompatible und nicht Object.definedProperty.Object.definedProperty

Daten für jedes Attribut von Object.definedProperty. Wenn wir den Wert des data-Attributs ändern, wird dessen data ausgelöst und dann an setter, watcher und dann an „Aktualisieren“ benachrichtigt der Wert der an die Richtlinie gebundenen Immobilie. watcher
- 通过`Observer`对`data`做监听,并提供了订阅某个数据项变化的能力 - 把`template`编译成一段`document fragment`,然后解析其中的`Directive`,得到每一个`Directive`所依赖的数据项和`update`方法。 - 通过`Watcher`把上述`2`部分结合起来,即把`Directive`中的数据依赖通过`Watcher`订阅在对应数据的`Observer`的`Dep`上,当数据变化时,就会触发`Observer`的`Dep`上的`notify`方法通知对应的`Watcher`的`update`,进而触发`Directive`的`update`方法来更新`dom`视图,最后达到模型和视图关联起来。
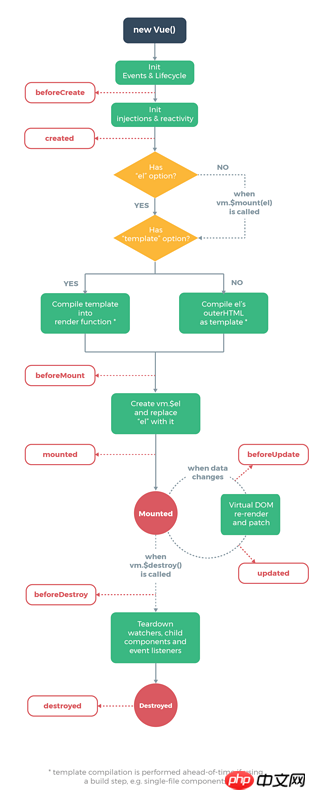
2. Die Hook-Funktionen von : vue

beforeCreate ==> created ==> beforeMount ==> mounted ==> beforeUpdate ==> updated ==> beforeDestroy ==> destroyed nur bei einmaliger Initialisierung , der
-Hook wird nur ausgelöst, wenn sich die Daten ändern update
3. Der Unterschied zwischen und vue: method,computed,watch
ist If Die Ergebnisse werden zwischengespeichert. Die Ergebnisse ändern sich nicht, solange sich die abhängigen Werte nicht ändern. computedNur die normale Methode. methodReduzierung der Ausführungcomputed eliminiert wiederholte Berechnungen und spart Speicherplatz. getter hört immer zu. Beispiel: watch: Obwohl sich der Wert von this.num + new Date() ständig ändert, ist das Ergebnis immer noch dasselbe, solange sich new Date nicht ändert. this.num
4. Der Würfelherstellungs-flexPunkt: 3
html:
<p>
</p><p></p>
<p></p>
<p></p>
style:
.box{
display:flex;
}
.item:nth-child(2){
align-self:center;
}
.item:nth-child(3){
align-self:right;
}Die Pseudoklasse von : css
:first-child/:last-children //选择第一个孩子,:nth-of-type(n) :checked/:disabled //选择checkbox已选中的 :afeter/:before //标签的伪类 :not(selecter) //非元素的其它元素
Drei Textzeilen werden vertikal zentriert:
1. Fügen Sie den gleichen-Wert hinzu, um den Zweck der Zentrierung oben und unten zu erreichen . padding2.Verwendentable
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.wapper{
displaty:table;
}
.cell{
display:table-cell;
vertical-align:center;
}{position:relative;top:50%;transform:translateY(-50%)}4.Pass
:box
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.center{
display:box;
box-orient:horizontal;
box-pack:center;
box-align:center;
}:flex
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.flex{
display:flex;
align-items:center;
}7. Domänenübergreifende Methode:
Für den Zugriff übernimmt der Browser die gleiche Ursprungsrichtlinie, den gleichen Domänennamen, das gleiche Protokoll und die gleiche Portnummer > 1.: Domänenübergreifend wird durch das
-Attribut des-Tags erreicht. Übergeben Sie eine Funktion über jsonp, fügen Sie die Daten in die tatsächlichen Parameter der Funktion ein und rufen Sie sie auf, um die Daten abzurufen. Da der Link script verwendet, unterstützt src nur die Methode src. content-type:<a href="//m.sbmmt.com/wiki/48.html" target="_blank">javascript<code>srcjsonp2, get :Anforderungsheaderinformationen ändern. Client hinzufügen: content-type:<a href="//m.sbmmt.com/wiki/48.html" target="_blank">javascript</a>. Server:
. Unterstützt cors und höher. Origin:地址3, Access-Control-Allow-Origin:地址: IE10 konfigurieren
;webpack4, devServer Reverse-Proxy: proxy:{api:'地址'}
nginx.conf
upstream tomcatserver{
server 192.168.72.49:8081//3.找到代理服务器的ip地址进行请求
}
server{
listen 80;
server_name 8081.max.com;//1.客户端调用名
location / {
proxy_pass http://tomcatserver;//2.到代理服务器
index index.html index.html;
}
}nginx8. : webpack und :
ist für die Optimierung, Codeintegration usw. verantwortlich. loaderpluginsloader: Trennen Sie plugins und verpacken Sie es separat;
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
// 该配置假定你引入的 vendor 存在于 node_modules 目录中
return module.context && module.context.indexOf('node_modules') !== -1;
}
})//依赖项不重复打包,分隔模块 analysiert new ExtractTextPlugin('styles.css') und verwendet css:
9. es6的声明方法,es5:var,function:
var:会存在变量提升,如果在声明之前用到会报undefined.let:不存在变量提升,如果在声明之前用到会报错。暂时性死区。块级作用域。const:声明之后就不能改变。同上,如果是对象的话,只是指向引用的地址,所以对象里面的值改变了,是没有任何反应的。function:声明属于window.functionclass:import:
10. 性能优化:
压缩css,js:体积更小,加载速度更快。css在前,js在后:css在前可以和dom树一起合成render树,js在后不阻塞dom渲染。
减少http请求:http请求需要时间。而且要等到它请求完才能执行。请求是异步的,不知道什么时候才能请求完。webpack配置:按需加载。分离css。分隔依赖,把相同的依赖只打包到一起,不必重复加载。
11. 异步管理:
promise:promise等到执行完成后返回2种状态,resolve代表成功,reject代表失败。
如果有多个异步可以用promise.all([]).async await:async声明一个函数返回一个promise。await等到promise异步执行结束拿到的一个结果
12. angularJS双向绑定实现原理:
脏值检测:angular在scope模型上设置了一个监听队列,用来监听数据变化并更新view,每次绑定一个东西到view上时angular就会往$watch队列插入一条$watch,用来检测它监视的model里是否有变化的东西(一个数据一个$watcher,对象会有一个,里面的值还会有,数组中每个对象也都会有一个)。这些$watch列表会在$digest循环中通过一个叫做‘脏值检测’的程序解析。angular对大部分能产生数据变动的事件进行封装(如click,mouse-enter,timeout),在每次事件发生后,比如更改了scope中的一条数据,angular会自动调用$digest来触发一轮$digest循环,它会触发每个watcher,检查scope中的当前model值是否和上一次计算得到的Model值是否一样,如不同,对应的回调函数会被执行,调用该函数的结果,就是view中的表达式内容会被更新。
如果执行了非angular的方法,如setTimeout需要调用$apply()应用到angular上,它会调用$rootScope.$digest()。因此,一轮$digest循环在$rootScope开始,随后会访问到所有的children scope中的watchers。
$apply()里面可以加参数,而且会触发作用域树上所有的监控。$digest()只作用在当前作用域和它的子作用域上。
angular服务:sevicer对象的实例化this.xx=。factory返回一个对象return{a:xx}
13. 在arr=[1,2,4],4之前插入3
arr.splice(2,0,3)
14. json字符串与json对象的转换:
在数据传输过程中,json是以文本,即字符串的形式传递的。而js操作的是json对象。
转对象:str.parseJSON(),JSON.parse(str),eval('('+str+')')
转字符串:obj.toJSONString(),JSON.stringify(obj)
15. requestAnimationFrame和setTimeout/setInterval:
因为js是单线程的,setTimeout/setInterval是在定时器线程,要等主线程走完了,才会执行事件队列。如果主线程的计算执行时间过长,那么定时器就要一直等着不能执行,就导致了,动画卡,或者一下堆在一起执行重叠过快。requestAnimationFrame不需要设置时间间隔。IE9以下不支持。cancelAnimationFrame()用来取消。
16. 原型链:
每一个构造函数都有自己的原型对象,用prototype属性来表示。每个原型对象都有一个隐式的_proto_属性指向它父级的原型对象。如:
let a= new A() a._proto_=A.prototype a._proto_._proto_=A.prototype._proto_=Object.prototype a._proto_._proto_._proto_=A.prototype._proto_._proto_=Object.prototype._proto_=null
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
相关学习推荐:js视频教程
Das obige ist der detaillierte Inhalt vonZusammenfassung der Interviewfragen zu vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




