
Dieses Mal werde ich Ihnen eine Analyse zur Verwendung von bootstarp+table geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung von bootstarp+table?
Wir haben in einer Projektentwicklung die native Front-to-Back-Trennungstechnologie PHP + HTML5 verwendet. Das PHP-Schnittstellendesign ähnelt RESTful. Wenn Sie RESTful nicht kennen, fragen Sie bitte Baidu. Alle zurückgegebenen Daten sind JSON.
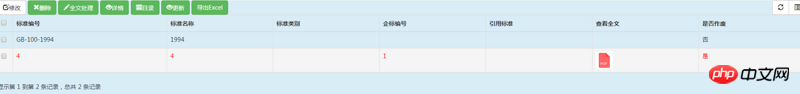
Da die Front-End-Seite aus Kompatibilitätsgründen Bootstarp verwendet, probieren wir weiterhin das Bootstarp-Tabellen-Plug-In für das Daten-Paging aus.
Bootstarp verfügt über zwei Konfigurationsmethoden: Schreiben und Anwenden sind dem Easyui-UI-Framework ähnlich, aber ich denke, dass Easyui wirklich einfach zu verwenden ist und der asynchrone Baum von Easyui wirklich leistungsstark ist. Da das Frontend des Unternehmens fehlt, schreiben wir einen Teil davon -time in PHP, wissen Sie.
Im Folgenden wird die Bootstarp-Konfiguration vorgestellt: js-Konfiguration

Die obige Paging-Tabelle ist im Hintergrund und das vom Hintergrund zurückgegebene Datenformat Paging sollte lauten: {total: 'Ihre Gesamtsumme', Zeilen:'Ihre Daten'}Vordergrund-Paging muss nur {rows: rows} zurückgeben.🎜>Zum Schluss hänge ich mein JSON-Format an
{
"total": "2",
"rows": [{
"Id": "6",
"StandardName": "1994",
"StandardNumber": "GB-100-1994",
"StandardLevel": "",
"QyStandardNumber": "",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "否",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": null,
"FileContent": null
}, {
"Id": "4",
"StandardName": "4",
"StandardNumber": "4",
"StandardLevel": "",
"QyStandardNumber": "1",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "是",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": "变电设备在线监测I2接口网络通信规-范.pdf",
"FileContent": "{\"database\":\"m2018.php\",\"key\":\"4\"}"
}] Bei der Verwendung der Bootstarp-Tabelle müssen wir manchmal Daten auf der Seite aktualisieren oder Daten löschen. Die angegebene Zeile wird gelöscht und aktualisiert 🎜> und der Index muss abgerufen werden. Die folgende Tabelle
zum Beispiel: Die updateRow unten aktualisiert die angegebene Zeile
$('#std-list').bootstrapTable('updateRow', {
index: getRowIndex('#std-list', row[current]),
row: {
StandardName: StandardName,
StandardLevel: StandardLevel,
QyStandardNumber: QyStandardNumber,
ReferStandardNumber: ReferStandardNumber,
UseDepartment: UseDepartment,
ReferLevel: ReferLevel,
ClassNumber: ClassNumber,
StructureId: StructureId,
DraftUnit: DraftUnit,
PublishDate: PublishDate,
InputDatabaseDate: InputDatabaseDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
CancelDate: CancelDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
IsCancel: cancellation
}
}); function getRowIndex(sel, row) {
var data = $(sel).bootstrapTable('getData');
for(var i = 0; i
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Detaillierte Erläuterung der Implementierungsschritte von PromiseA+Eine praktische Zusammenfassung der Verwendung der EasyCanvas-Zeichenbibliothek in Pixeler ProjektentwicklungDas obige ist der detaillierte Inhalt vonAnalyse der Verwendung von bootstarp+table. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




