
Dieses Mal zeige ich Ihnen, wie Sie die Datenübertragung zwischen übergeordneten und untergeordneten Vue-Komponenten implementieren und welche Vorsichtsmaßnahmen für die Implementierung der Datenübertragung zwischen übergeordneten und untergeordneten Vue-Komponenten gelten. Das Folgende ist ein praktischer Fall: Werfen wir einen Blick darauf.
Wenn wir die vue-Komponente schreiben, verwenden wir möglicherweise die Datenübertragung, um die Daten der übergeordneten Komponente an die untergeordnete Komponente zu übergeben. Manchmal müssen wir auch die untergeordnete Komponente an das -Ereignis Um das Ereignis der übergeordneten Komponente auszulösen
(Eltern- untergeordnete Komponente)props
Zustandsverwaltung durchführen (Eltern-Kind-Komponente und Nicht-Eltern-Kind-Komponente) vuexvuex
, Vue verwenden Instanzen zur Implementierung der Ereignisüberwachung und Veröffentlichung zur Implementierung der Übertragung zwischen Komponenten. Vue Event Bus
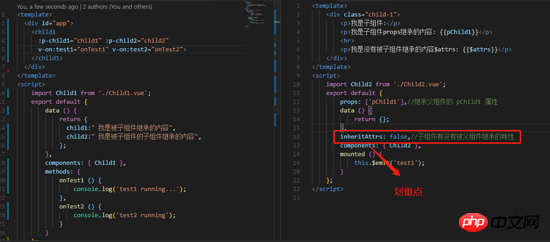
+ inheritAttrs + $attrs$listeners
und attrs listeners Verwendung und Vue.js Best Practices (fünf Tipps, um Sie zum Vue.js-Meister zu machen)
für den Einsatz in großen Projekten geeignet ist. Ich habe die dritte Methode in meinem Abschlussdesign verwendet, aber ich glaube nicht, dass ich sie anderswo gesehen habe. Damals gab es nur eine Funktion, die zum Übertragen von Daten zwischen Geschwisterkomponenten erforderlich war, und die Verwendung von vuex wäre übertrieben Es braucht auch Zeitaufwand. Also habe ich vuex für die letzte Methode gewählt, ich habe sie noch nicht in Projekten angewendet. Aber ich persönlich bin der Meinung, dass es einen Grund für seine Existenz geben muss, da es dieses Vue Event Bus gibt. Was ist sonst der Sinn seiner Existenz? ? Wenn es nötig ist, denke ich persönlich, dass man es versuchen kann; Veränderungen annehmen und Chancen nutzen api
manchmal die herkömmliche Methode nicht unbedingt die beste ist. Möglicherweise ist es besser, über den Tellerrand hinaus zu denken und Probleme auf eine Art und Weise zu lösen, die über den Tellerrand hinausgeht. Herkömmliche Methoden können das Problem lösen, sind aber etwas aufgebläht. Interessanter ist es, es in der tatsächlichen Bergbaugrube zu erleben bug
+ inheritAttrs + $attrs$listeners
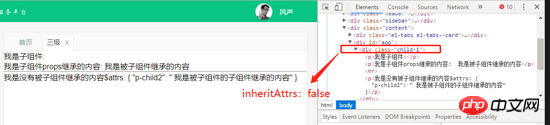
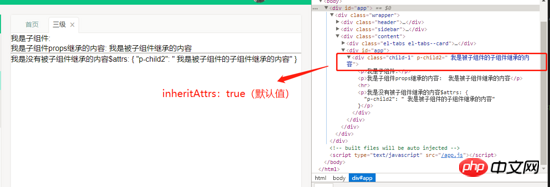
: Die Standardeinstellung ist inheritAttrstrue
Offizielle Erklärung: Standardmäßig wird der übergeordnete Bereich nicht als Feature-Bindung von
erkannt. Definiert ( ) wird „zurückfallen“ und als normales Attribut. Beim Schreiben einer Komponente, die ein Zielelement oder eine andere Komponente umschließt, entspricht dies möglicherweise nicht immer dem erwarteten inheritAttrs :falseVerhalten
auf  werden diese Standardverhalten entfernt. Diese Funktionen können durch das Instanzattribut
werden diese Standardverhalten entfernt. Diese Funktionen können durch das Instanzattribut  (ebenfalls neu in 2.4) wirksam gemacht werden und können durch
(ebenfalls neu in 2.4) wirksam gemacht werden und können durch
inheritAttrs :false
 Meine Erklärung lautet: Speichern Sie Daten, die nicht von Unterkomponenten geerbt werden
Meine Erklärung lautet: Speichern Sie Daten, die nicht von Unterkomponenten geerbt werden  Objekte
Objekte
props
Offizielle Dokumenterklärung: Enthält Eigenschaftsbindungen (außer Klasse und Stil), die im übergeordneten Bereich nicht als Requisiten erkannt (und abgerufen) werden. Wenn eine Komponente keine Requisiten deklariert, werden alle übergeordneten Bereichsbindungen (außer Klasse und Stil) hier einbezogen, und interne Komponenten können über v-bind="$attrs" übergeben werden – beim Erstellen von Komponenten auf hoher Ebene Sehr nützlich.
$listeners
Mein Verständnis ist: Untergeordnete Komponenten können Ereignisse von übergeordneten Komponenten auslösen (es besteht keine Notwendigkeit, diese lästigen Vuex oder eine leere Vue-Instanz als Ereignisbus zu verwenden, oder Was ist vm.$on )

Offizielle Dokumenterklärung: Enthält den v-on-Ereignis-Listener im übergeordneten Bereich (ohne .native-Modifikator). Es kann über v-on="$listeners" an interne Komponenten übergeben werden – sehr nützlich beim Erstellen von Komponenten auf höherer Ebene.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie JS zur Implementierung des Baidu-Suchfelds
So internationalisieren Sie Ihren JS-Code
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Datenübertragung von Vue-Eltern-Kind-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance
 Suchverlauf löschen
Suchverlauf löschen
 So laden Sie das NVIDIA-Kontrollfeld herunter
So laden Sie das NVIDIA-Kontrollfeld herunter
 Was sind die Unterschiede zwischen Springcloud und Dubbo?
Was sind die Unterschiede zwischen Springcloud und Dubbo?
 Die Rolle des Linux-Betriebssystems
Die Rolle des Linux-Betriebssystems




