Dieses Mal zeige ich Ihnen, wie Sie verschachteltes Vue-Routing verwenden und welche Vorsichtsmaßnahmen für die Verwendung von verschachteltem Vue-Routing gelten. Hier sind praktische Fälle, schauen wir uns das an.
Teil 1: Vue Nested Routing
Was ist Nested Routing?
Verschachteltes Routing bedeutet, dass Sie das Routing unter einer gerouteten Seite weiterhin verwenden können. Verschachtelung bedeutet Routing im Routing. Wenn wir beispielsweise in Vue kein verschachteltes Routing verwenden, gibt es nur ein
, aber wenn wir es verwenden, gibt es ein anderes <router-view> in einer Komponente, was ebenfalls eine Verschachtelung darstellt. <router-view>
Warum verschachteltes Routing verwenden?
Auf einer Seite gibt es beispielsweise im oberen Teil der Seite drei Schaltflächen, und im unteren Teil werden unterschiedliche Inhalte angezeigt, je nachdem, ob auf verschiedene Schaltflächen geklickt wird. Dann können wir diese Komponente verwenden. Der untere Teil wird als verschachtelte Route betrachtet, was bedeutet, dass sich unter dieser Komponente ein weiterer
befinden muss. Wenn ich auf verschiedene Schaltflächen klicke, wird deren <router-view>Router-Link auf diese Komponente gerendert . <router-view>
Wie wird die offizielle Website vorgestellt?
Jedes Mal, wenn wir über die offizielle Website sprechen, müssen wir über Baidu sprechen. Verwenden Sie nicht die Baidu-
Suche. .

Zu sagen, dass die offizielle Website dieses Bild zitiert hat, ist die Absicht gut, aber die Beschreibung ist zu umständlich. Reklamieren Sie. .
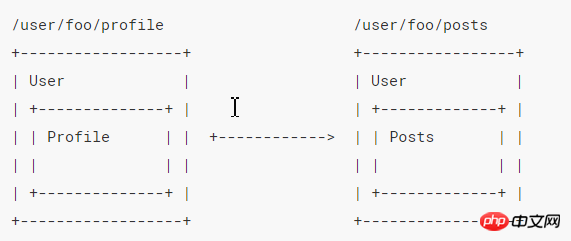
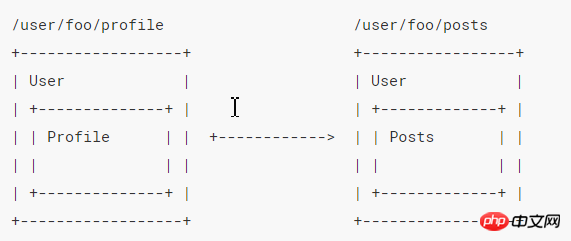
Dies ist eine gute Anwendungsschnittstelle im wirklichen Leben, die normalerweise aus mehreren Schichten verschachtelter Komponenten besteht. In ähnlicher Weise entspricht jedes dynamische Pfadsegment in der URL auch jeder Ebene verschachtelter Komponenten gemäß einer bestimmten Struktur. Wie oben gezeigt.
Das heißt, der Benutzer repräsentiert die Benutzerseite und der Benutzer kann als eine einzelne Seite in vue betrachtet werden. Für einen Benutzer muss es einen Benutzer geben (Xiao Ming, Xiao Hong). , das Profil hier kann als persönliche Homepage verstanden werden, und die Beiträge hier können als von dieser Person veröffentlichte Artikel verstanden werden, und der Titel darf sich beispielsweise nicht ändern, unabhängig davon, ob Sie zu den von dieser Person veröffentlichten Artikeln wechseln oder zu wechseln Auf der persönlichen Homepage dieser Person möchten wir alle oben dasselbe anzeigen. Wenn wir wechseln, können wir diesen Teil mit <router-view> schreiben.
Mit Vue-Router und verschachtelter Routing-Konfiguration kann diese Beziehung leicht ausgedrückt werden.
<p id="app">
<router-view></router-view>
</p>
Nach dem Login kopieren
rrreeOK! Das ist grob verschachteltes Routing! Darunter platziert der erste Codeabschnitt
in der Datei. Dies ist der Exit der obersten Ebene, der die mit dem erweiterten Routing übereinstimmenden Komponenten rendert. <router-view>
Aus der Routing-Konfiguration können wir Folgendes ersehen: Wenn der Pfad /user/Xiaoming oder /user/小红 ist, wird der Benutzer auf der Seite gerendert, und dieses Rendering ist die Route der obersten Ebene. (:id ist Xiao Ming und Xiao Hong,). Dann gibt es auf dieser Seite natürlich eine verschachtelte Route, wenn die URL /user/Xiao Ming ist, dann wird auf dieser sekundären Route nichts angezeigt, selbst wenn es nur /user/Xiao Ming ist Etwas, dann können wir die Route entsprechend dem Pfad festlegen: „“, sodass sogar /user/Xiao Ming mehr anzeigen kann.
Wenn wir die persönliche Homepage von Xiao Ming sehen möchten, ist sie /user/Xiao Ming/profile. Dann wird die UserProfile-Komponente in dieser sekundären Route gerendert.
Wenn wir die von Xiao Ming veröffentlichten Artikel lesen möchten, ist es /user/Xiao Ming/posts. Dann wird die UserPost-Komponente in dieser sekundären Route gerendert, die auch die sekundäre Route ist.
Tatsächlich gibt es nur eine begrenzte Anzahl von Konzepten, ist das nicht ganz einfach?
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website
Andere verwandte Artikel!
Empfohlene Lektüre:
So verwenden Sie Vue zum Registrieren von Komponenten
Eine Zusammenfassung der Verwendung von Daten-*-Attributen in H5
Das obige ist der detaillierte Inhalt vonVue verschachtelte Routing- und 404-Redirect-Implementierungsmethode Analysis_vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!