
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Konfigurieren verschiedener Schnittstellenadressen zwischen der Vue-Axios-Produktionsumgebung und der Release-Umgebung. Was sind die Vorsichtsmaßnahmen für die Konfiguration verschiedener Schnittstellen zwischen der Vue-Axios-Produktion? Hier sind praktische Fälle.
Dieses Projekt ist ein vom vue-cli Framework erstelltes Projekt, das Axios für die Datenanforderung einführt. Konfigurieren Sie verschiedene Schnittstellenadressen (stellen Sie zunächst sicher, dass Axios integriert wurde. Wenn Sie Fragen zur Integration von Axios haben, können Sie auf meine Vue-Cli-Einführung in Axios verweisen.) Die Bedienung ist wie folgt
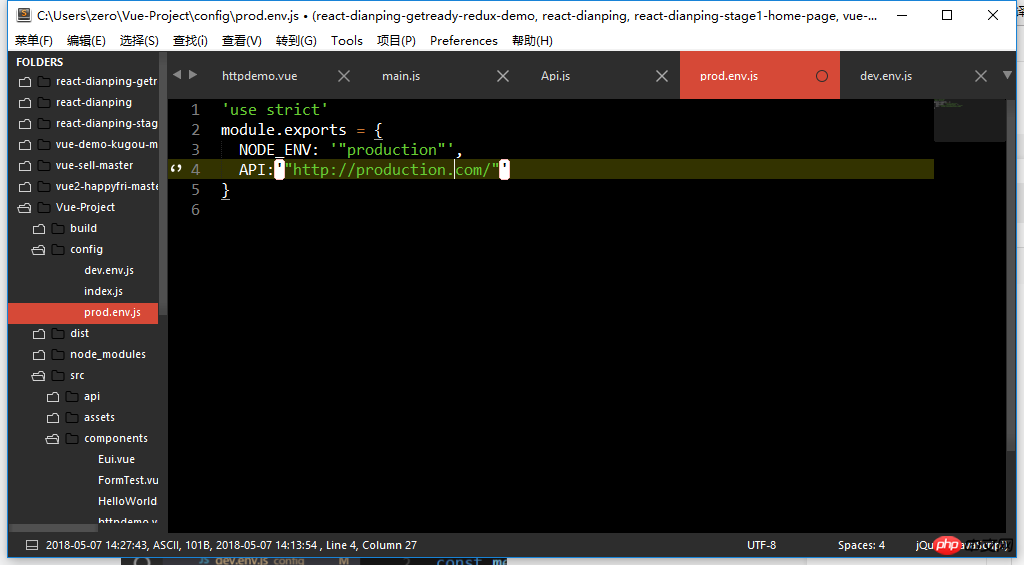
1. Stellen Sie verschiedene Schnittstellenadressen ein
Suchen Sie die folgende Datei
/config/dev.env.js
/config/prod.env Danach .js
, fügen Sie die Konfiguration des Schnittstellenadressdomänennamens hinzu:


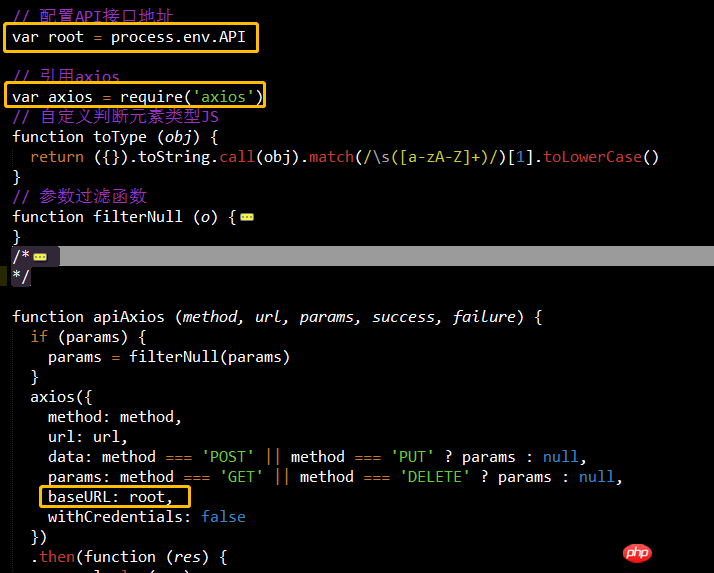
2. Fügen Sie in der neu gepackten Axios-Datei (api/api.js) die konfigurierte Schnittstellenadresse als Basis-URL in den Schnittstellenpfad ein

Die detaillierte api.js-Datei finden Sie im folgenden Code. Sie können Anpassungen entsprechend den Codierungsgewohnheiten des Projektteams Ihres Unternehmens vornehmen
// 配置API接口地址
var root = process.env.API
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' ? params : null,
params: method === 'GET' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
console.log(res);
return;
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
}
}3. Ändern Sie main.js. Führen Sie Ihre eigene neu gepackte Axios-Datei (api/api.js) ein. Die geänderte Datei ist wie unten dargestellt

4. Rufen Sie es auf der Seite auf und testen Sie, ob es wirksam wird. Überprüfen Sie nach dem Anpassen der Entwicklungsumgebung, ob die offizielle Umgebung auch nach dem Erstellen wirksam wird Rufen Sie direkt die Ajax-Anfrage auf
export default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}Detaillierte Erläuterung der Schritte des JS-Aufrufs der lokalen Kamerafunktion
JS-Schritte zur Implementierung von JSON Sortierung des Objektarrays nach Objektattributen Ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Konfigurieren verschiedener Schnittstellenadressen in der Vue Axios-Produktionsumgebung und Release-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 So verwenden Sie Cloud-Speicher
So verwenden Sie Cloud-Speicher
 So sperren Sie den Bildschirm auf oppo11
So sperren Sie den Bildschirm auf oppo11
 Netzwerkkabel ist abgezogen
Netzwerkkabel ist abgezogen
 Tutorial zum Anpassen des Zeilenabstands in Word-Dokumenten
Tutorial zum Anpassen des Zeilenabstands in Word-Dokumenten
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 Quantitative Handelsplattform für digitale Währungen
Quantitative Handelsplattform für digitale Währungen




