
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Verwendung von Angular Route Guard. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Angular Route Guard? Hier sind praktische Fälle.
1. Routenwächter
Benutzer dürfen eine Route nur betreten oder verlassen, wenn sie bestimmte Bedingungen erfüllen.
Route Guard-Szenario:
Nur wenn sich der Benutzer anmeldet und über bestimmte Berechtigungen verfügt, können bestimmte Routen eingegeben werden.
Ein aus mehreren Formularen bestehender Assistent, z. B. ein Registrierungsprozess. Der Benutzer kann nur dann zur nächsten Route navigieren, wenn er die erforderlichen Informationen in den Komponenten der aktuellen Route ausfüllt.
Benachrichtigen Sie den Benutzer, wenn er versucht, die aktuelle Navigation zu verlassen, ohne einen Speichervorgang durchzuführen.
Angular bietet einige Haken, um die Kontrolle über das Ein- und Ausfahren von Routen zu erleichtern. Diese Hooks sind Routing-Guards, und die oben genannten Szenarien können durch diese Hooks realisiert werden.
CanActivate: Verwaltet die Navigation zu einer Route.
CanDeactivate: Verwaltet die Abweichung von der aktuellen Route.
Lösung: Routendaten abrufen, bevor die Route aktiviert wird.
Einige Attribute werden beim Konfigurieren des Routings verwendet. Pfad, Komponente, Ausgang, untergeordnete Elemente und Routenwächter sind ebenfalls Routing-Attribute.
2. CanActivate
Beispiel: Erlauben Sie nur angemeldeten Benutzern, Produktinformationsrouting einzugeben.
Erstellen Sie ein neues Guard-Verzeichnis. Erstellen Sie eine neue login.guard.ts im Verzeichnis.
Die LoginGuard-Klasse implementiert die CanActivate-Schnittstelle und gibt „true“ oder „false“ zurück. Angular bestimmt anhand des Rückgabewerts, ob die Anfrage erfolgreich war oder nicht.
import { CanActivate } from "@angular/router";
export class LoginGuard implements CanActivate{
canActivate(){
let loggedIn :boolean= Math.random()<0.5;
if(!loggedIn){
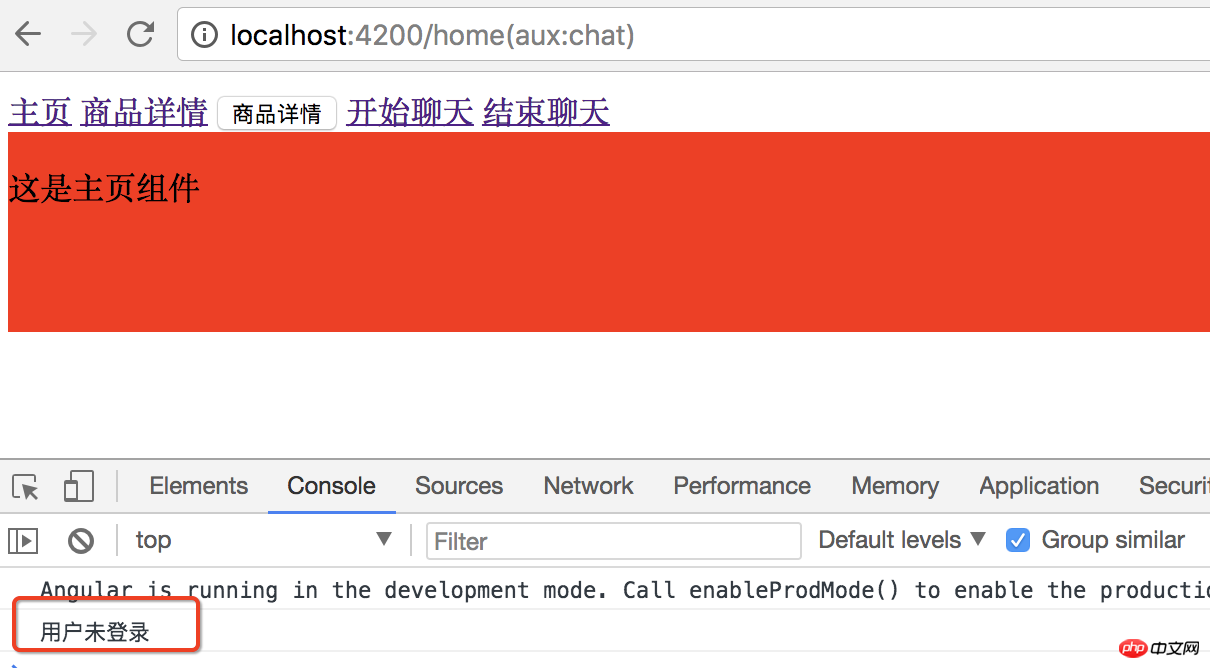
console.log("用户未登录");
}
return loggedIn;
}
}Konfigurieren Sie die Produktweiterleitung. Fügen Sie zunächst LoginGuard zu den Anbietern hinzu und geben Sie dann den Routing-Guard an.
canActivate kann mehrere Wächter angeben und der Wert ist ein Array.
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard]},
{ path: '**', component: Code404Component }
];Wirkung: Klicken Sie auf die Linkkonsole Produktdetails, um den Benutzer daran zu erinnern, dass er nicht angemeldet ist und die Route mit den Produktdetails nicht betreten kann.

3. Kann deaktiviert werden
Routenwächter beim Verlassen. Erinnern Sie Benutzer daran, vor dem Verlassen zu speichern.
Erstellen Sie eine neue unsave.guard.ts-Datei im Guard-Verzeichnis.
Die CanDeactivate-Schnittstelle verfügt über einen generischen Typ, der den Typ der aktuellen Komponente angibt.
Der erste Parameter der CanDeactivate-Methode ist die von der Schnittstelle angegebene Komponente des generischen Typs. Basierend auf dem Status der zu schützenden Komponente oder dem Aufruf einer Methode, um zu bestimmen, ob der Benutzer gehen kann.
import { CanDeactivate } from "@angular/router";
import { ProductComponent } from "../product/product.component";
export class UnsaveGuard implements CanDeactivate<ProductComponent>{
//第一个参数 范型类型的组件
//根据当前要保护组件 的状态 判断当前用户是否能够离开
canDeactivate(component: ProductComponent){
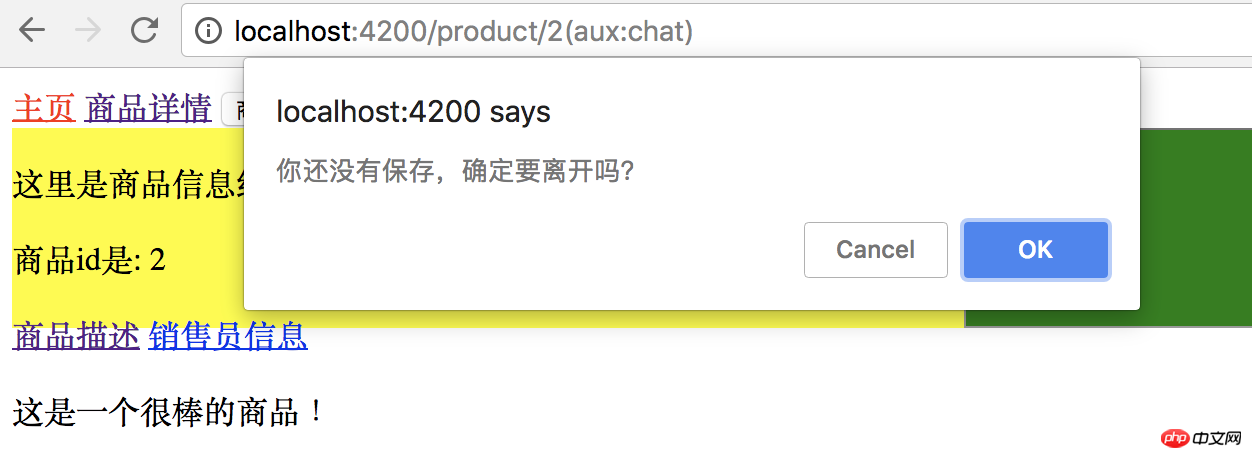
return window.confirm('你还没有保存,确定要离开吗?');
}
}Konfigurieren Sie die Route. Fügen Sie sie außerdem zuerst zum Anbieter hinzu und konfigurieren Sie dann die Route.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }Wirkung:
Klicken Sie auf „OK“, um die aktuelle Seite zu verlassen, auf „Abbrechen“, um auf der aktuellen Seite zu bleiben.

4. Resolve Guard
Es kommt zu einer Verzögerung bei der Rückgabe von http-Anfragedaten, was dazu führt, dass Vorlage wird nicht sofort angezeigt.
Bevor die Daten zurückgegeben werden, sind alle Stellen in der Vorlage, die Interpolationsausdrücke verwenden müssen , um den Wert eines Controllers anzuzeigen, leer. Die Benutzererfahrung ist nicht gut.
Lösung: Gehen Sie zum Server, um die Daten zu lesen, bevor Sie das Routing eingeben. Nachdem Sie alle erforderlichen Daten gelesen haben, geben Sie das Routing mit den Daten ein und zeigen Sie die Daten sofort an.
Beispiel:
Bevor Sie das Produktinformationsrouting eingeben, bereiten Sie die Produktinformationen vor und geben Sie dann das Routing ein. Wenn Sie die Informationen nicht abrufen können oder es ein Problem beim Abrufen der Informationen gibt, springen Sie direkt zur Seite Fehlermeldung oder es erscheint eine Eingabeaufforderung und Sie geben die Zielroute nicht mehr ein.
Deklarieren Sie zunächst den Produktinformationstyp in product.component.ts.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }Neue product.resolve.ts im Guard-Verzeichnis erstellen. Die ProductResolve-Klasse implementiert die Resolve-Schnittstelle.
Resolve muss auch ein Paradigma deklarieren, also den Datentyp, der von Resolve analysiert werden soll.
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/router";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs/Observable";
import { Product } from "../product/product.component";
@Injectable()
export class ProductResolve implements Resolve<Product>{
constructor(private router: Router) {
}
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<any> | Promise<any> | any {
let productId: number = route.params["id"];
if (productId == 2) { //正确id
return new Product(1, "iPhone7");
} else { //id不是1导航回首页
this.router.navigate(["/home"]);
return undefined;
}
}
}路由配置:Provider里声明,product路由里配置。
resolve是一个对象,对象里参数的名字就是想传入的参数的名字product,用ProductResolve来解析生成。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
import { ProductResolve } from './guard/product.resolve';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,
// canActivate: [LoginGuard],
// canDeactivate: [UnsaveGuard],
resolve:{ //resolve是一个对象
product : ProductResolve //想传入product,product由ProductResolve生成
}},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard,ProductResolve]
})
export class AppRoutingModule { }修改一下product.component.ts 和模版,显示商品id和name。
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params } from '@angular/router';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
private productId: number;
private productName: string;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
// this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]);
this.routeInfo.data.subscribe(
(data:{product:Product})=>{
this.productId=data.product.id;
this.productName=data.product.name;
}
);
}
}
export class Product{
constructor(public id:number, public name:string){
}
}<p class="product">
<p>
这里是商品信息组件
</p>
<p>
商品id是: {{productId}}
</p>
<p>
商品名称是: {{productName}}
</p>
<a [routerLink]="['./']">商品描述</a>
<a [routerLink]="['./seller',99]">销售员信息</a>
<router-outlet></router-outlet>
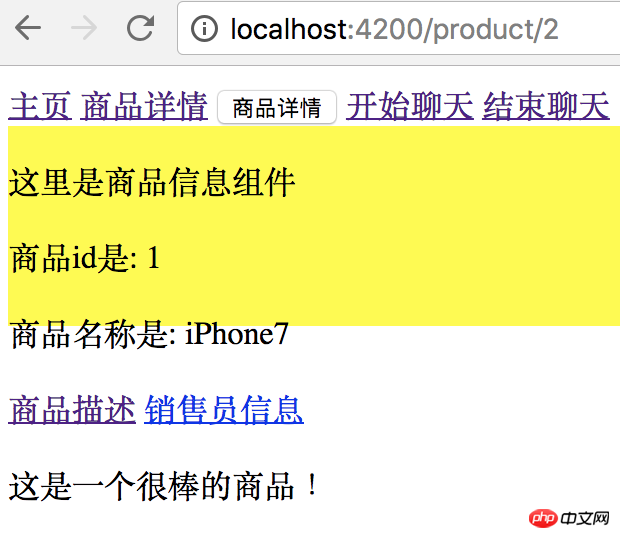
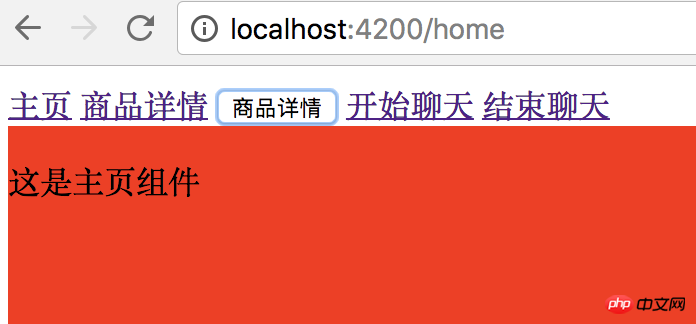
</p>效果:
点商品详情链接,传入商品ID为2,在resolve守卫中是正确id,会返回一条商品数据。
点商品详情按钮,传入商品ID是3,是错误id,会直接跳转到主页。


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zur Verwendung von Angular Route Guard. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 flac-Format
flac-Format
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 Der Unterschied zwischen ++a und a++ in der C-Sprache
Der Unterschied zwischen ++a und a++ in der C-Sprache
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java




