
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zum Knotenaufbau eines Servers, zum Schreiben von Schnittstellen, zum Anpassen von Schnittstellen und zu domänenübergreifenden Methoden geben. Was sind die Vorsichtsmaßnahmen beim Knotenaufbau von Servern, zum Schreiben von Schnittstellen und zum Anpassen von Schnittstellen? , und domänenübergreifende Methoden? Werfen wir einen Blick auf praktische Fälle.
Ich habe gerade erst angefangen, Node zu lernen. In Zukunft kann ich meine eigene Schnittstelle schreiben und sie nicht mehr mit den Backend-Mitarbeitern belästigen Im Laufe der Jahre kann ich nicht genug sagen. Ich bin in Tränen ausgebrochen, also werde ich nicht mehr sagen, sondern einfach weiterlesen. . .
Im Serverprojektverzeichnis:
1. Erstellen Sie eine package.json-Datei a Die app.js-Datei hat die folgenden Anmerkungen. Ich habe einfach eine Schnittstelle geschrieben, die unten verwendet wird, und den domänenübergreifenden Zugriff eingerichtet
var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})3. Als nächstes ist es an der Zeit,
zu installieren Express Framework, da wir es oben verwendet haben, installieren Sie es direkt und schreiben Sie es in die Abhängigkeiten. npm install express --save
Unter dem Projektverzeichnis: 1. Erstellen Sie eine index.html-Datei und erstellen Sie eine Ajax-Get-Anfrage. Die URL ist die Schnittstelle Adresse des Servers, den wir gerade erstellt haben.
$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
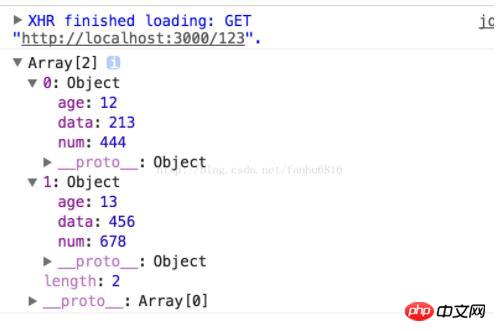
})2. Wenn Sie sich das Bild unten ansehen, können Sie sehen, dass wir die Daten angefordert haben, und Sie können mit den Daten machen, was Sie wollen.
 Ich werde später weiter lernen. . . .
Ich werde später weiter lernen. . . .
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung des Garbage CollectorsDetaillierte Erläuterung der Schritte zur Speicherverwaltung von NodejsDas obige ist der detaillierte Inhalt vonNode baut Server, schreibt Schnittstellen, passt Schnittstellen an und erklärt domänenübergreifende Methoden im Detail. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Server?
Was ist Server?
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 So aktivieren Sie den TFTP-Server
So aktivieren Sie den TFTP-Server
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen




