
In diesem Artikel werden hauptsächlich die relevanten Wissenspunkte zum Erstellen von Konstanten in JavaScript vorgestellt, damit Sie mehr über JS erfahren.
Dieser Artikel führt eine eingehende Analyse der Definition und Verwendung von Konstanten in JS und häufiger Fehler beim Schreiben von Funktionen durch. Ich hoffe, dass er für alle nützlich sein wird:
Die sogenannten Konstanten Variablen können nur gelesen, aber nicht bearbeitet (löschen, geändert) werden.
js hat keine Originalkonstanten (dh angepasst, original), kann aber auf einige Remote-Methoden erstellt werden.
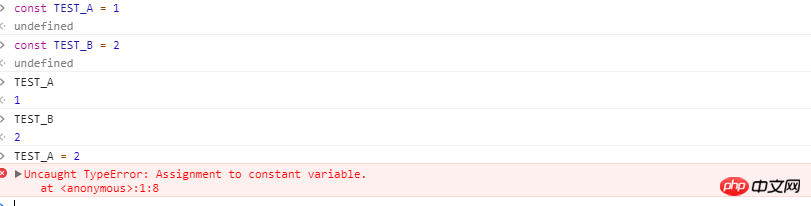
1: const-Deklarationsschlüsselwort in es6.

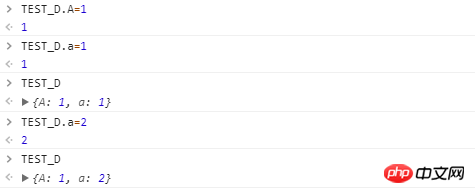
Oben sind zwei Variablen deklariert, und beim Ausführen des Änderungsvorgangs wird ein Fehler gemeldet. In gewissem Umfang kann const Variablen (Basistypen) erstellen. Aber Referenztypen sind schwer zu bekommen.

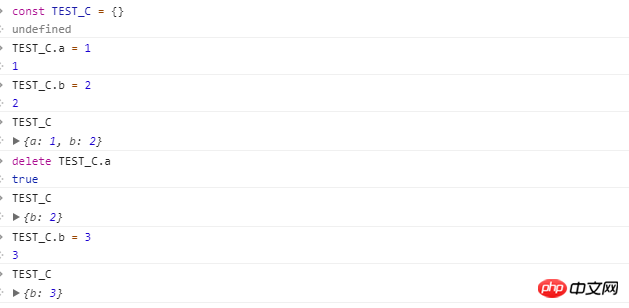
Wenn die deklarierte Variable ein Referenztyp ist, handelt es sich um ein Objekt, und Operationen am Objekt (Löschen, Ändern, Hinzufügen) können ausgeführt werden.
2: Implementierung der Objektmethode (defineProperty, seal, freeze)
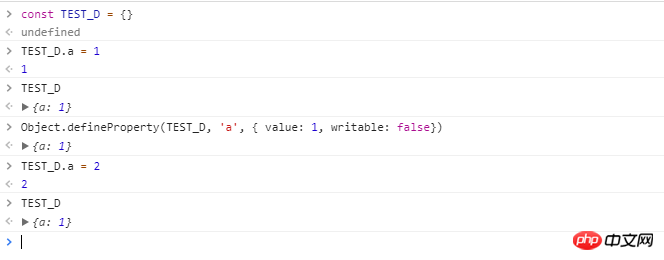
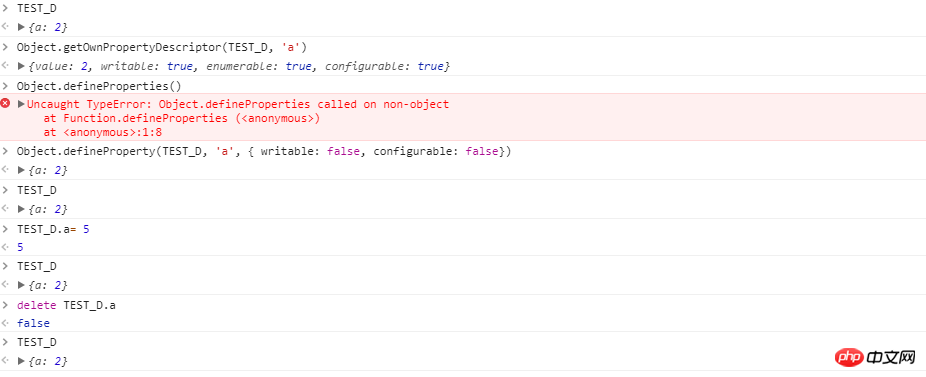
1) Object.defineProperty: Diese Methode definiert direkt eine neue Eigenschaft für ein Objekt oder ändert eine vorhandene Eigenschaft eines Objekts Eigenschaften und gibt dieses Objekt zurück.

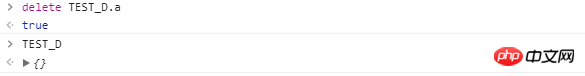
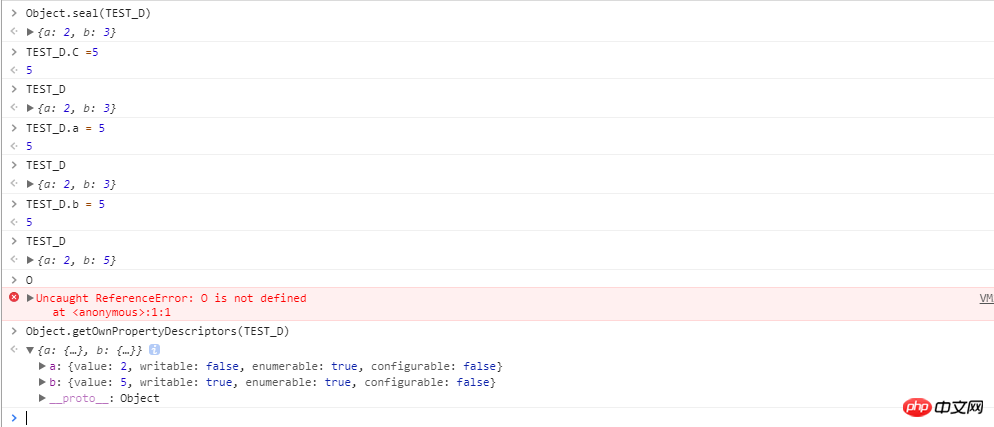
Nach der Verwendung der oben genannten Methode ist die nachfolgende Änderungsfunktion von a ungültig. Obwohl die Änderungsfunktion nicht normal ausgeführt werden kann, kann die Löschfunktion weiterhin wie gewohnt ausgeführt werden .


Wenn Sie das a-Attribut nach dem Löschen weiter hinzufügen, wird a wieder änderbar. Das Obige ändert lediglich das beschreibbare Attribut des a-Attributs, und es gibt auch ein konfigurierbares Attribut, das festgelegt werden kann. Das beschreibbare Attribut ändert nur das entsprechende Attribut, sodass es nicht direkt geändert werden kann. Dies kann jedoch auf kleine Weise erfolgen (zuerst löschen und dann hinzufügen).

Auch wenn Attribut a finalisiert ist, kann es nicht geändert oder gelöscht werden.
Allerdings ist ein neuer Sturm aufgekommen. . . Obwohl a entschieden wurde, ist es für die Variable TEST_D noch nicht vorbei. . .

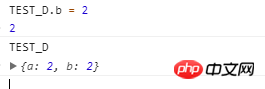
Obwohl das Attribut a nicht geändert werden kann, hat es keinen Einfluss auf die Funktion anderer Attribute wie b, s, u. Natürlich können diese Attribute auch als verwendet werden Die oben genannten Deskriptoren werden ebenfalls verwendet, die Erweiterung zu TEST_D kann jedoch immer noch nicht gelöst werden.
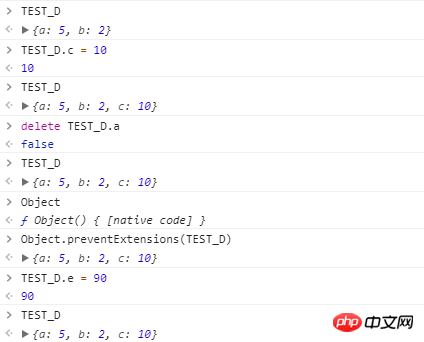
2) Object.preventExtensions: Diese Methode macht ein Objekt nicht erweiterbar, d. h. es können nie neue Attribute hinzugefügt werden. Details anzeigen

Mit dieser Methode können Sie das Objekt als nicht erweiterbar festlegen, d. h. Sie können keine neuen Attribute hinzufügen, sodass diese Variable nicht geändert werden kann.
3) Object.seal: Lassen Sie ein Objekt versiegeln und geben Sie das versiegelte Objekt zurück. Das neue Objekt wird nicht erweiterbar, d. h. neue Eigenschaften können nicht hinzugefügt werden, aber Eigenschaften, die ursprünglich beschreibbar waren, können geändert werden

Es ist möglich, Konstanten durch Recycling mit den beiden oben genannten Methoden zu erstellen, dies ist jedoch komplizierter und wenn das Objekt relativ groß ist, ist auch die Codemenge relativ groß . Object.seal() kann diesen Prozess vereinfachen. Diese Methode kann dazu führen, dass das Objekt nicht erweiterbar ist und die Eigenschaften nicht gelöscht werden können. Auf dieser Grundlage können wir durch Ändern der Deskriptoren aller Eigenschaften des Objekts von beschreibbar auf falsch die gewünschten Variablen erhalten, bei denen es sich um sogenannte Konstanten handelt.
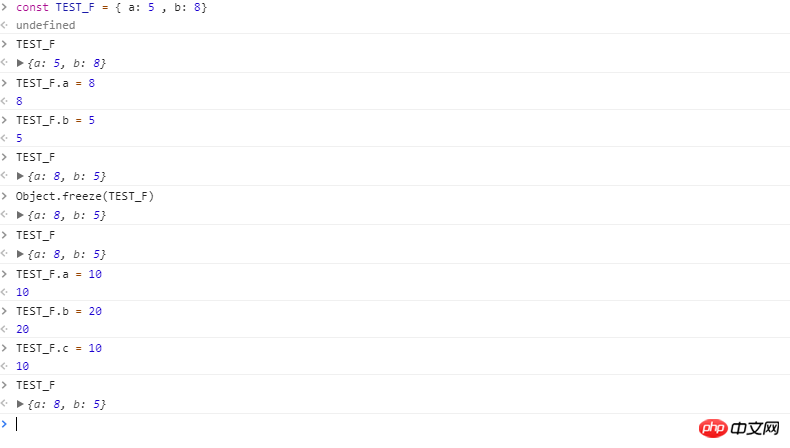
4) Object.freeze: Diese Methode kann ein Objekt einfrieren. Das Einfrieren bedeutet, dass dem Objekt keine neuen Attribute hinzugefügt werden können, die Werte vorhandener Attribute nicht geändert werden können und vorhandene Attribute nicht gelöscht werden können Das Objekt verfügt über Aufzählbarkeits-, Konfigurierbarkeits- und Beschreibbarkeitseigenschaften. Mit anderen Worten, dieses Objekt ist immer unveränderlich. Diese Methode gibt das eingefrorene Objekt zurück.
Die Object.freeze-Methode basiert auf Siegel und ändert den beschreibbaren Deskriptor aller Eigenschaften in „false“.

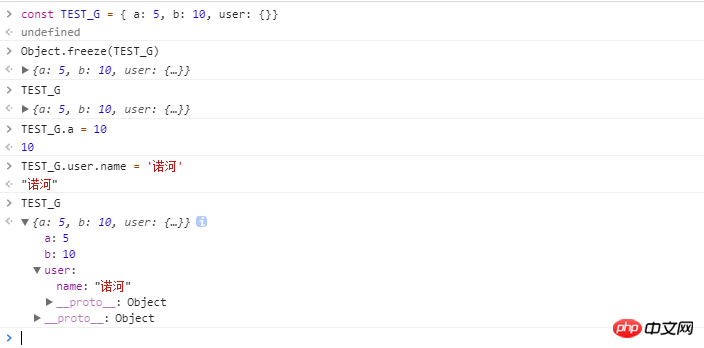
Aber wenn der Attributwert der Variablen ein Objekt ist, und die folgenden Situationen:

Für den Benutzer attribute , sein Wert kann noch geändert werden und muss zu diesem Zeitpunkt eingefroren werden.

/**
*
*
* @param {any} obj
*/
function freezeObj(obj) {
Object.freeze(obj);
Object.keys(obj).forEach(key => {
if (typeof obj[key] === 'object') {
freezeObj(obj[key])
}
})
}Das heißt: Wenn mehrere Objekte vorhanden sind, muss die Einfriermethode zyklisch aufgerufen werden.
3: Schließung
const USER = (() => {
const USER = {
name: 'evening',
gender: 'M'
}
return {
get(name){
return user[name]
}
}
})()
USER.get('name')Schließung verwendet eine relativ geheime Methode, um den realen Objektprototyp im Speicher zu speichern und wird nicht recycelt, wodurch die getarnte USER-Variable „geschützt“ wird und eine bereitgestellt wird Zugriffsschnittstelle, stellt jedoch keine Schnittstelle zur Änderung bereit.
Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Vue.jsDetaillierte Erläuterung der Berechnung und Verwendung von Listener-Eigenschaften
jsEine Zusammenfassung der Vor- und Nachteile der drei Aufrufmethoden
Dynamische EinführungjsEine Zusammenfassung der vier Methoden
Das obige ist der detaillierte Inhalt vonGrundkenntnisse zum Erstellen von Konstanten mit JavaScript (grafisches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




