
Dieses Mal bringe ich Ihnen Eine Zusammenfassung der 6 Eingabemethoden der Javascript-Konsole[''] und eine Zusammenfassung der 6 Eingabemethoden der Javascript-Konsole[''] NotizenJa, die folgenden sind praktische Fälle, schauen wir uns das an.
1. Console.log ist die am häufigsten verwendete Eingabemethode, normalisierte Ausgabeanweisung und verfügt außerdem über Druckplatzhalter-Ganzzahlen (%d||%i), Gleitkommazahlen (%f) und -Objekte (%o), Zeichen (%s);

2
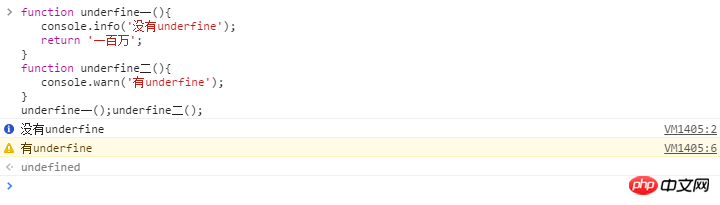
3. console.info gibt eine Informationserklärung aus

5. Console.dir kann die Informationen in der Anweisung anzeigen

6. Console.group-Eingabegruppe

7. Console.assert bestimmt, ob die Parameter wahr sind (== bedeutet, dass die Werte gleich sind, === bedeutet, dass die Werte und Typen gleich sind)

8. console.trace ; Folgen Sie den Hinweisen und verfolgen Sie die Funktionsspuren

9. console.time zeichnet die Ladezeit auf

10. Die Analyse der Profilleistung (Anzahl der Seitenaktualisierungen pro Sekunde) zeigt, dass ich das nicht kann, haha,

Andere Methoden werden es nicht sein Vorerst besprochen. Woher kommt die Diskussion? Informationen, bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre: 
Detaillierte Erläuterung der Schritte zur Implementierung der elektronischen Uhrfunktion mit jQuery

vue+jquery+ lodash wird beim Schieben oben aufgehängt und fixiert. Detaillierte Erläuterung der Funktionsimplementierung
Das obige ist der detaillierte Inhalt vonZusammenfassung der 10 Eingabemethoden der Javascript-Konsole['']. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




