
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Erstellen eines Projekts mit vue-cli und welche Vorsichtsmaßnahmen für das Erstellen eines Projekts mit vue-cli gelten ist ein praktischer Fall, werfen wir einen Blick darauf.
Verwenden Sie npm und vue-cli, um das Vue-Projekt zu erstellen
Schritt 1: Installieren Sie die laufende Umgebung (Knoten und npm)
Offizielle Website von nodeJ: http:/ /nodejs.cn/ Laden Sie das Installationspaket (Installation) herunter
Nach Abschluss der Installation müssen Sie überprüfen, ob die Installation erfolgreich ist
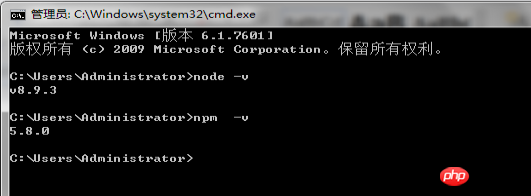
Verwenden Sie die Befehlszeile cmd, um das DOS-Schwarzfenster zu öffnen , führen Sie node -v und npm –v aus, und die Versionsnummer wird angezeigt, um die Installation zu erklären.

Hinweis (npm wird mit dem Knoten geliefert und ist bei der Installation des Knotens bereits installiert )
Wie aktualisiere ich die Version von npm? Ganz einfach
Führen Sie den Befehl aus: npm i –g to update (globale Installation: empfohlen) oder npm install –g npm
Schritt 2: Installieren Sie das Scaffolding Vue-Clic
Installation Vue -cli verfügt über zwei Installationsmethoden (npm und cnpm). Wählen Sie eine der beiden
(1) Verwenden Sie npm, um vue-cli zu installieren und global zu installieren (diese Installationsmethode ist langsam, Fremdspiegelung)
Ausführen: npm install g vue –cli
(2) Verwenden Sie cnpm (inländischer Taobao-Spiegel), um vue-cli zu installieren
(2.1) Registrieren Sie zunächst cnpm
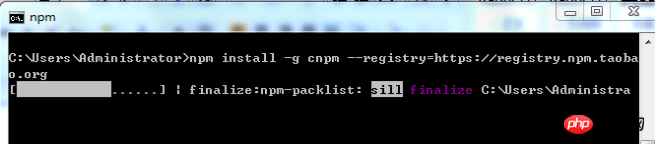
Ausführen: npm install -g cnpm --registry=<a href="//m.sbmmt.com/wiki/373.html" target="_blank">https://<code>npm install -g cnpm --registry=<a href="//m.sbmmt.com/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.orgregistry.npm. taobao.org

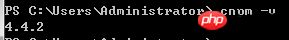
(2.2) Überprüfen Sie, ob cnpm erfolgreich installiert wurde, die Versionsbeschreibung angezeigt wird und die Installation erfolgreich ist
Ausführen: cnpm -v

(2.3) Verwenden Sie cnpm, um das Gerüst vue-cli zu installieren
Ausführen: cnpm install –g vue-cli
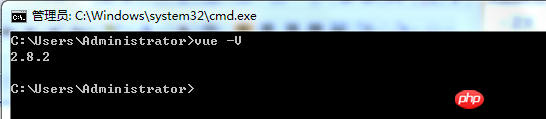
Verwenden Sie vue – V (Hinweis: Großbuchstaben V), um zu überprüfen, ob die Installation erfolgreich war
Ausführen: vue –V

Schritt 3: Offiziell mit der Erstellung des Projekts beginnen
1. Verwenden Sie den Befehl: cd-Verzeichnispfad, geben Sie den Pfad ein, den Sie zum Erstellen des Projekts angegeben haben
Zum Beispiel:

2. Verwenden Sie vue init webpack zum Initialisieren des Projekts
Ausführen: vue init webpack myfilst-vueproject (Name des benutzerdefinierten Dateiverzeichnisses)
Im Allgemeinen drücken Sie standardmäßig einfach die Eingabetaste

Bisher wurde ein Vue-Projekt erstellt Verzeichnisstruktur wie: (Detaillierte Struktur finden Sie auf der offiziellen Website)

3. Befolgen Sie die Anweisungen, um den Prozess auszuführen. Installieren Sie das Modul
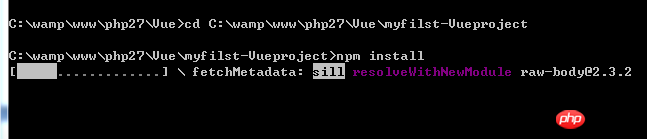
im Verzeichnis des aktuellen Projekts. Ausführen: cd-Projektname
Ausführen: npm install

Modulabhängigkeiten installieren. . . .
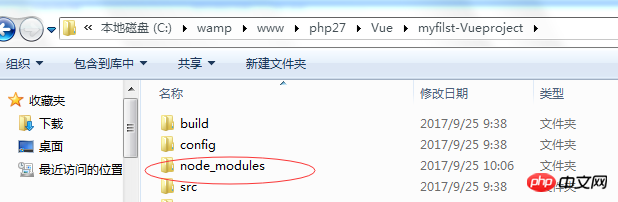
Die Modulinstallation ist abgeschlossen und es gibt einen zusätzlichen Ordner im Projektstammverzeichnis

Schritt 4: Projekt starten/ausführen
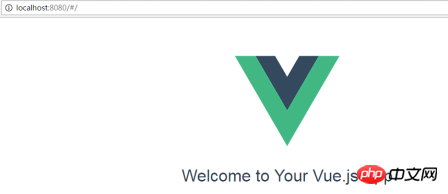
Ausführen: npm run dev
wird erfolgreich ausgeführt. Der Standardeffekt ist wie folgt:

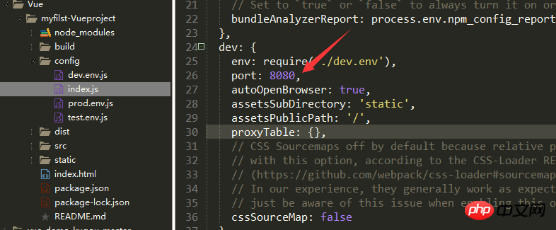
Wenn keine normale Seite angezeigt wird, prüfen Sie, ob der Port belegt ist. Der standardmäßig ausgeführte Port ist 8080,
Im Projektstammverzeichnis->config-> ;index .js

Ändern Sie den Portwert und führen Sie ihn erneut aus: npm run dev
Jedes Mal, wenn Sie die Konfigurationsdatei ändern , Sie müssen es erneut ausführen
Schritt 5: Verpacken und online gehen
Ausführen: npm run build
Nachdem die Verpackung abgeschlossen ist, wird ein dis-Ordner im erstellt Stammverzeichnis, das lokal geöffnet und durchsucht werden kann, legen Sie einfach den Dis-Ordner auf dem Server ab.
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Eine Zusammenfassung der Verwendung von Watch in Vue
Analyse von Listener-Anwendungsfällen in Vue. js
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Erstellen eines Projekts mit vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 So verwenden Sie Cloud-Speicher
So verwenden Sie Cloud-Speicher
 So sperren Sie den Bildschirm auf oppo11
So sperren Sie den Bildschirm auf oppo11
 Netzwerkkabel ist abgezogen
Netzwerkkabel ist abgezogen
 Tutorial zum Anpassen des Zeilenabstands in Word-Dokumenten
Tutorial zum Anpassen des Zeilenabstands in Word-Dokumenten
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 Quantitative Handelsplattform für digitale Währungen
Quantitative Handelsplattform für digitale Währungen




