
Dieses Mal werde ich Ihnen die Schritte zum Einkapseln von React Form-Komponenten ausführlich erläutern. Was sind die Vorsichtsmaßnahmen zum Einkapseln von React Form-Komponenten?
Vorwort
Bei Websystemen ist die Formularübermittlung eine sehr häufige Möglichkeit, mit Benutzern zu interagieren, beispielsweise wenn Sie eine Bestellung aufgeben Sie müssen den Empfänger, die Mobiltelefonnummer, die Adresse und andere Informationen eingeben oder beim Einrichten des Systems einige persönliche Präferenzinformationen eingeben. Die Formularübermittlung ist ein strukturierter Vorgang, der die Entwicklung durch die Kapselung einiger allgemeiner Funktionen vereinfachen kann. In diesem Artikel werden die Designideen der FormFormularkomponente erläutert und die spezifische Implementierungsmethode in Verbindung mit der ZentForm-Komponente vorgestellt. Der in diesem Artikel enthaltene Code basiert auf React v15.
Funktionen der Formularkomponente
Generell umfassen die Funktionen der Formularkomponente die folgenden Punkte:
Formularlayout
Formularfelder
KapselungFormularvalidierung& Fehleraufforderung
Formulareinreichung
Die Implementierung jedes Teils wird im Folgenden ausführlich vorgestellt.
Formularlayout
Es gibt im Allgemeinen drei Arten häufig verwendeter Formularlayouts:
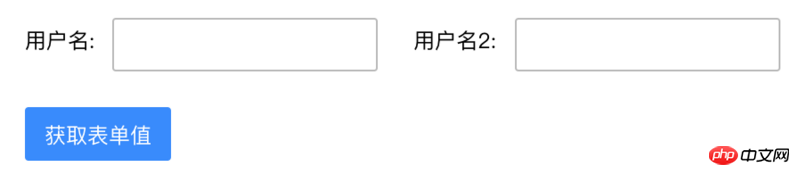
Inline-Layout

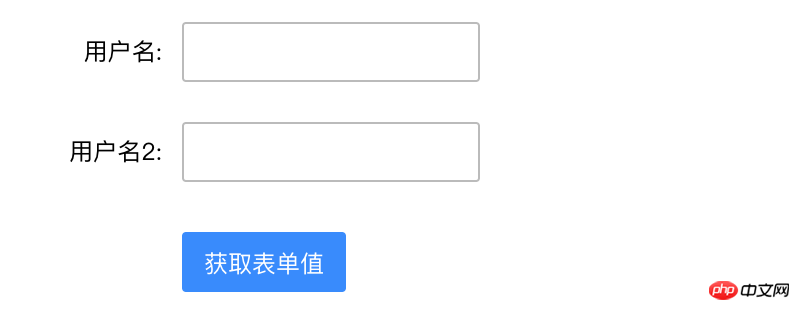
Horizontales Layout

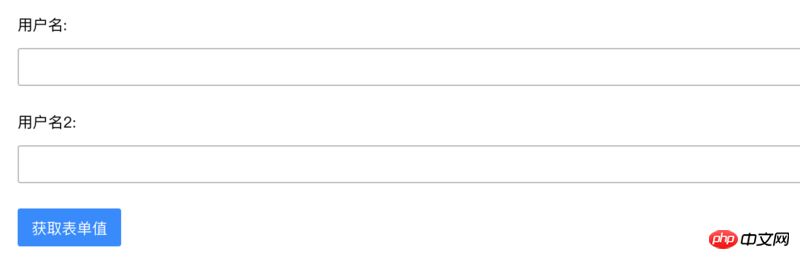
Vertikales Layout

Die Implementierungsmethode ist relativ einfach, einfach CSS verschachteln. Die Struktur des Formulars ist beispielsweise wie folgt:
<form class="form"> <label class="label"/> <field class="field"/> </form>
entspricht 3 Layouts. Sie müssen nur die entsprechende Klasse im Formular-Tag hinzufügen:
<!--行内布局--> <form class="form inline"> <label class="label"/> <field class="field"/> </form> <!--水平布局--> <form class="form horizontal"> <label class="label"/> <field class="field"/> </form> <!--垂直布局--> <form class="form vertical"> <label class="label"/> <field class="field"/> </form>
Entsprechend müssen Sie definieren das CSS der 3 Layouts:
.inline .label {
display: inline-block;
...
}
.inline .field {
display: inline-block;
...
}
.horizontal .label {
display: inline-block;
...
}
.horizontal .field {
display: inline-block;
...
}
.vertical .label {
display: block;
...
}
.vertical .field {
display: block;
...
}Formularfeldkapselung
Der Feldkapselungsteil kapselt im Allgemeinen die Komponenten der Komponentenbibliothek für Formular, wie Eingabekomponente, Auswahlkomponente, Kontrollkästchenkomponente usw. Wenn vorhandene Felder Ihre Anforderungen nicht erfüllen können, können Sie Felder anpassen.
Die Felder des Formulars bestehen im Allgemeinen aus zwei Teilen, einem ist der Titel und der andere ist der Inhalt. ZentForm kapselt die Struktur und den Stil durch die übergeordnete Funktion getControlGroup. Ihr Eingabeparameter ist die anzuzeigende Komponente:
export default Control => {
render() {
return (
<p className={groupClassName}>
<label className="zent-formcontrol-label">
{required ? <em className="zent-formrequired">*</em> : null}
{label}
</label>
<p className="zent-formcontrols">
<Control {...props} {...controlRef} />
{showError && (
<p className="zent-formerror-desc">{props.error}</p>
)}
{notice && <p className="zent-formnotice-desc">{notice}</p>}
{helpDesc && <p className="zent-formhelp-desc">{helpDesc}</p>}
</p>
</p>
);
}
}Die hier verwendeten Beschriftungs- und Fehlerinformationen werden über die Feldkomponente übergeben:
<Field
label="预约门店:"
name="dept"
component={CustomizedComp}
validations={{
required: true,
}}
validationErrors={{
required: '预约门店不能为空',
}}
required
/>CustomizedComp ist hier die Komponente, die nach der Kapselung durch getControlGroup zurückgegeben wird.
Die Interaktion zwischen Feldern und Formularen ist ein Problem, das berücksichtigt werden muss. Das Formular muss die darin enthaltenen Feldwerte kennen und die Felder zum richtigen Zeitpunkt überprüfen. Die Implementierung von ZentForm besteht darin, ein Feldarray in der höherwertigen Komponente des Formulars zu verwalten, und der Inhalt des Arrays ist eine Instanz von Field. Anschließend wird der Zweck der Werterfassung und -verifizierung durch den Betrieb dieser Instanzen erreicht.
ZentForm wird wie folgt verwendet:
class FieldForm extends React.Component {
render() {
return (
<Form>
<Field
name="name"
component={CustomizedComp}
</Form>
)
}
}
export default createForm()(FieldForm);Darunter sind Form und Field Komponenten, die von der Komponentenbibliothek bereitgestellt werden, CustomizedComp ist eine benutzerdefinierte Komponente und createForm ist eine Funktion höherer Ordnung, die von bereitgestellt wird Komponentenbibliothek. In der von createForm zurückgegebenen Komponente wird ein Array von Feldern verwaltet, und es werden zwei Methoden, attachmentToForm und detachFromForm, bereitgestellt, um dieses Array zu bedienen. Diese beiden Methoden werden im Kontextobjekt gespeichert und Field kann beim Laden und Entladen aufgerufen werden. Der vereinfachte Code lautet wie folgt:
/**
* createForm高阶函数
*/
const createForm = (config = {}) => {
...
return WrappedForm => {
return class Form extends Component {
constructor(props) {
super(props);
this.fields = [];
}
getChildContext() {
return {
zentForm: {
attachToForm: this.attachToForm,
detachFromForm: this.detachFromForm,
}
}
}
attachToForm = field => {
if (this.fields.indexOf(field) < 0) {
this.fields.push(field);
}
};
detachFromForm = field => {
const fieldPos = this.fields.indexOf(field);
if (fieldPos >= 0) {
this.fields.splice(fieldPos, 1);
}
};
render() {
return createElement(WrappedForm, {...});
}
}
}
}
/**
* Field组件
*/
class Field extends Component {
componentWillMount() {
this.context.zentForm.attachToForm(this);
}
componentWillUnmount() {
this.context.zentForm.detachFromForm(this);
}
render() {
const { component } = this.props;
return createElement(component, {...});
}
}Wenn Sie den Formularfeldwert erhalten müssen, müssen Sie nur das Feldarray durchlaufen und dann die entsprechende Methode der Field-Instanz aufrufen:
/**
* createForm高阶函数
*/
const createForm = (config = {}) => {
...
return WrappedForm => {
return class Form extends Component {
getFormValues = () => {
return this.fields.reduce((values, field) => {
const name = field.getName();
const fieldValue = field.getValue();
values[name] = fieldValue;
return values;
}, {});
};
}
}
}
/**
* Field组件
*/
class Field extends Component {
getValue = () => {
return this.state._value;
};
}Formularvalidierung und Fehlermeldung
表单验证是一个重头戏,只有验证通过了才能提交表单。验证的时机也有多种,如字段变更时、鼠标移出时和表单提交时。ZentForm提供了一些常用的验证规则,如非空验证,长度验证,邮箱地址验证等。当然还能自定义一些更复杂的验证方式。自定义验证方法可以通过两种方式传入ZentForm,一种是通过给createForm传参:
createForm({
formValidations: {
rule1(values, value){
},
rule2(values, value){
},
}
})(FormComp);另一种方式是给Field组件传属性:
<Field
validations={{
rule1(values, value){
},
rule2(values, value){
},
}}
validationErrors={{
rule1: 'error1',
rule2: 'error2'
}}
/>使用createForm传参的方式,验证规则是共享的,而Field的属性传参是字段专用的。validationErrors指定校验失败后的提示信息。这里的错误信息会显示在前面getControlGroup所定义HTML中{showError && (<p className="zent-formerror-desc">{props.error}</p>)}
ZentForm的核心验证逻辑是createForm的runRules方法,
runRules = (value, currentValues, validations = {}) => {
const results = {
errors: [],
failed: [],
};
function updateResults(validation, validationMethod) {
// validation方法可以直接返回错误信息,否则需要返回布尔值表明校验是否成功
if (typeof validation === 'string') {
results.errors.push(validation);
results.failed.push(validationMethod);
} else if (!validation) {
results.failed.push(validationMethod);
}
}
Object.keys(validations).forEach(validationMethod => {
...
// 使用自定义校验方法或内置校验方法(可以按需添加)
if (typeof validations[validationMethod] === 'function') {
const validation = validations[validationMethod](
currentValues,
value
);
updateResults(validation, validationMethod);
} else {
const validation = validationRules[validationMethod](
currentValues,
value,
validations[validationMethod]
);
}
});
return results;
};默认的校验时机是字段值改变的时候,可以通过Field的validate<a href="//m.sbmmt.com/wiki/1464.html" target="_blank">OnChange</a>和validateOnBlur来改变校验时机。
<Field
validateOnChange={false}
validateOnBlur={false}
validations={{
required: true,
matchRegex: /^[a-zA-Z]+$/
}}
validationErrors={{
required: '值不能为空',
matchRegex: '只能为字母'
}}
/>对应的,在Field组件中有2个方法来处理change和blur事件:
class Field extends Component {
handleChange = (event, options = { merge: false }) => {
...
this.setValue(newValue, validateOnChange);
...
}
handleBlur = (event, options = { merge: false }) => {
...
this.setValue(newValue, validateOnBlur);
...
}
setValue = (value, needValidate = true) => {
this.setState(
{
_value: value,
_isDirty: true,
},
() => {
needValidate && this.context.zentForm.validate(this);
}
);
};
}当触发验证的时候,ZentForm是会对表单对所有字段进行验证,可以通过指定relatedFields来告诉表单哪些字段需要同步进行验证。
表单提交
表单提交时,一般会经历如下几个步骤
表单验证
表单提交
提交成功处理
提交失败处理
ZentForm通过handleSubmit高阶函数定义了上述几个步骤,只需要传入表单提交的逻辑即可:
const handleSubmit = (submit, zentForm) => {
const doSubmit = () => {
...
result = submit(values, zentForm);
...
return result.then(
submitResult => {
...
if (onSubmitSuccess) {
handleOnSubmitSuccess(submitResult);
}
return submitResult;
},
submitError => {
...
const error = handleSubmitError(submitError);
if (error || onSubmitFail) {
return error;
}
throw submitError;
}
);
}
const afterValidation = () => {
if (!zentForm.isValid()) {
...
if (onSubmitFail) {
handleOnSubmitError(new SubmissionError(validationErrors));
}
} else {
return doSubmit();
}
};
const allIsValidated = zentForm.fields.every(field => {
return field.props.validateOnChange || field.props.validateOnBlur;
});
if (allIsValidated) {
// 不存在没有进行过同步校验的field
afterValidation();
} else {
zentForm.validateForm(true, afterValidation);
}
}使用方式如下:
const { handleSubmit } = this.props;
<Form onSubmit={handleSubmit(this.submit)} horizontal>ZentForm不足之处
ZentForm虽然功能强大,但仍有一些待改进之处:
父组件维护了所有字段的实例,直接调用实例的方法来取值或者验证。这种方式虽然简便,但有违React声明式编程和函数式编程的设计思想,并且容易产生副作用,在不经意间改变了字段的内部属性。
大部分的组件重使用了shouldComponentUpdate,并对state和props进行了深比较,对性能有比较大的影响,可以考虑使用PureComponent。
太多的情况下对整个表单字段进行了校验,比较合理的情况应该是某个字段修改的时候只校验本身,在表单提交时再校验所有的字段。
表单提交操作略显繁琐,还需要调用一次handleSubmit,不够优雅。
结语
本文讨论了Form表单组件设计的思路,并结合有赞的ZentForm组件介绍具体的实现方式。ZentForm的功能十分强大,本文只是介绍了其核心功能,另外还有表单的异步校验、表单的格式化和表单的动态添加删除字段等高级功能都还没涉及到,感兴趣的朋友可点击前面的链接自行研究。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zur Kapselung der React Form-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie devc++ auf Chinesisch
So ändern Sie devc++ auf Chinesisch
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Verwendung der isnumber-Funktion
Verwendung der isnumber-Funktion
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 Lösung außerhalb des zulässigen Bereichs
Lösung außerhalb des zulässigen Bereichs
 So gleichen Sie Zahlen in regulären Ausdrücken ab
So gleichen Sie Zahlen in regulären Ausdrücken ab
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?




