
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Verpacken und Starten von vue-cli. Was sind die Vorsichtsmaßnahmen zum Verpacken und Starten von vue-cli? .
Nehmen Sie als Beispiel das von vue erstellte offizielle Beispiel. Wenn wir die Umgebung entwickeln, führen wir npm dev aus, um

zu generieren in eine Kopie Es ist ganz einfach, Sie brauchen nur
Es ist ganz einfach, Sie brauchen nur npm run build diesen Befehl
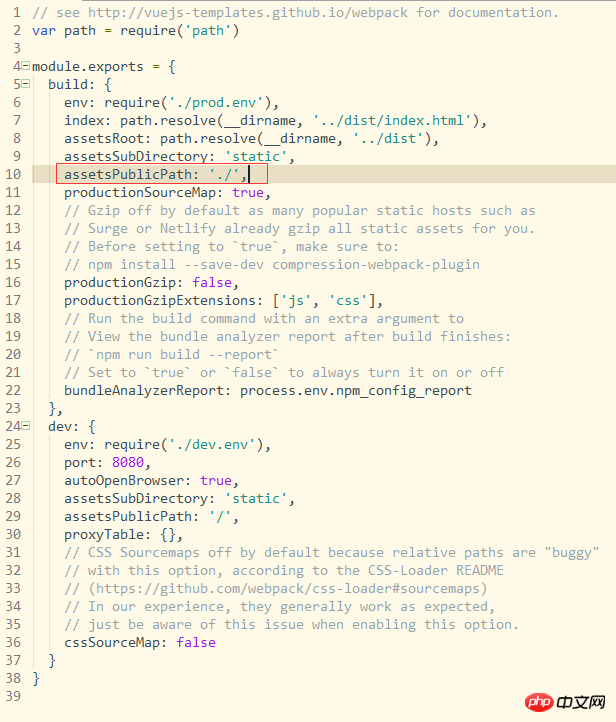
die Konfigurationsdateien dieser beiden Befehlein der index.js von config, eine ist build und die other ist dev, und wir möchten die gepackten Ergebnisse lokal anzeigen. Sie müssen den Pfad in assetPublicPath ändern. Aus diesem Grund können Sie den durch index.html eingeführten Dateipfad


hash: true, das Paket hinzufügen Werden JS- und CSS-Pfade in index.html mit generiert? + Zufälliger String , der eine Versionskontrolle darstellt
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zu PHP Chinesische Website! Empfohlene Lektüre:PHP verwendet Curl, um die Quell-IP zu verbergen und abzudecken
Detaillierte Erklärung der PHP-Shared-Memory-Nutzung und Signalsteuerungsnutzung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Vue-Cli-Verpackung und Online-Schritte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 Warum hat WLAN ein Ausrufezeichen?
Warum hat WLAN ein Ausrufezeichen?
 Hunderte
Hunderte
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 Art der Systemschwachstelle
Art der Systemschwachstelle
 Einführung in die Gründe, warum der Remote-Desktop keine Verbindung herstellen kann
Einführung in die Gründe, warum der Remote-Desktop keine Verbindung herstellen kann
 Python-Zeitstempel
Python-Zeitstempel
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen




