
Dieses Mal werde ich Ihnen eine Analyse der Verwendung von new() in JS geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung von new() in JS?
Vorwort
Wie andere Hochsprachen hat auch Javascript einen neuen Operator, Wir wissen, dass der neue Operator verwendet wird, um eine Klasse zu instanziieren und ein Instanzobjekt im Speicher zuzuweisen. Aber in JavaScript ist alles ein Objekt. Warum müssen wir new verwenden, um Objekte zu generieren? In diesem Artikel erfahren Sie mehr über das Geheimnis des Neuen in Javascript...
Um eine neue Instanz von Person zu erstellen, müssen Sie den Operator new verwenden.
Der Aufruf des -Konstruktors auf diese Weise führt tatsächlich zu den folgenden 4 Schritten:
(1) Erstellen eines neuen Objekts;
(2) Weisen Sie dem neuen Objekt den Bereich des Konstruktors zu (damit dieser auf das neue Objekt verweist). (3) Führen Sie den Code im Konstruktor aus (fügen Sie dem neuen Objekt Attribute hinzu); (4) Gibt ein neues Objekt zurück.neuer Operator
Nach der Einführung der oben genannten Grundkonzepte und dem Hinzufügen des neuen Operators können wir das traditionelleObjekt vervollständigen -orientierte -Klasse + neue Methode erstellt Objekte In JavaScript nennen wir diese Methode pseudoklassisch.
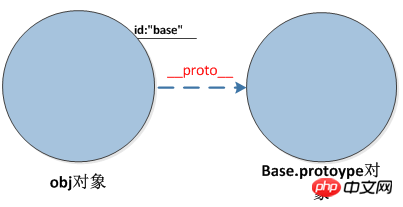
Basierend auf dem obigen Beispiel führen wir den folgenden Code ausvar obj = new Base();

var obj = {};
obj.proto = Base.prototype;
Base.call(obj);Zum Beispiel lautet der Code wie folgt:
Base.prototype.toString = function() {
return this.id;
}Wie vue+axios die Request-Interception-Funktion implementiert
Wie Angular die serverseitige Rendering-Entwicklung durchführt
Das obige ist der detaillierte Inhalt vonAnalyse der Verwendung von new() in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




