
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Aktivieren der aktuellen Route in Vue geben. Was sind die Vorsichtsmaßnahmen zum Aktivieren der aktuellen Route in Vue? Praktischer Fall, werfen wir einen Blick darauf.
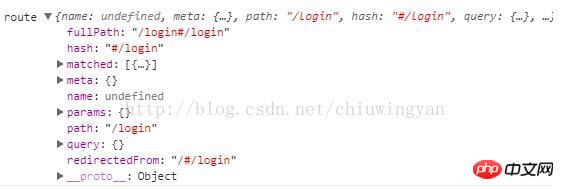
Ein Routen-Objekt (Routing-Informationsobjekt) stellt die Status-Informationen der aktuell aktivierten Route dar, einschließlich der durch Parsen der aktuellen URL erhaltenen Informationen und der URL-Übereinstimmung Routenaufzeichnungen.
Routenobjekt ist unveränderlich und nach jeder erfolgreichen Navigation wird ein neues Objekt generiert.
Routenobjekt erscheint an mehreren Stellen:
In der Komponente, also this.$route
Im $route Observer-Callback
Rückgabewert von router.match(location) (aktuell aktivierte Routing-Informationen können in main.js abgerufen werden)
Hinweis:
Der Pfad von this.$route und der Pfad von router.match(location) sind unterschiedlich. Sie haben beide ein AttributFullpath. Der Wert ist die Verkettung von Hash und Path ) ist in meinem Fall immer gleich /login, was auf den aktuellen Routing-Pfad mit dem Tracing-Punkt # verweisen sollte. Um die aktuell aktivierte Route zu erhalten, verwenden Sie daher router.match(location). Sie können nur das Hash-Attribut verwenden. Der Grund ist noch nicht bekannt. .

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte für vue1 und vue2 zum Erhalten von Dom-Elementen
Detaillierte Erläuterung der Schritte für Vue um Daten dynamisch zu erstellen und zu löschen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Aktivieren des aktuellen Routings in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 Die Rolle konzeptioneller Modelle
Die Rolle konzeptioneller Modelle
 Ist ein WLAN-Signalverstärker nützlich?
Ist ein WLAN-Signalverstärker nützlich?
 Welche Datenkonvertierungsmethoden gibt es in Golang?
Welche Datenkonvertierungsmethoden gibt es in Golang?
 Lösung für die Erlaubnis verweigert
Lösung für die Erlaubnis verweigert
 Wie kaufe und verkaufe ich Bitcoin? Tutorial zum Bitcoin-Handel
Wie kaufe und verkaufe ich Bitcoin? Tutorial zum Bitcoin-Handel
 Python führt zwei Listen zusammen
Python führt zwei Listen zusammen
 MySQL-Fehler 10060
MySQL-Fehler 10060




