
Dieses Mal werde ich Ihnen die Implementierung der dynamischen Umleitung und des Navigationsschutzes von Vue vorstellen der eigentliche Kampf Werfen wir einen Blick auf den Fall. Laut der offiziellen Vue-Dokumentation gibt es detaillierte Beispiele für die Umleitung, es gibt jedoch nicht viele Beschreibungen zur Verwendung der dynamischen Umleitung. Die Beschreibung des Umleitungsteils lautet wie folgt:
Umleiten
Die Umleitung erfolgt auch über die Routenkonfiguration. Das folgende Beispiel leitet von /a nach /b weiter: const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})oder sogar eine Methode, die das Umleitungsziel dynamisch zurückgibt:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})`这里写代码片`Ein Beispiel für eine dynamische Umleitung ist wie folgt:
{ path: '/dynamic-redirect/:id?',
redirect: to => {
const { hash, params, query } = to
if (query.to === 'foo') {
return { path: '/foo', query: null }
}
if (hash === '#baz') {
return { name: 'baz', hash: '' }
}
if (params.id) {
return '/with-params/:id'
} else {
return '/bar'
}
}
}Erste Parameterdekonstruktion, get Hash, Parameter, Abfrage, dann eine logische Beurteilung basierend auf dem erhaltenen Wert und dann eine dynamische Umleitung. Der Rückgabewert ist hier der Pfadwert, nicht der Parameterwert. Es muss ein vorhandener Pfad sein, um die Route umzuleiten. Und dieser Pfad kann nicht er selbst sein, denn wenn er als Umleitungsroute zu sich selbst springt und die Umleitung fortsetzt, entsteht eine Endlosschleife.
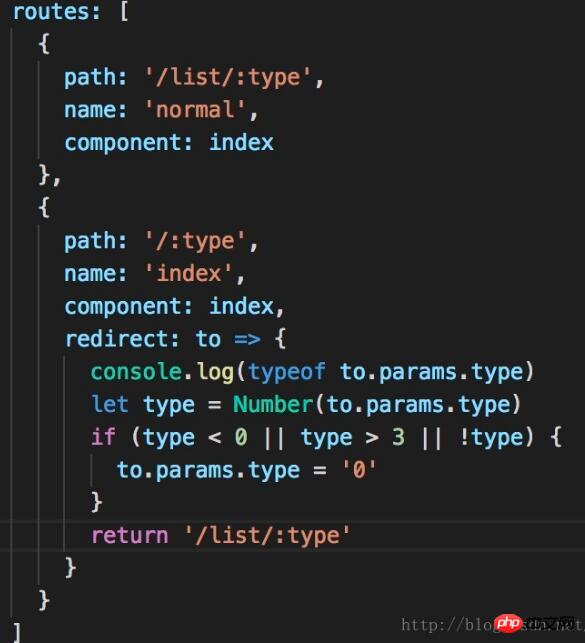
Die aktuellen Anforderungen lauten wie folgt:Um zu verhindern, dass Benutzer versehentlich die Routing-Parameter ändern und einen Absturz der Seite verursachen, führen Sie eine Route aus Es ist eine Umleitung erforderlich, die die Anforderungen für die Umleitung auf eine kanonische Seite nicht erfüllt. Beispielsweise klickt der Benutzer auf die Schaltfläche, um zu /list/1 zu springen, aber der Benutzer ändert 1 und übergibt nicht standardmäßige Parameter an die Seite. Es wird gehofft, dass der Benutzer nach dem Ändern des Parameterwerts
Die Wirkung des obigen Codes besteht darin, die Routing-Parameter abzurufen. Wenn der Benutzer die Seitenparameter ändert, die nicht den Spezifikationen entsprechen, wird die Route umgeleitet. Damit die Seite die richtigen Parameterwerte erhalten kann. Der aktuelle Effekt ist, dass, wenn der Benutzer /1 eingibt, die normale Seite /list/1 aufgerufen wird. Wenn der Benutzer /xsajsxoal, /5, /-5 und andere nicht standardmäßige Parameter eingibt, wird zu /list/ gesprungen. 0.
Obwohl es kein Problem mit der Umleitungslogik gibt, besteht das Problem immer noch. Was sollte der Benutzer tun, wenn er /list/1 weiterhin in /list/xsjknxkja ändert? 
{
path: '/:type',
name: 'normal',
component: index,
beforeEnter (to, from, next) {
if (/^[0-3]$/.test(to.params.type)) {
next()
} else {
next('/0')
}
}
}Wie der Name schon sagt, Die von Vue-Router bereitgestellten Navigationswächter werden hauptsächlich zum Schutz der Navigation durch Springen oder Abbrechen verwendet. Es gibt mehrere Möglichkeiten, den Routennavigationsprozess zu integrieren: global, exklusiv für eine einzelne Route oder auf Komponentenebene. Änderungen an Parameter merken oder Abfrage
lösen nicht das Betreten/Verlassen von Navigationswachen aus. Sie können auf diese Änderungen reagieren, indem Sie das $route-Objekt beobachten oder den komponenteninternen Schutz beforeRouteUpdate verwenden. Sie können router.beforeEach verwenden, um einen globalen beforeEach-Guard zu registrieren:const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})zu: Route: Das einzugebende Zielroutenobjekt
von: Route: Die Route, die die aktuelle Navigation verlässt
nächster: Funktion: Stellen Sie sicher, dass Sie diese Methode aufrufen, um diesen Haken aufzulösen. Der Ausführungseffekt hängt von den Aufrufparametern der nächsten Methode ab.
next(): Fahren Sie mit dem nächsten Hook in der Pipeline fort. Wenn alle Hooks ausgeführt werden, wird der Navigationsstatus bestätigt.
next(false): Aktuelle Navigation unterbrechen. Wenn sich die URL des Browsers ändert (vielleicht manuell durch den Benutzer oder über die Zurück-Schaltfläche des Browsers), wird die URL-Adresse auf die Adresse zurückgesetzt, die der Von-Route entspricht.
next(‘/’) oder next({ path: ‘/’ }): Springe zu einer anderen Adresse. Die aktuelle Navigation wird unterbrochen und eine neue Navigation gestartet.next(error): (2.4.0+) Wenn der an next übergebene Parameter eine Fehlerinstanz ist, wird die Navigation beendet und der Fehler an router.onError() übergeben. Registrierter Rückruf .
Stellen Sie sicher, dass Sie die nächste Methode aufrufen, sonst wird der Hook nicht aufgelöst.
Entsprechend den Anforderungen müssen Sie den globalen Schutz nicht verwenden. Sie müssen nur den Routen-Exklusivschutz verwenden. Daher müssen Sie nur beforeEnter in die Route einfügen und dann feststellen, ob er den Parameter erfüllt Wenn ja, verwenden Sie next(), um den nächsten Hook einzugeben, andernfalls verwenden Sie next('/'), um zur Zieladresse zu springen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Zusammenfassung der Fähigkeiten zum Parsen von JS-Daten
vue.js-Routing ist ungültig und kann nicht verwendet werden
Das obige ist der detaillierte Inhalt vonImplementierung der dynamischen Vue-Routing-Umleitung und des Navigationsschutzes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Methode zur Reparatur von Datenbankzweifeln
Methode zur Reparatur von Datenbankzweifeln
 So verwenden Sie Oracleparameter
So verwenden Sie Oracleparameter
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So beheben Sie einen DNS-Auflösungsfehler
So beheben Sie einen DNS-Auflösungsfehler
 Welche Funktionen haben Computernetzwerke?
Welche Funktionen haben Computernetzwerke?
 So verwenden Sie den Java-Switch
So verwenden Sie den Java-Switch
 So öffnen Sie die Win11-Systemsteuerung
So öffnen Sie die Win11-Systemsteuerung




