
Bootstrap ist dasselbe wie eine gewöhnliche HTML-Seite. Die Tags

<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
Der Effekt ist wie folgt:

Außerdem stoßen wir bei der Webproduktion oft auf einen Titel, gefolgt von einer Reihe kleiner Untertitel. Auch in Bootstrap berücksichtigte er diesen Satzeffekt und nutzte das -Tag, um Untertitel zu erstellen. Dieser Untertitel hat einen ganz eigenen Stil:
1. Die Zeilenhöhe beträgt alle 1 und die Schriftstärke ist auf Normal eingestellt, um einen regulären Effekt zu erzielen (nicht fett), und die Farbe ist auf Grau (#999) eingestellt.
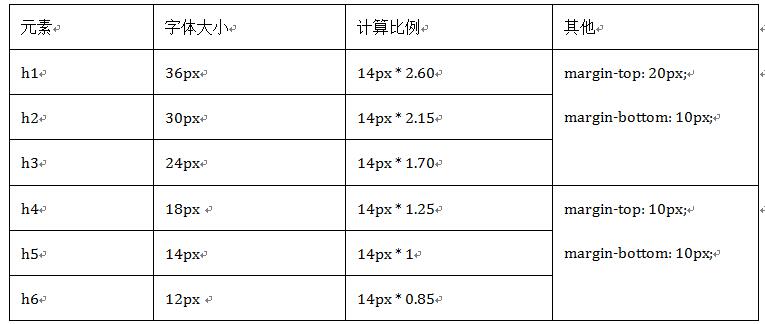
2. Da die Textschriftart in
<!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6>
Der Effekt ist wie folgt:

Das Obige ist eine detaillierte Einführung in das Bootstrap-Titellayout. Ich hoffe, dass Sie weiterhin aufmerksam sind.
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 flac-Format
flac-Format
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 Der Unterschied zwischen ++a und a++ in der C-Sprache
Der Unterschied zwischen ++a und a++ in der C-Sprache
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java




