
Dieses Mal bringe ich Ihnen p5.js zum Implementieren des Pythagoras-Baums (mit Code). Was sind die Vorsichtsmaßnahmen für p5.js zum Implementieren des Pythagoras-Baums? Schauen Sie mal rein.
Der Effekt ist wie folgt:
Hauptmethode
Hauptidee
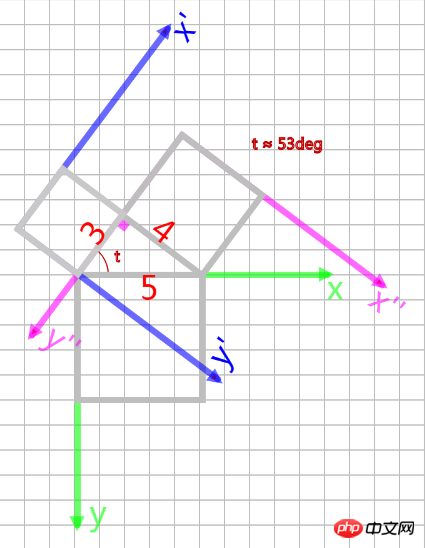
RekursionSkizze

Prozessaufschlüsselung
1. Rekursive Funktion des Pythagoras-Baums 3. Beginnen Sie mit dem Zeichnen des Pythagoras-Baums function Pythagorian(x){
noStroke();
fill(107, 142, 35,map(x, 0, a, 150, 255));//根据正方形边长设置填充色
rect(0,0,x,x);//绘制当前的正方形
if(x <= 3) return 0;//当正方形边长小于3时,结束递归
/* 绘制右上角的正方形 */
push();
rotate(PI / 2 - t);//坐标轴顺时针旋转约37deg
translate(0,-x/5 * 3 - x/5*4);//坐标轴向上平移3边+4边的长度
Pythagorian(x/5*4);//递归调用毕达哥拉斯函数
pop();
/* 绘制左上角的正方形 */
push();
rotate( - t);//坐标轴逆时针旋转约53deg
translate(0,-x/5 * 3);//坐标轴向上平移3边的长度
Pythagorian(x/5*3);//递归调用毕达哥拉斯函数
pop();
}
var a = 100; //最大正方形边长
var t;//4边所对应的角度
function setup(){
t = 53.1301024 / 360 * 2 * PI;//约为53deg
createCanvas(windowWidth, windowHeight);//创建画布
background(255);
noLoop();//draw()函数只执行一次
}Empfohlene Lektüre:
JS verwendet reguläre Ausdrücke, um das Geburtsdatum zu bestimmen
Wie speichert JS Originalwerte? und Referenzwerte
Das obige ist der detaillierte Inhalt vonp5.js implementiert den Pythagoras-Baum (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




