
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte für Unit- und E2E-Tests mit Angular CLI geben. Was sind die Vorsichtsmaßnahmen für Unit- und E2E-Tests mit Angular CLI? Schauen Sie mal rein.
Angular CLI verwendet Karma für Unit-Tests.
Führen Sie zuerst ng aus test --help oder ng test -h, um die Hilfe anzuzeigen.
Um den Test auszuführen, führen Sie einfach ng test aus. Es werden alle .spec.ts-Dateien im Projekt ausgeführt.
Außerdem erkennt es Änderungen in der Datei und führt den Test erneut aus.
Er sollte in einem separaten Terminalprozess ausgeführt werden Erstellen Sie zunächst ein Winkelprojekt mit Routing:
ng new sales --routing
Führen Sie nach dem Erstellen des Projekts direkt den Befehl test aus:
ng test
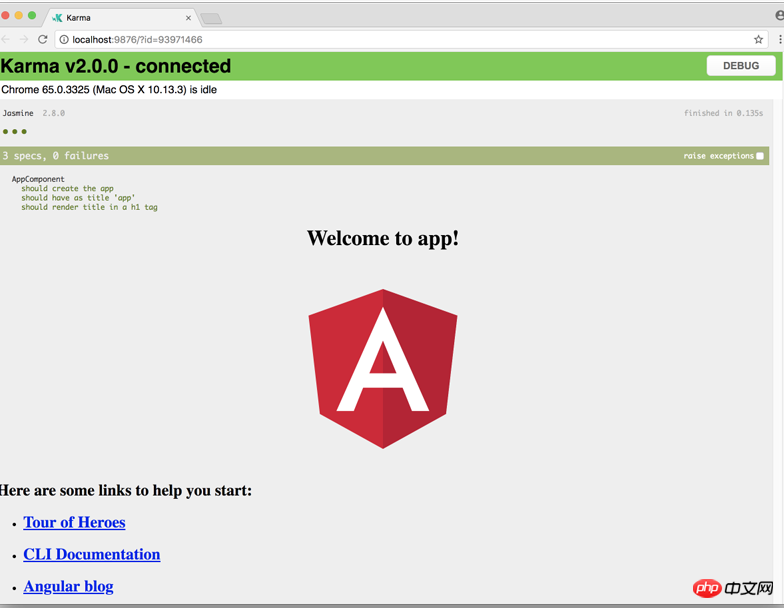
 Eine Seite wird angezeigt sind die Testergebnisdaten.
Eine Seite wird angezeigt sind die Testergebnisdaten.
Als nächstes werde ich ein paar weitere Komponenten und ein Admin-Modul hinzufügen:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
und dann das Routing konfigurieren. Das Wichtigste ist, diesen Effekt zu erzielen:
 Zu diesem Zeitpunkt werde ich den Test erneut ausführen:
Zu diesem Zeitpunkt werde ich den Test erneut ausführen:
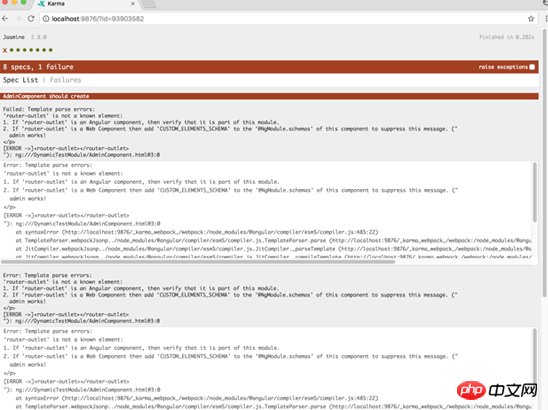
 Obwohl das Programm ohne Probleme läuft, gibt es immer noch eine Problem im Test: Router-Steckdose ist kein eckiges Bauteil.
Obwohl das Programm ohne Probleme läuft, gibt es immer noch eine Problem im Test: Router-Steckdose ist kein eckiges Bauteil.
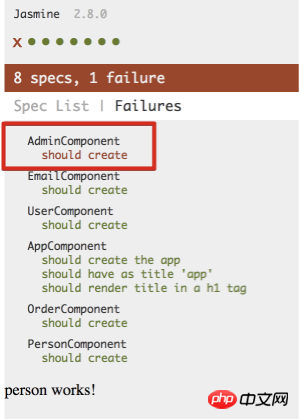
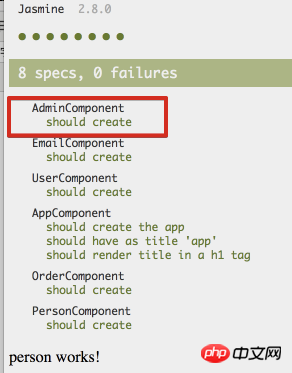
Sie können einen Blick auf die Spezifikationsliste werfen:

 Zu diesem Zeitpunkt läuft das Admin-Modul unabhängig, sodass das Modul nicht auf das Router-Modul verweist, sodass der Router-Ausgang nicht erkannt werden kann.
Zu diesem Zeitpunkt läuft das Admin-Modul unabhängig, sodass das Modul nicht auf das Router-Modul verweist, sodass der Router-Ausgang nicht erkannt werden kann.
So lösen Sie das Problem Problem?
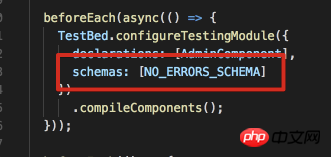
Öffnen Sie admin.component.spec.ts:
 Füllen Sie diesen Satz aus, dann werden keine Fehler angezeigt:
Füllen Sie diesen Satz aus, dann werden keine Fehler angezeigt:
 NO_ERRORS_SCHEMA weist Angular an, diese nicht erkannten Elemente oder Elementattribute zu ignorieren.
NO_ERRORS_SCHEMA weist Angular an, diese nicht erkannten Elemente oder Elementattribute zu ignorieren.
Verwenden Sie ng test -sr oder ng test -w false Einen einzelnen Test ausführen
Codeabdeckung testen:
Der Bericht von ng test --cc wird standardmäßig im Ordner /coverage generiert, kann aber durch Ändern von .angular-Modify geändert werden die Eigenschaften in cli.json.
Der Codeabdeckungsbericht wird unten generiert:
ng test -sr -cc
wird normalerweise mit dem Parameter -sr verwendet (führen Sie einen Test aus).
Then Some Dateien werden im Coverage-Ordner des Projekts generiert:
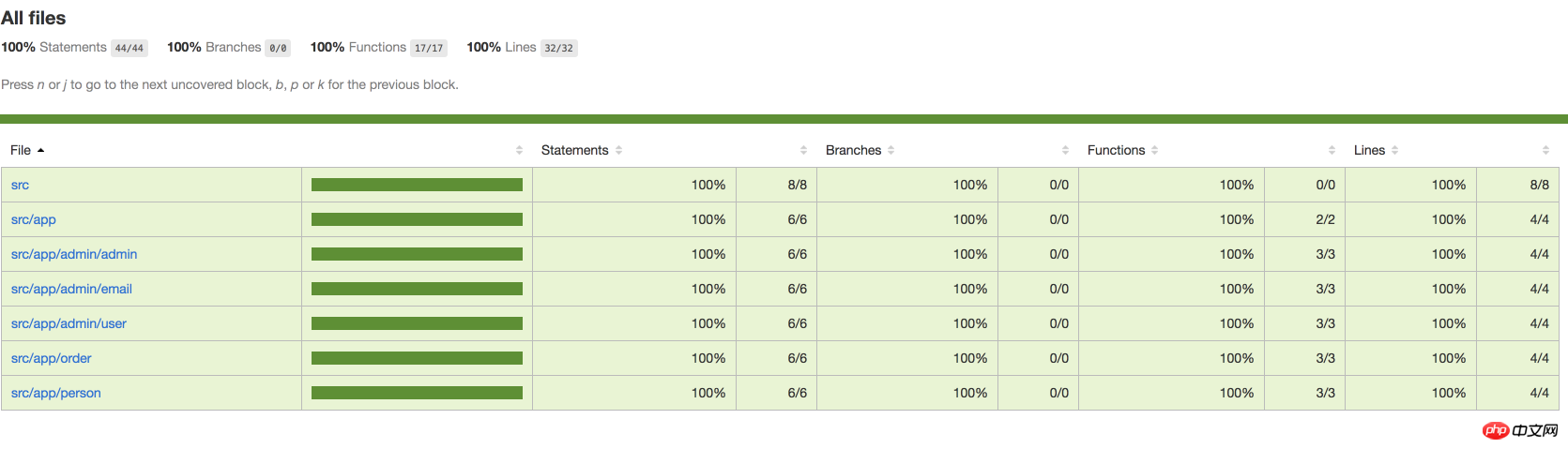
 Öffnen Sie index.html direkt:
Öffnen Sie index.html direkt:
 zum Anzeigen Alles ist 100 %, das liegt daran, dass ich keinen Code geschrieben habe.
zum Anzeigen Alles ist 100 %, das liegt daran, dass ich keinen Code geschrieben habe.
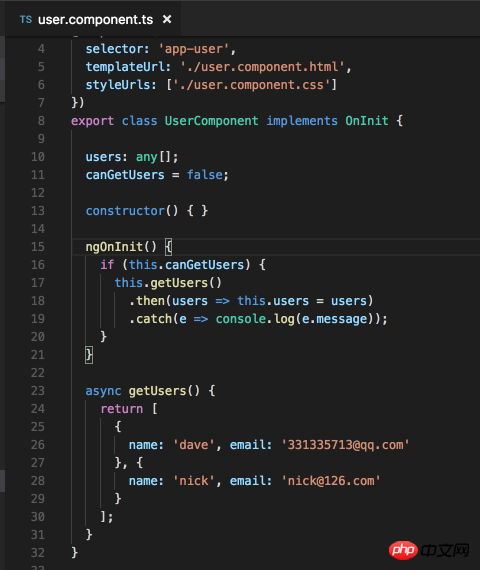
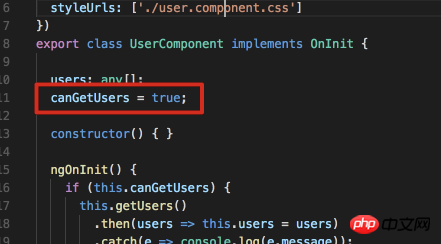
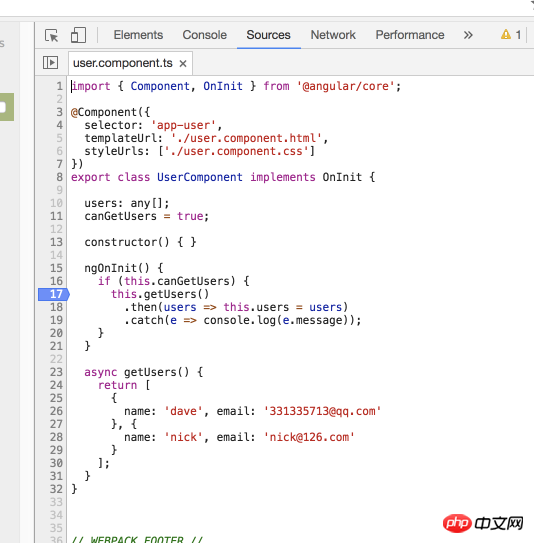
Dann habe ich etwas Code in der Benutzerkomponente hinzugefügt:

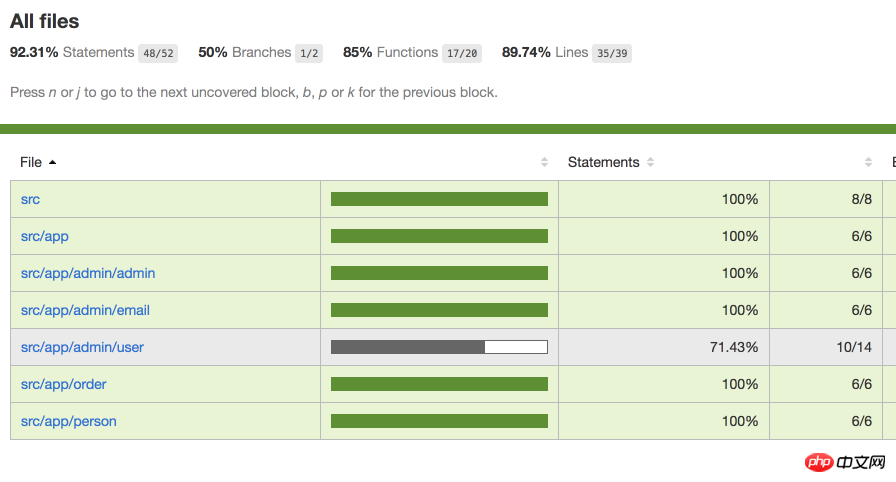
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
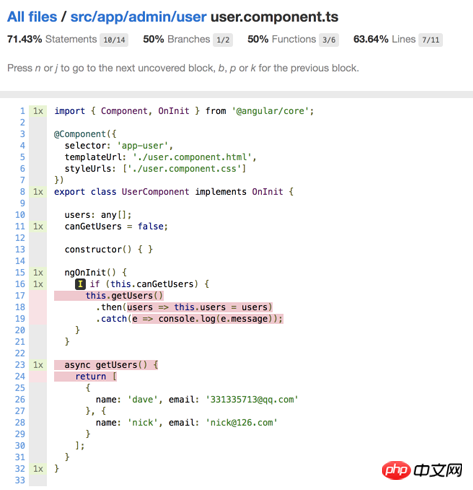
如果我把代码里到 canGetUsers改为true:

再次执行ng test --sr -cc
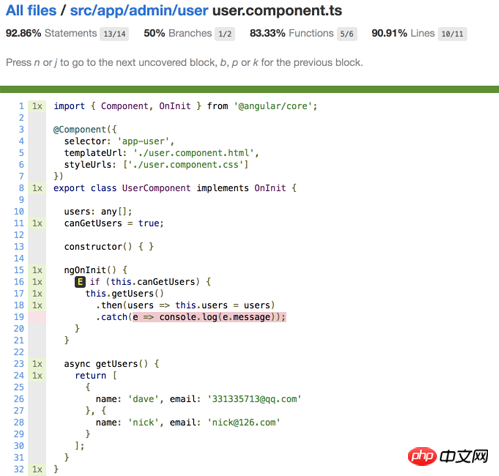
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
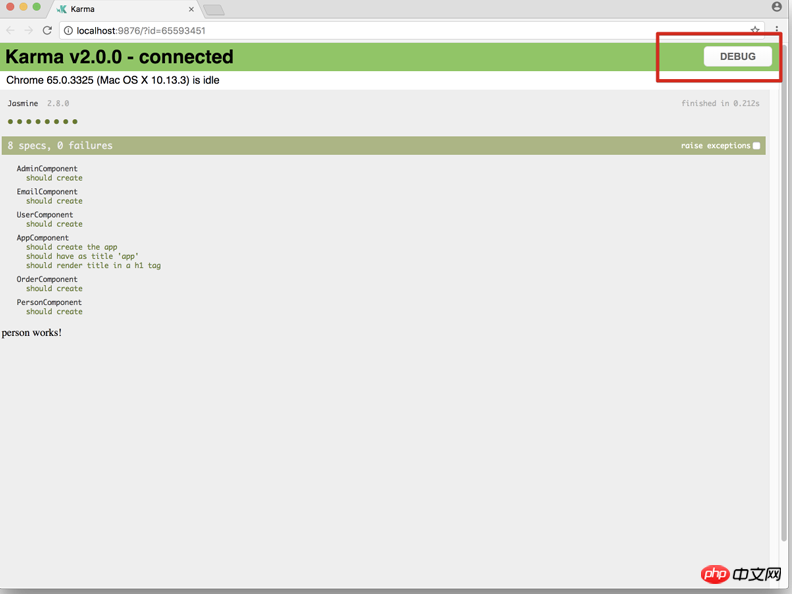
首先执行ng test:

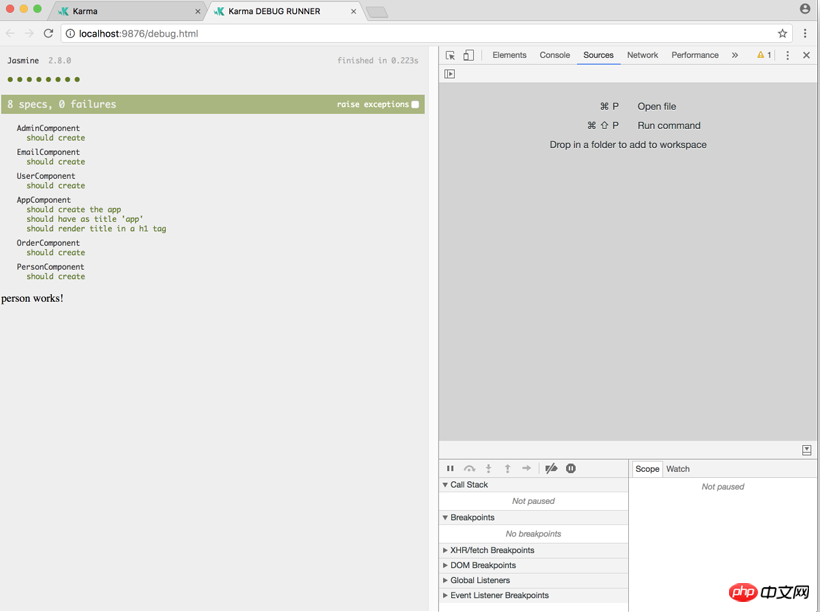
然后点击debug, 并打开开发者工具:

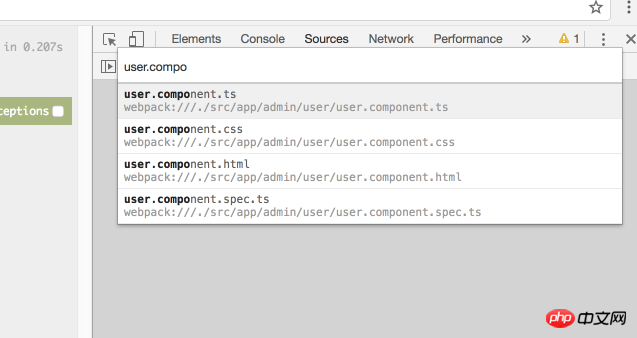
然后按cmd+p:
找到需要调试的文件:

设置断点:

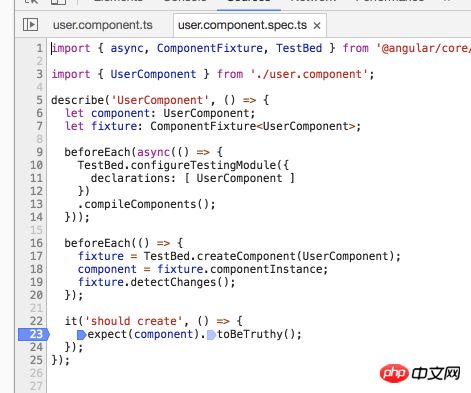
然后在spec里面也设置一个断点:

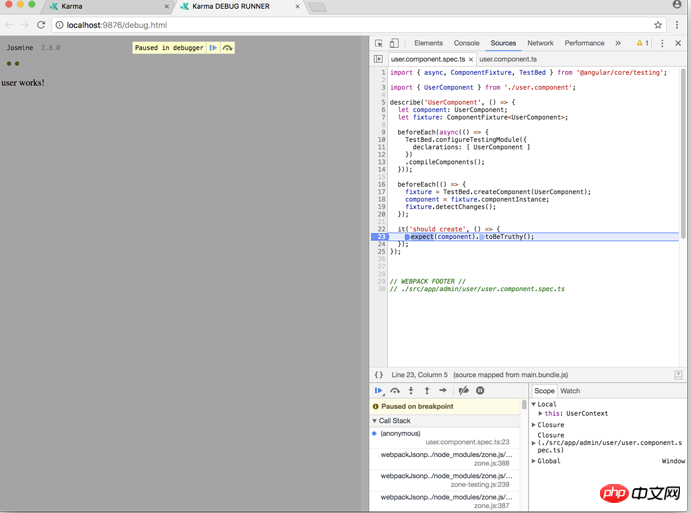
最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
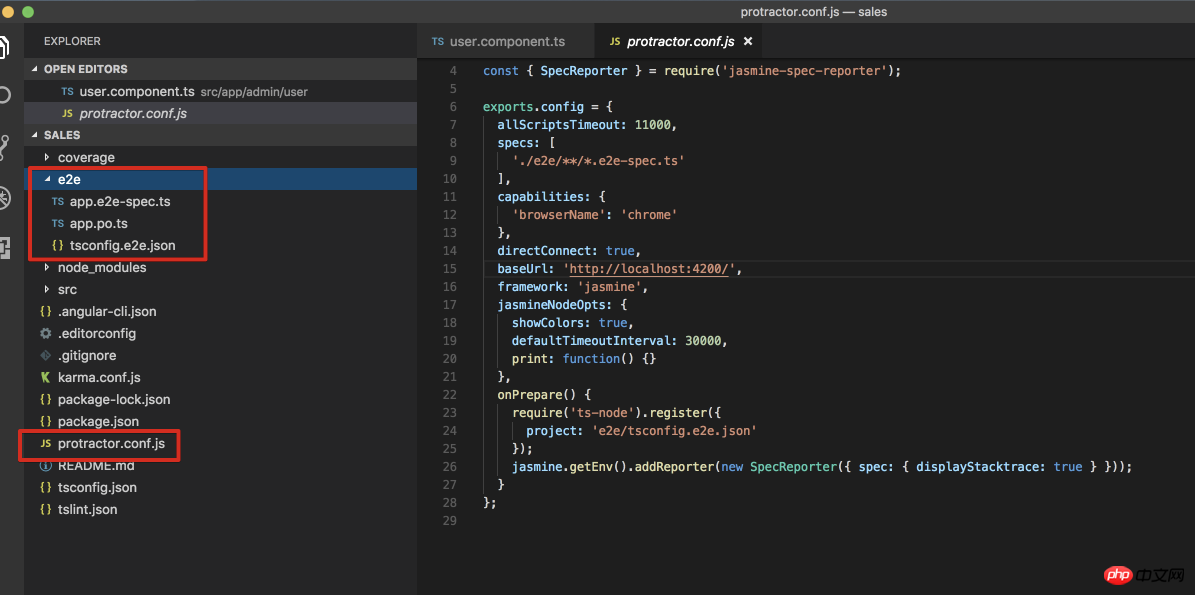
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
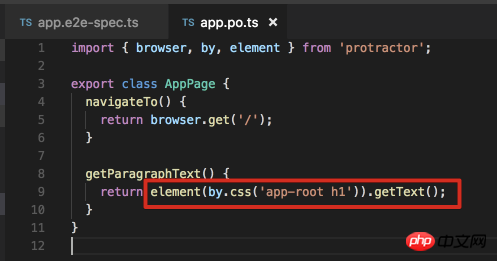
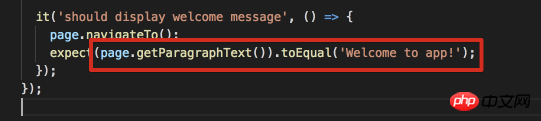
看一下spec和po文件:


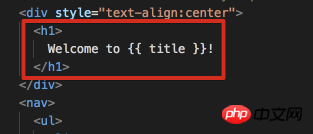
再看一下app.component.html里面的值:

应该是没问题的.
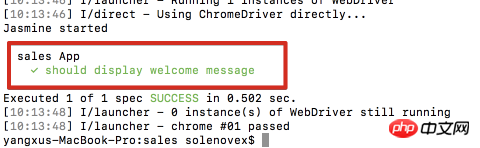
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
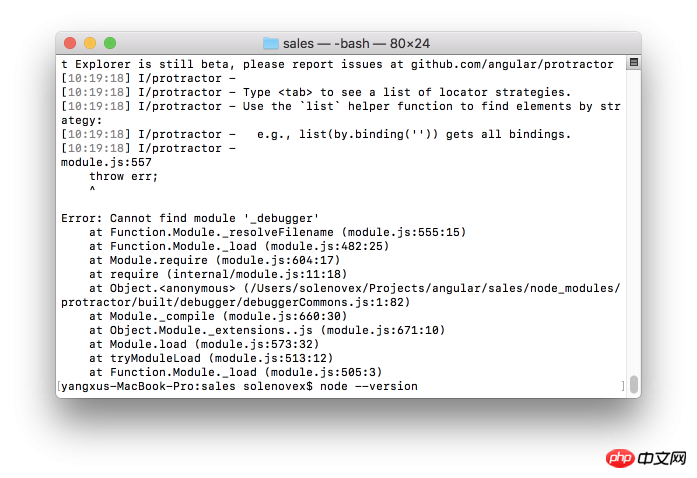
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Unit- und E2E-Testschritte mit Angular CLI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




