
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen bei der Verwendung von Computer- und Methoden ausführlich erläutern. Hier ist ein praktischer Fall, schauen wir uns das an.

berechnet und Methoden
Die Aufgabe des Zusammenfügens und Anzeigens von Daten kann auch mit Methoden erledigt werden, aber wenn sich die Daten auf der Seite ändern, werden die Methoden in Methoden werden zurückgerufen (was zu unnötigem Leistungsverbrauch führt), und die Methoden in Methoden werden nur aufgerufen, wenn sich die auf sie selbst bezogenen Daten ändern
Eine einfache Instanz

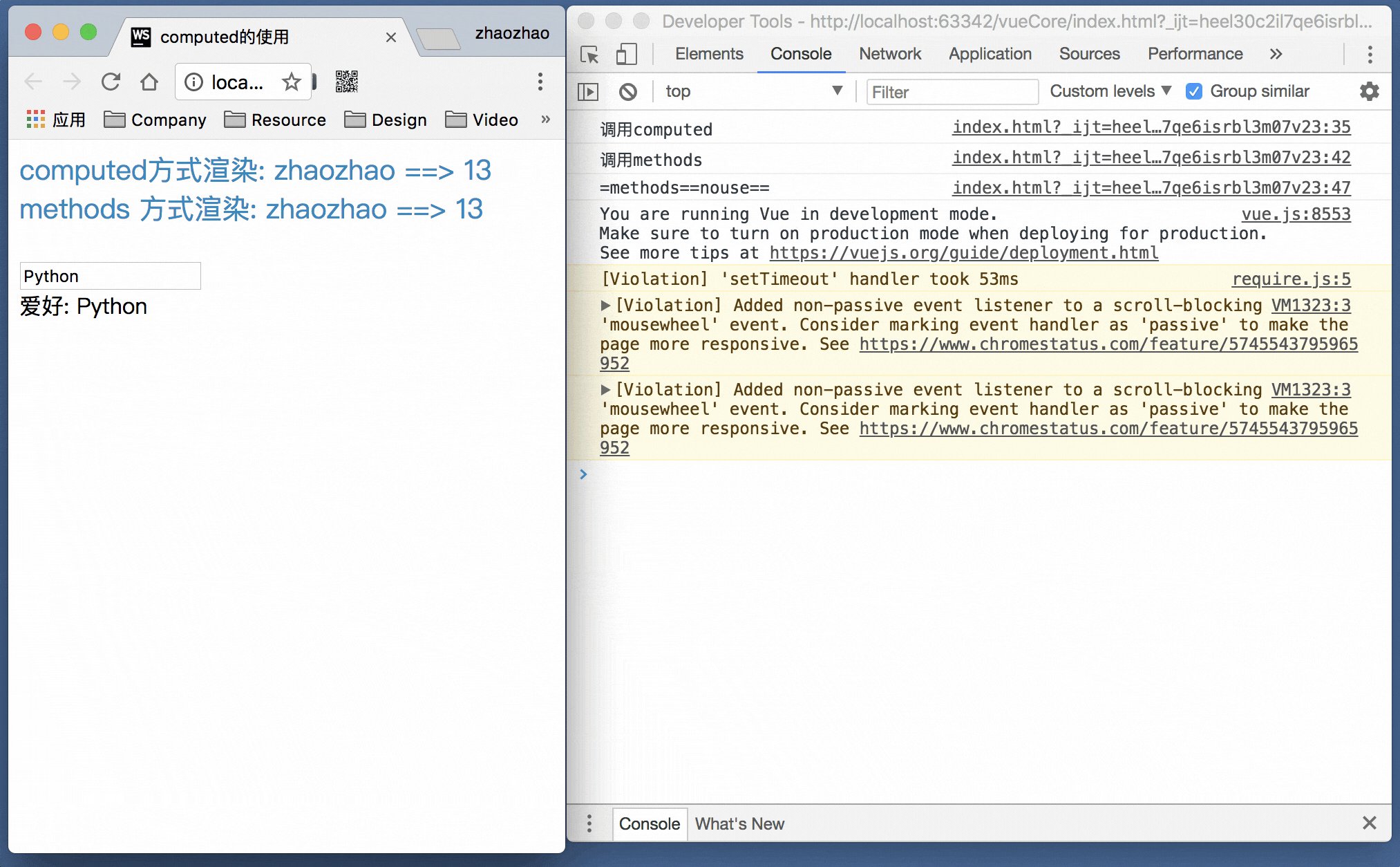
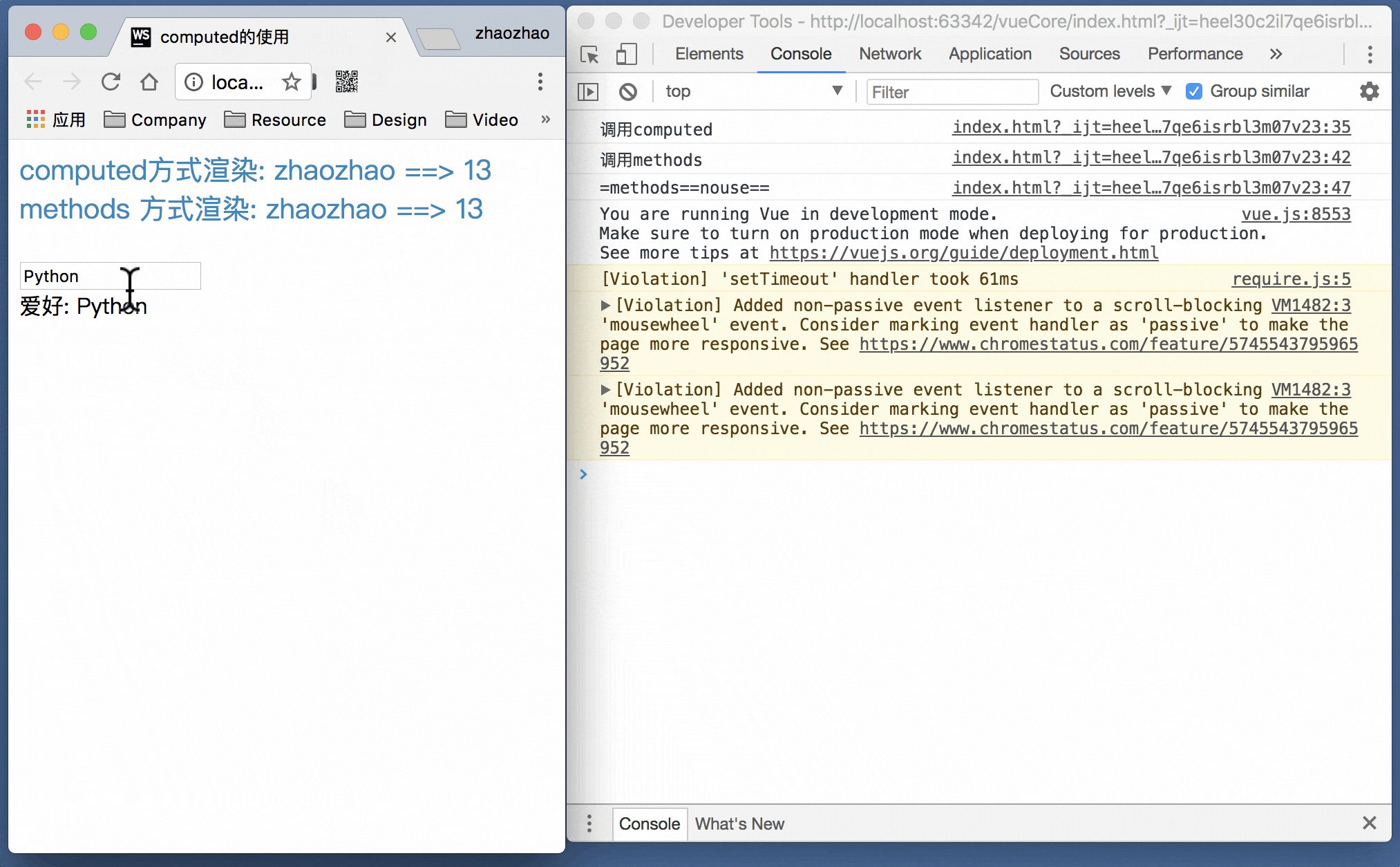
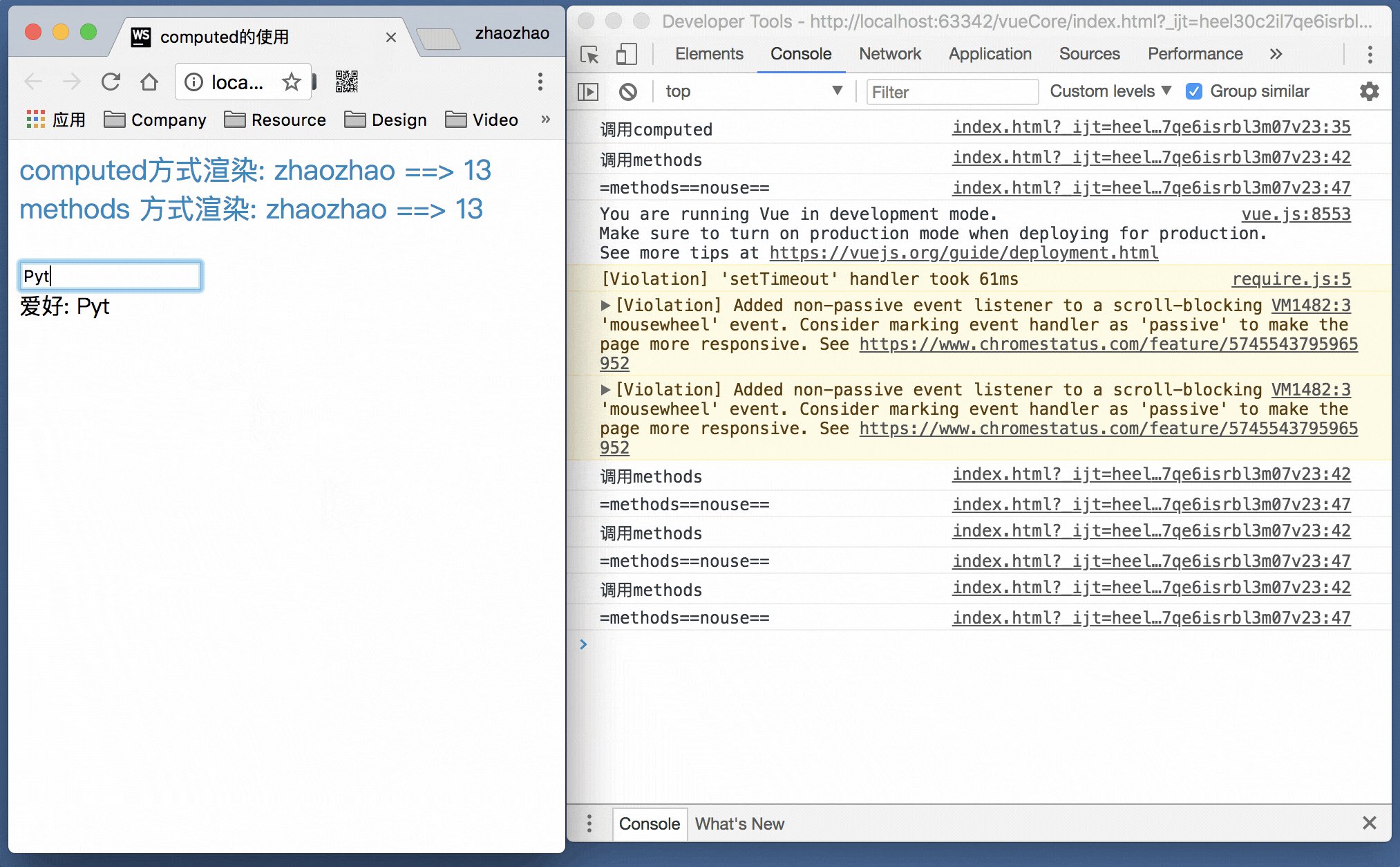
computed wird nur während der Initialisierung aufgerufen
computed wird nur während der Initialisierung aufgerufen
Methoden werden aufgerufen, wenn sich die Daten ändern, auch wenn die geänderten Daten nichts mit sich selbst zu tun haben
Testen Sie den Quellcode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Einsatzes von Rechen- und Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied und Zusammenhang zwischen Java und Javascript
Der Unterschied und Zusammenhang zwischen Java und Javascript
 Art der Verwendung in JavaScript
Art der Verwendung in JavaScript
 So deaktivieren Sie den automatischen WeChat-Download
So deaktivieren Sie den automatischen WeChat-Download
 So beschleunigen Sie Webseiten
So beschleunigen Sie Webseiten
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 Was bedeutet volle Breite und halbe Breite?
Was bedeutet volle Breite und halbe Breite?
 Unterbewertete Münzen, die man im Jahr 2024 horten sollte
Unterbewertete Münzen, die man im Jahr 2024 horten sollte
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?




