
Dieses Mal zeige ich Ihnen, wie Sie JS zum Überprüfen des E-Mail-Formats verwenden und welche Vorsichtsmaßnahmen für die Verwendung von JS zum Überprüfen des E-Mail-Formats gelten. Das Folgende ist ein praktischer Fall: Werfen wir einen Blick darauf.
Ich habe kürzlich an einem Frontend-Projekt gearbeitet, bei dem die Eingabedaten das @-Symbol und den Punkt (.) enthalten müssen. Gleichzeitig darf @ nicht das erste Zeichen der E-Mail-Adresse sein und nach @ muss mindestens ein Punkt stehen.
1: Code
nbsp;html>
<meta>
<title>利用JavaScript验证是否符合电子邮箱地址</title>
<script>
// 创建第一个函数validate_emil()并包含两个参数
function validate_email(field, alerttxt) {
with (field) {
//利用indexOf() 方法返回某个指定的字符串值在字符串中首次出现的位置--定义一个变量apos将第一次出现的“@”赋值给apos
apos = value.indexOf("@");
//利用lastIndexOf() 方法返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索--
//stringObject.lastIndexOf(searchvalue,fromindex)
//fromindex 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。
dotpos = value.lastIndexOf(".");
// 判断符合"@"的位置,或者"."的位置是否在"@"的后面
if (apos < 1 || dotpos - apos < 2) {
// 利用alert()弹出一个警告窗来执行alerttxt的操作
// 邮箱地址不符合
alert(alerttxt);
return false;
} else {
// 邮箱地址符合
return true;
}
}
}
// 创建第二个函数validate_form()并包含一个参数
function validate_form(thisform) {
with (thisform) {
if (validate_email(email, "Not a valid e-mail address!") == false) {
// 利用focus()将输入焦点移至对象上
email.focus();
return false;
}
}
}
</script>
<!-- onsubmit是一个验证表单功能,为true提交, -->
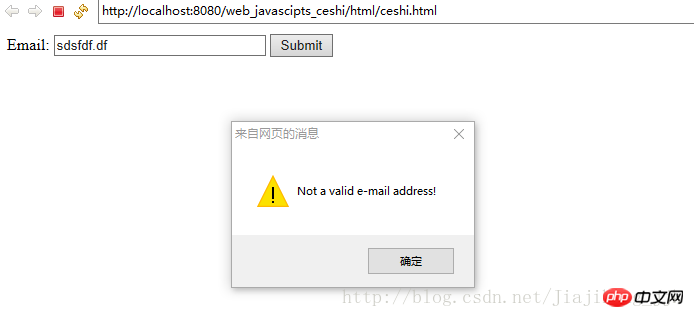
2: Ergebnis

Das folgende Bild erklärt Das von Ihnen eingegebene E-Mail-Format ist korrekt. Ob es existiert oder nicht, ist eine andere Frage!

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte für Vue zum Konvertieren von HTML-Strings in HTML
Schritte zum Übergeben von JSON Parameter über die $http-Methode Ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonSo überprüfen Sie das E-Mail-Format mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




