
Dieser Artikel stellt hauptsächlich die Erklärung der fünf Werte des absoluten relativen CSS-Positionsattributs vor. Jetzt kann ich ihn mit Ihnen teilen
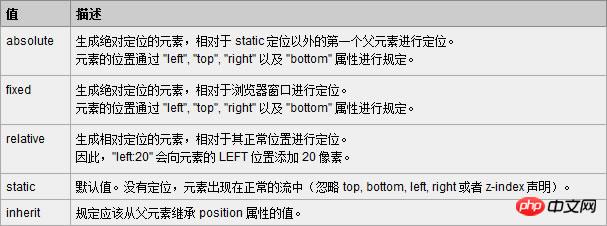
Fast alle Mainstream-Browser unterstützen derzeit das Positionsattribut (außer „inherit“, „inherit“ unterstützt nicht alle Browser, einschließlich IE8 und frühere Versionen von IE, und IE9 und IE10 wurden nicht getestet. Das Folgende ist die Erklärung von w3school). Von den fünf Werten der Position können Freunde darauf verweisen
Derzeit unterstützen fast alle Mainstream-Browser das Positionsattribut (außer „inherit“, „inherit“ unterstützt nicht alle Browser, einschließlich IE8 und frühere Versionen von IE sowie IE9 und IE10 wurden noch nicht getestet. Im Folgenden finden Sie die Erklärung der fünf Positionswerte durch w3school:

Darunter absolut und relative werden am häufigsten verwendet, und „fixed“ wird auch häufiger verwendet (IE6 unterstützt „fixed“ nicht).
1. Absolut (absolute Positionierung)
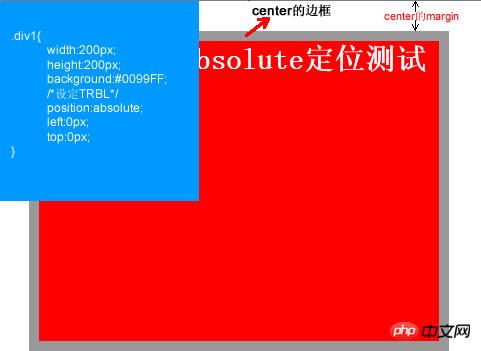
Absolut ist ein Element, das eine visuelle Positionierung erzeugt und vom Textfluss getrennt ist (d. h. keine Position mehr einnimmt). im Dokument), siehe Die obere linke Ecke des Browsers wird über oben, rechts, unten, links (kurz TRBL) positioniert. Sie können ein positioniertes übergeordnetes Objekt (die Kombination aus relativ und absolut wird weiter unten erläutert) oder den Ursprung der Körperkoordinaten für die Positionierung auswählen oder eine hierarchische Klassifizierung über den Z-Index durchführen. Wenn der TRBL-Wert nicht festgelegt ist, verwendet „Absolut“ die Koordinaten des übergeordneten Objekts als Startpunkt. Wenn der TRBL-Wert festgelegt ist, wird die obere linke Ecke des Browsers als Originalpunkt verwendet. Der konkrete Fall ist wie folgt:
Code kopieren
Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.p1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.p2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:absolute定位测试</p>
</p>
</body>
</html>
Der Die Wirkung dieses Codes ist wie folgt:

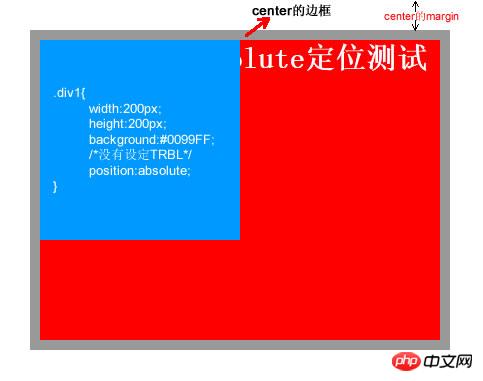
Dies ist die Wirkung nach dem Festlegen von TRBL (die Einstellung von TRBL basiert auf der oberen linken Ecke des Browsers als Ursprung), wenn TRBL nicht festgelegt ist (wenn TRBL nicht festgelegt ist, werden die Koordinaten des übergeordneten Objekts als Ursprung verwendet), d. h. wenn p1 in den folgenden Code geändert wird
Kopieren Sie die Code
Der Code lautet wie folgt:
.p1{
width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
}Der Effekt ist wie folgt:

2. relativ (relative Positionierung)
relativ bedeutet relativ, wie der Name schon sagt. Sie können das Element an die Position verschieben, an der das Element selbst im Dokument erscheinen soll TRBL, um die Position des Elements zu verschieben. Tatsächlich nimmt das Element immer noch seine ursprüngliche Position im Dokument ein, es wird jedoch visuell relativ zu seiner ursprünglichen Position verschoben. Der konkrete Fall ist wie folgt:
Kopieren Sie den Code
Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.p1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.p2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:relative定位测试</p>
</p>
</body>
</html>Die Wirkung des Codes ist wie folgt:

3. Die Kombination von relativ und absolut
Floating wird häufig zum Layouten verwendet die Seite während des Webdesigns, aber es gibt viele unsichere Faktoren, die durch Floating verursacht werden (z. B. Kompatibilitätsprobleme mit dem IE-Browser). Relativ gesehen ist die Positionierung in einigen Layouts einfacher, schneller und kompatibler (in Kombination mit relativ und absolut). Das Folgende ist ein Beispiel auf einer Webseite (der Kopfteil der Webseite). folgt:
Code kopieren
Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,p,ul,li,a{
margin:0;
padding:0;
list-style:none;
}
a, a:hover{
color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{
width: 962px;
}
/*设置居中*/
#warp{
margin: 0 auto;
}
#head{
height:132px;
position:relative;
}
.logo{
position:absolute;
top:17px;
}
.head_pic{
position:absolute;
top:17px;
left:420px;
}
.sc{
position:absolute;
right:5px;
top:12px;
}
.sc a{
padding-left:20px;
color:#666;
}
.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{
float:left;
padding:0 10px;
}
.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{
color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<p id="warp">
<p id="head">
<p class="logo"><img src="img/logo.jpg" /></p>
<p class="head_pic"><img src="img/head_pic.jpg" /></p>
<p class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</p>
<p class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</p>
</p>
<p id="main"></p>
<p id="foot"></p>
</p>
</body>
</html>Der Effekt ist wie folgt:

Im obigen Code wird zunächst die relative Positionierung für den Kopf festgelegt. Dann können Sie sehen, dass alle darin enthaltenen untergeordneten Elemente relativ zum Kopf und nicht relativ positioniert werden an den Körper, nachdem er absolut festgelegt wurde. Dies ist viel einfacher und bequemer als die Verwendung von Floating, und Sie müssen sich keine Gedanken über Kompatibilitätsprobleme machen.
Das obige ist der detaillierte Inhalt vonErläuterung von fünf Werten wie dem absoluten relativen CSS-Positionsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 Prioritätsreihenfolge der Operatoren in der Sprache C
Prioritätsreihenfolge der Operatoren in der Sprache C
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 Aktueller Dogecoin-Preis heute
Aktueller Dogecoin-Preis heute
 So beheben Sie den Tomcat-Startabsturz
So beheben Sie den Tomcat-Startabsturz
 Verwendung des js-Shift-Operators
Verwendung des js-Shift-Operators
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite




