
In diesem Artikel wird hauptsächlich der Beispielcode für die Einführung des Tinymce-Rich-Text-Editors in das Vue-Projekt vorgestellt. Er ist sehr gut und hat einen gewissen Referenzwert. Freunde in Not können sich auf den ursprünglich im Projekt verwendeten Code beziehen > Der Rich-Text-Editor ist wangEditor, ein sehr leichter und übersichtlicher Editor
Allerdings wurde das Geschäft des Unternehmens modernisiert und ich suche schon lange nach einem Editor mit umfassenderen Funktionen Zu den gängigen Editoren gehören derzeit:
UEditor: Baidus Front-End-Open-Source-Projekt, das leistungsstark ist und auf jQuery basiert, aber nicht mehr gepflegt wird und der Back-End-Code begrenzt ist, was es schwierig macht zu ändern.
bootstrap-wysiwyg: Mikro, einfach zu verwenden, klein und schön, nur Bootstrap + jQuery...
kindEditor: leistungsstarker, einfacher Code, Hintergrund muss konfiguriert werden, und Es wurde lange Zeit nicht aktualisiert
wangEditor: leicht, Es ist einfach und benutzerfreundlich, aber nach dem Upgrade auf 3.x ist es für die benutzerdefinierte Entwicklung nicht mehr geeignet. Aber der Autor ist im weitesten Sinne sehr fleißig. Bitte rufen Sie mich an. Es gibt nicht viele Funktionen, aber es kann von selbst erweitert werden ist auch leicht zu verstehen.
Sommernote: Die Benutzeroberfläche ist ziemlich schön und es ist ein kleiner und schöner Editor, aber ich brauche einen großen eins
Mit diesem Hinweis habe ich mich schließlich für tinymce entschieden. Der Herausgeber kann die offizielle Website nicht einmal ohne Leiter öffnen (es fordert einfach nur Ärger), hauptsächlich aus zwei Gründen:
1. Es gibt viele Sterne auf GitHub und die Funktionen sind vollständig.
2 Der einzige Editor, der die meisten Formatierungen beim Einfügen aus Word beibehalten kann Personal zum Scannen von Codes und zum Ändern der Schnittstelle, das Front-End und das Back-End sind getrennt
Sagen Sie zwei gute Punkte!
1. Ressourcen-Download
tinymce stellt offiziell eine Komponente tinymce-vue für das Vue-Projekt bereitnpm install @tinymce/tinymce-vue -S
Beim Ausführen dieses Codes im Terminal von vscode oder Webstorm wird möglicherweise eine Fehlermeldung angezeigt. Verwenden Sie am besten das mit dem Betriebssystem gelieferte Befehlszeilentool.
Wenn ja Wenn Sie den Tinymce-Dienst gekauft haben, können Sie sich auf die Tinymce-Vue-Anweisungen beziehen und Tinymce direkt über den API-Schlüssel verwenden
Wie ich, wenn Sie es nicht gekauft haben, müssen Sie Tinymce trotzdem herunterladen
npm install tinymce -S
Suchen Sie nach der Installation das Verzeichnis tinymce/skins in node_modules und kopieren Sie dann das Verzeichnis „skins“ in das statische Verzeichnis
// Wenn es sich um ein mit erstelltes TypeScript-Projekt handelt vue-cli 3.x, legen Sie es in das öffentliche Verzeichnis, alle statischen Verzeichnisse im Artikel werden auf diese Weise behandelt
tinymce verwendet standardmäßig eine englische Benutzeroberfläche, daher müssen Sie auch ein chinesisches Sprachpaket herunterladen (denken Sie daran). um eine Leiter zu bauen! Bauen Sie eine Leiter!)
Dann wird das Sprachpaket im statischen Verzeichnis abgelegt. Um eine klare Struktur zu haben, habe ich eine Ebene des Tinymce-Verzeichnisses eingefügt >
2. Initialisierung

import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
Init hier ist die Tinymce-Initialisierungskonfiguration Artikel. Einige wichtige APIs werden später besprochen. Die vollständige API finden Sie in der offiziellen Dokumentation.
Der Editor benötigt eine Skin, um auf die zuvor kopierte Skin-Datei zu verweisen >
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}
// Typoskriptprojekt erstellt von vue-cli 3.x, statische Aufladung in der URL entfernen, d. h. Skin_URL: '/tinymce/skins/lightgray'
Gleichzeitig muss es auch einmal beim Mounten initialisiert werden:
Wenn das obige Init hier übergeben wird, wird das Objekt nicht wirksam, sondern ein Wenn keine Parameter übergeben werden, wird ein Fehler gemeldet, daher wird hier ein leeres Objekt übergeben 3. Erweiterungs-Plug-in
Nach Abschluss Mit der obigen Initialisierung kann der Editor normal ausgeführt werden, jedoch nur mit einigen Grundfunktionen
tinymce fügt Funktionen durch Hinzufügen von Plugins hinzuUm beispielsweise ein Bild hochzuladen hinzuzufügen, müssen Sie die Funktion verwenden Bild-Plug-in. Um einen Hyperlink hinzuzufügen, müssen Sie das Link-Plug-in
verwenden. Gleichzeitig müssen Sie diese Plug-ins auf der Seite einführen Seite:Nachdem das Plug-in hinzugefügt wurde, werden die entsprechenden Funktionsschaltflächen standardmäßig zur Symbolleiste hinzugefügt. Die Symbolleiste kann auch angepasst werden
Veröffentlichen Sie den vollständigen Komponentencode: 
tinymce
<script> import tinymce from &#39;tinymce/tinymce&#39; import &#39;tinymce/themes/modern/theme&#39; import Editor from &#39;@tinymce/tinymce-vue&#39; import 'tinymce/plugins/image' import 'tinymce/plugins/link' import 'tinymce/plugins/code' import 'tinymce/plugins/table' import 'tinymce/plugins/lists' import 'tinymce/plugins/contextmenu' import 'tinymce/plugins/wordcount' import 'tinymce/plugins/colorpicker' import 'tinymce/plugins/textcolor' export default { name: 'tinymce', data () { return { tinymceHtml: '请输入内容', init: { language_url: '/static/tinymce/zh_CN.js', language: 'zh_CN', skin_url: '/static/tinymce/skins/lightgray', height: 300, plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu', toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat', branding: false } } }, mounted () { tinymce.init({}) }, components: {Editor} } </script>

4. Bilder hochladen
tinymce bietet APIs wie images_upload_url, mit denen Benutzer relevante Parameter für das Hochladen von Bildern konfigurieren können
Aber um sich ohne störendes Backend an Ihr eigenes Projekt anzupassen, müssen Sie immer noch images_upload_handler verwenden, um eine Upload-Methode anzupassen

Diese Methode bietet drei Parameter: blobInfo, Erfolg, Fehler
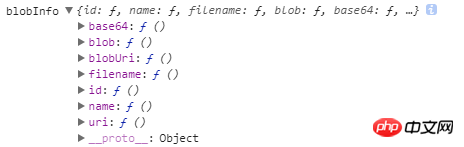
wobei blobinfo ein Objekt ist, das Informationen über die hochgeladene Datei enthält:

Erfolg und Fehler sind Funktionen, die wann gemeldet werden Der Upload ist erfolgreich. Bei Erfolg wird eine Bildadresse übergeben. Bei einem Fehler wird die Fehlermeldung
ausgegeben
Das obige ist der detaillierte Inhalt vonEinführung des Tinymce-Rich-Text-Editors in das Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML-Online-Editor
HTML-Online-Editor
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Tutorial zur Verwendung von Kindeditor
Tutorial zur Verwendung von Kindeditor
 Welche Datenkonvertierungsmethoden gibt es in Golang?
Welche Datenkonvertierungsmethoden gibt es in Golang?
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist
 Die Hauptkomponenten, aus denen die CPU besteht
Die Hauptkomponenten, aus denen die CPU besteht
 Was bedeutet BBS?
Was bedeutet BBS?
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern




