
Dieses Mal erkläre ich Ihnen ausführlich die Unit-Tests und E2E-Testschritte von Angular CLI. Welche Vorsichtsmaßnahmen gibt es für Angular CLI, um Unit-Tests und E2E-Testschritte durchzuführen? . Hier ist der eigentliche Kampf. Schauen wir uns den Fall an.
Der erste Artikel lautet: „Verwenden von Angular CLI zum Generieren eines Angular5-Projekts“:http://www.jb51.net/article/136621.htm
Der zweite Artikel lautet: „Verwenden von Angular cli generiert Code aus Blaupausen“ :http://www.jb51.net/article/137031.htm
Der dritte Artikel lautet: „Verwenden von Angular CLI zum Generieren von Routen“ :http://www.jb51 . net/article/137033.htm
Der vierte Artikel: „Verwenden von Angular CLI für Build and Serve“: http://www.jb51.net/article/137034.htm
Dieser Artikel ist der letzte Artikel in der Reihe.
Unit-Tests.
Angular CLI verwendet Karma für Unit-Tests.
Zuerst Führen Sie ng test --help oder ng test -h aus, um die Hilfe anzuzeigen.
Um den Test auszuführen, führen Sie einfach ng test aus. Es werden alle .spec.ts-Dateien im Projekt ausgeführt.
Und es erkennt auch Dateiänderungen. Wenn es Änderungen in der Datei gibt, wird der Test erneut ausgeführt.
Er sollte in einem separaten Terminalprozess ausgeführt werden.
Zuerst erstellen Ein Winkelprojekt mit Routing:
ng new sales --routing
Führen Sie nach dem Erstellen des Projekts direkt den Befehl test aus:
ng test

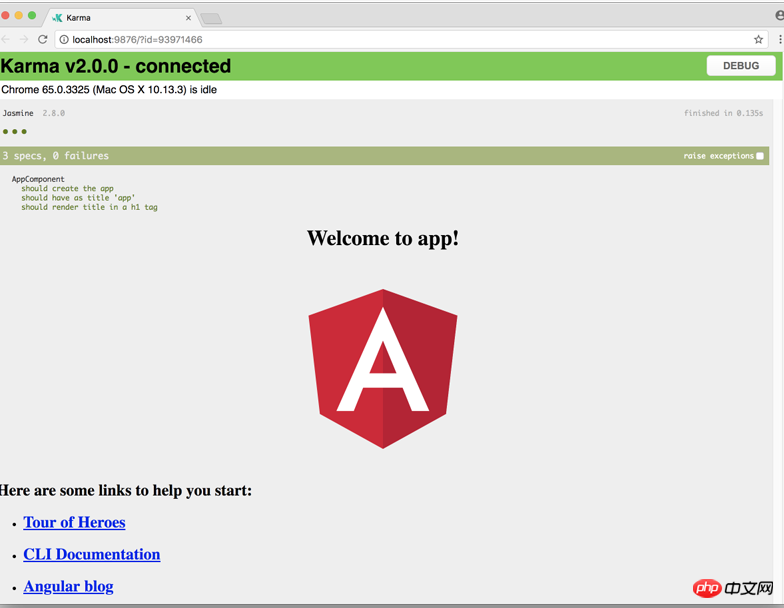
Dann wird eine Seite angezeigt, die für Ergebnisdaten testen.
Als nächstes werde ich ein paar weitere Komponenten und ein Admin-Modul hinzufügen:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
Dann konfigurieren Sie das Routing, und das Wichtigste ist, diesen Effekt zu erzielen:

Zu diesem Zeitpunkt habe ich ng test erneut ausgeführt:

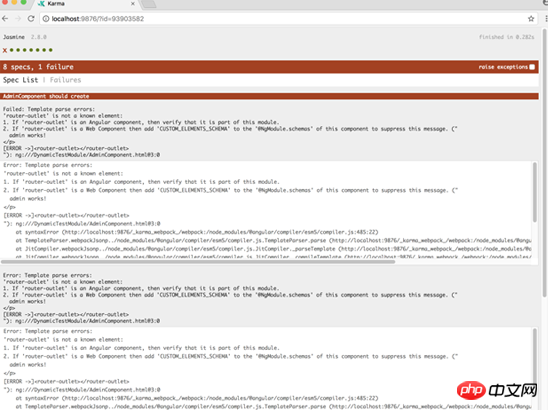
Obwohl das Programm ohne Probleme lief, gab es immer noch ein Problem Der Test: Router-Outlet ist kein eckiges Bauteil
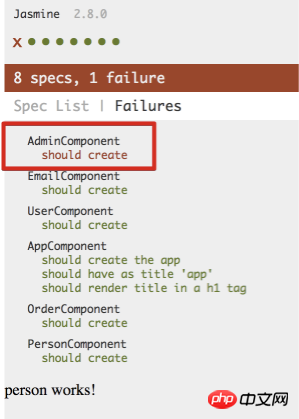
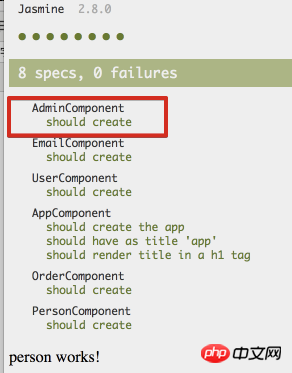
Sie können einen Blick auf die Spezifikationsliste werfen:


Zu diesem Zeitpunkt läuft das Admin-Modul unabhängig, sodass das Modul nicht auf das Router-Modul verweist und der Router-Ausgang nicht erkannt werden kann.
Wie kann dieses Problem gelöst werden?
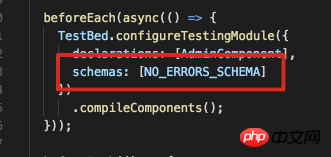
Öffnen Sie admin.component.spec.ts:

Füllen Sie diesen Satz aus, dann werden keine Fehler angezeigt:

NO_ERRORS_SCHEMA weist Angular an, diese nicht erkannten Elemente oder Elementattribute zu ignorieren.
--code-coverage -cc Code Coverage Report, Dies ist standardmäßig nicht aktiviert, da die Geschwindigkeit der Berichtserstellung immer noch relativ langsam ist.
--Farbausgabeergebnisse in verschiedenen Farben ist standardmäßig aktiviert
--single-run -sr führt den Test aus, erkennt jedoch standardmäßig keine Dateiänderungen. Nicht aktiviert
--progress Gibt den Testprozess an die Konsole aus und ist standardmäßig aktiviert
--sourcemaps -sm Quellkarten generieren ist standardmäßig aktiviert
--watch -w führt den Test einmal aus und die Erkennung von Änderungen ist aktiviert Standardmäßig führt
ng test den Test aus. Wenn sich die Datei ändert, wird der Test erneut ausgeführt.
Verwenden Sie ng test -sr oder ng test -w false, um einen einzelnen Test auszuführen
Testcodeabdeckung:
ng test --cc report default Es wird im Ordner /coverage generiert, kann aber durch Ändern der Eigenschaften in .angular- geändert werden. cli.json.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
然后会在项目的coverage文件夹里生成一些文件:

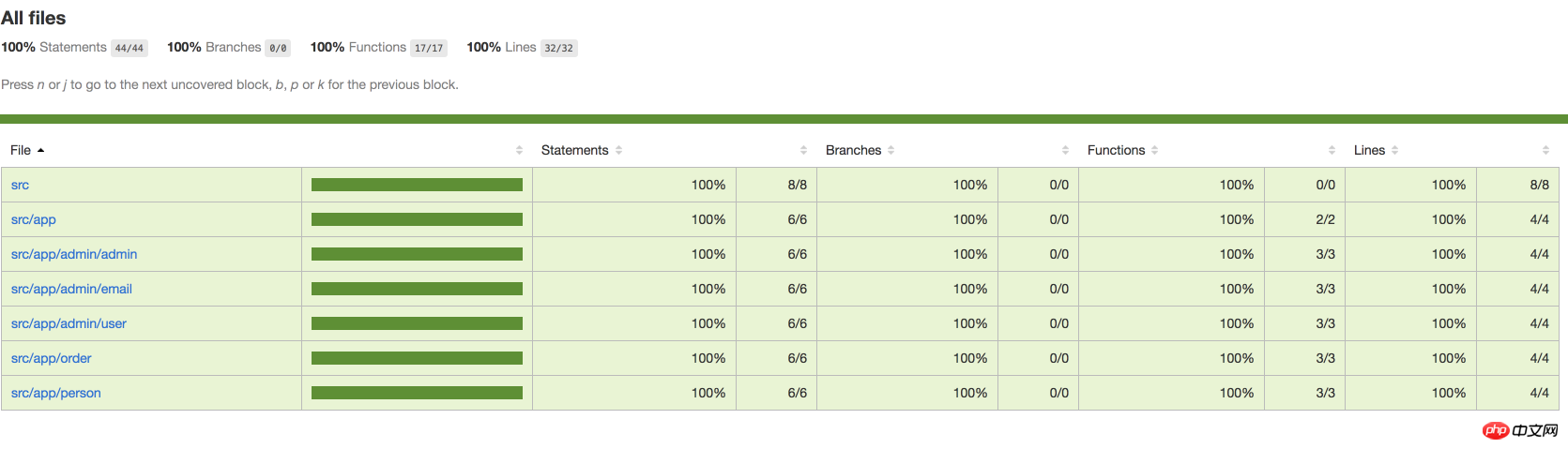
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
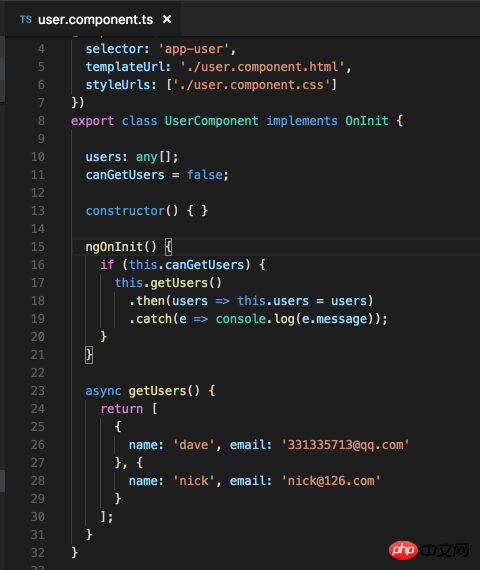
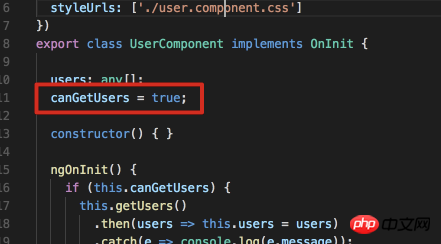
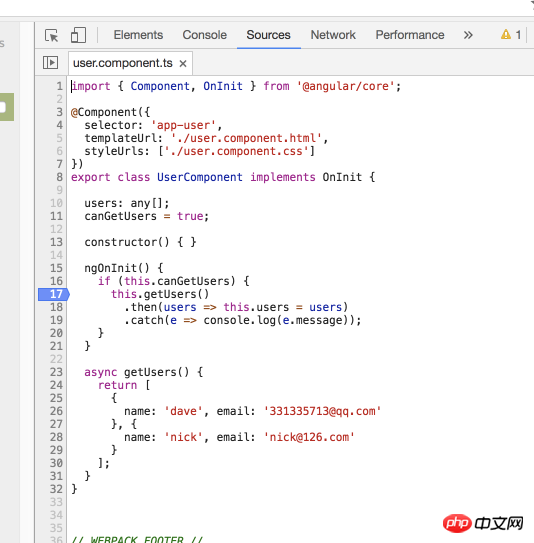
然后我在user component里面添加一些代码:

再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

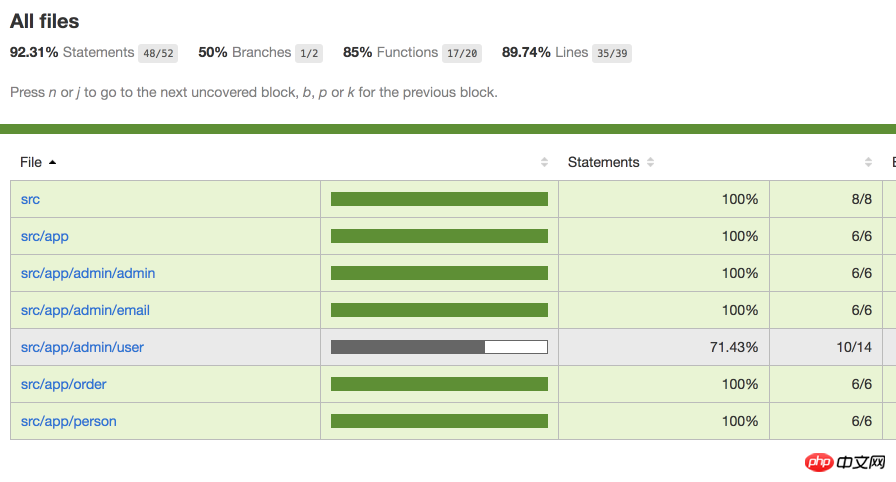
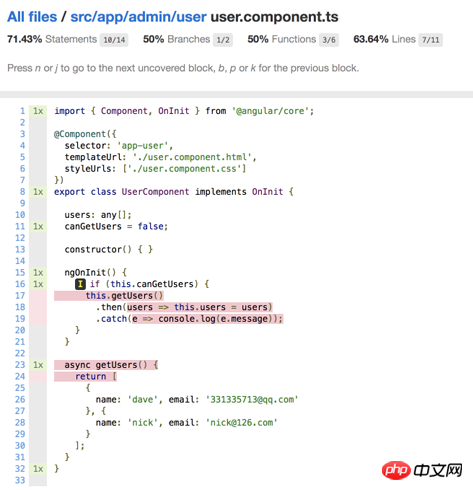
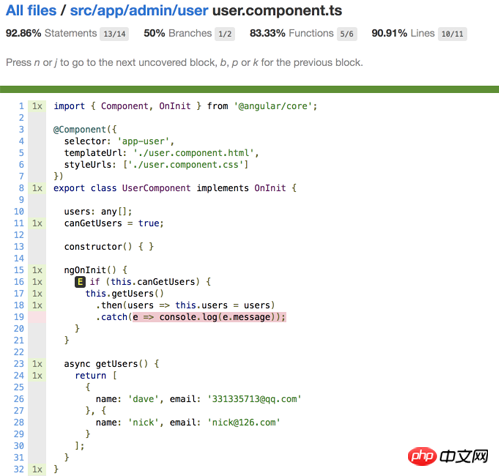
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
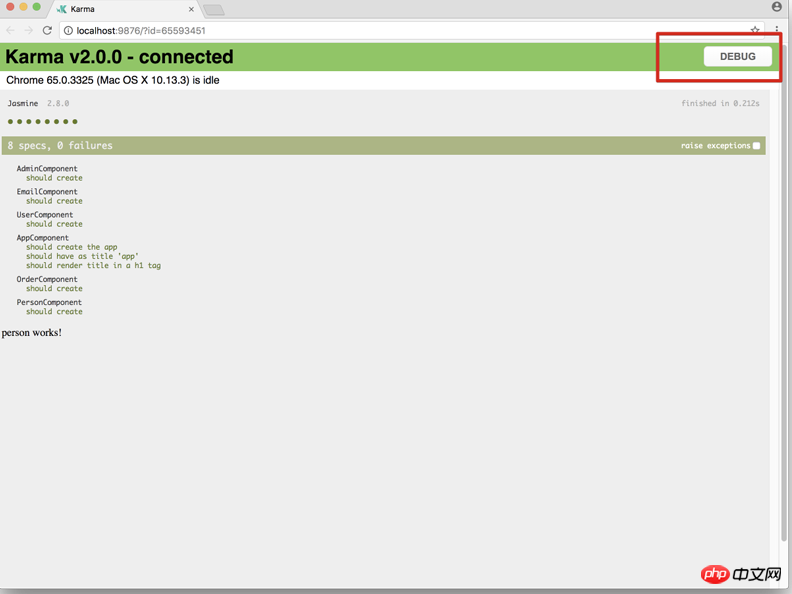
首先执行ng test:

然后点击debug, 并打开开发者工具:

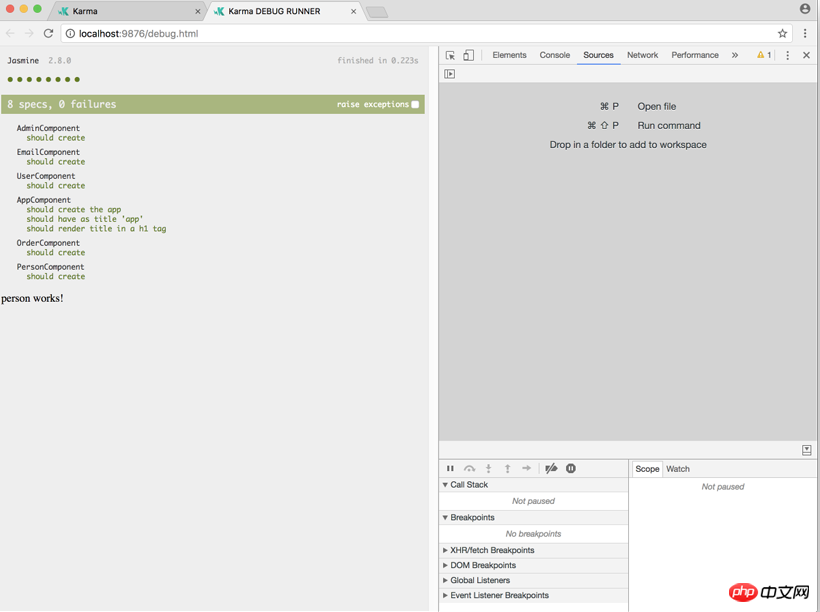
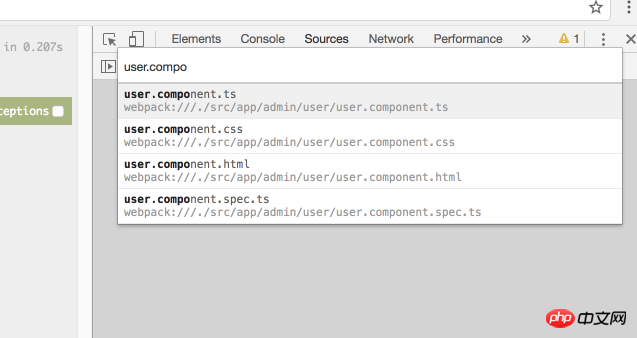
然后按cmd+p:
找到需要调试的文件:

设置断点:

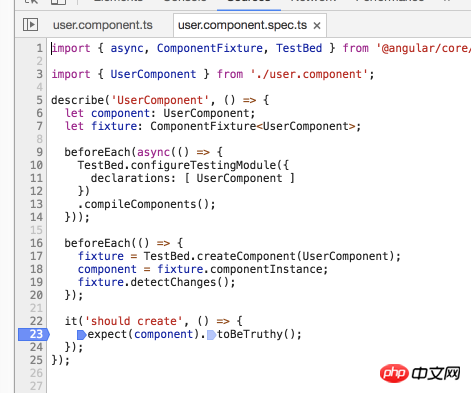
然后在spec里面也设置一个断点:

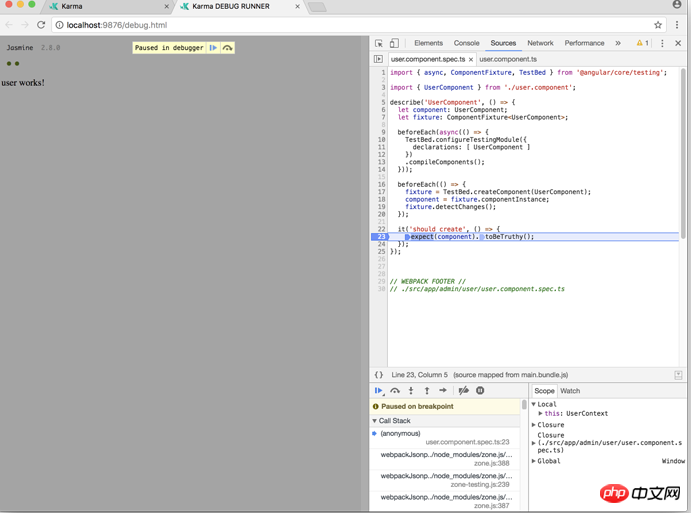
最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
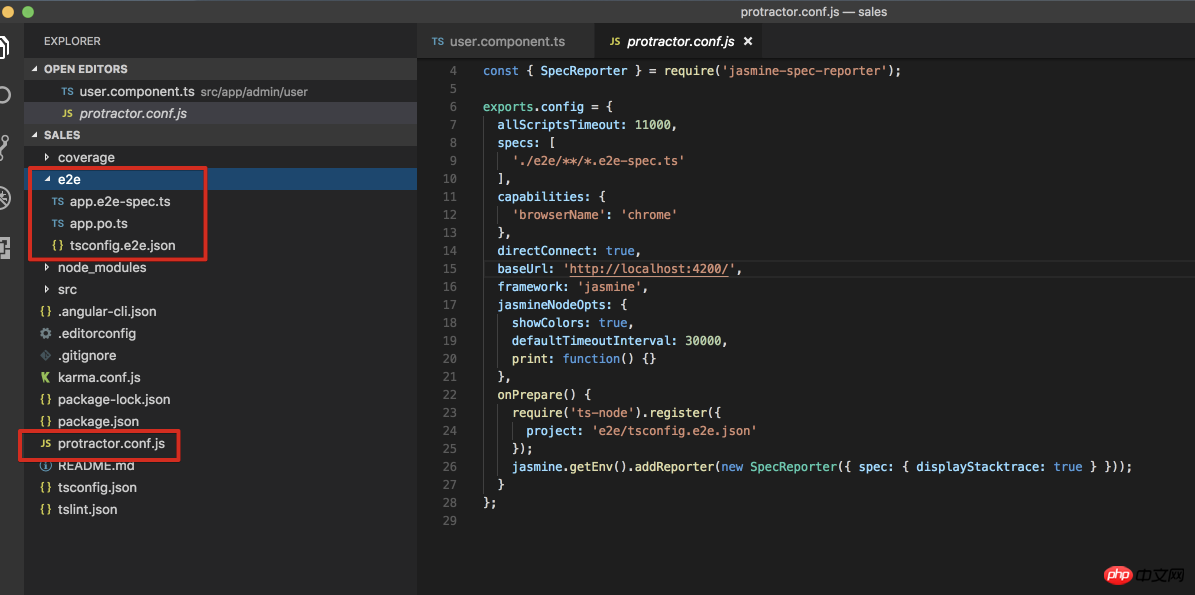
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
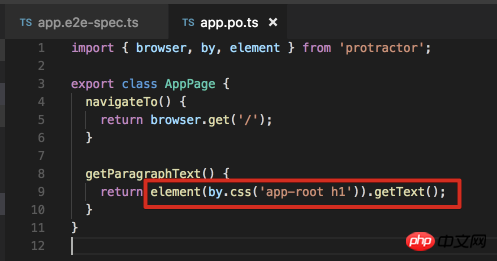
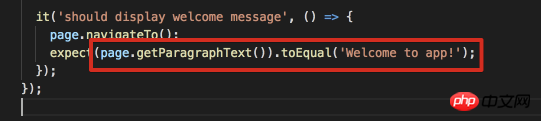
看一下spec和po文件:


再看一下app.component.html里面的值:

应该是没问题的.
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
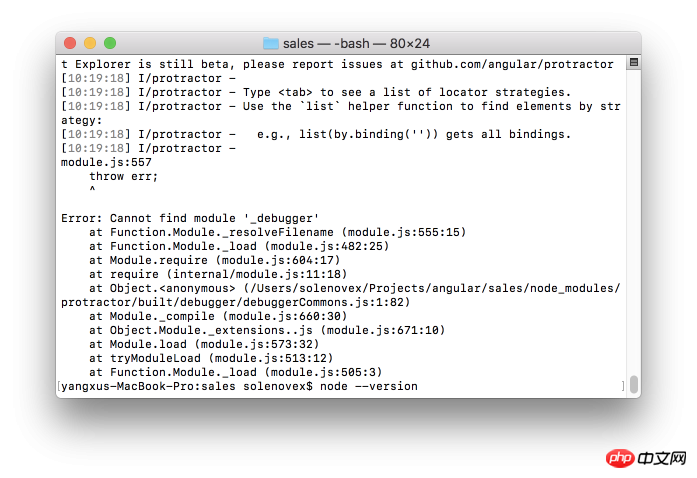
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Unit-Test- und E2E-Testschritte mit Angular CLI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




