
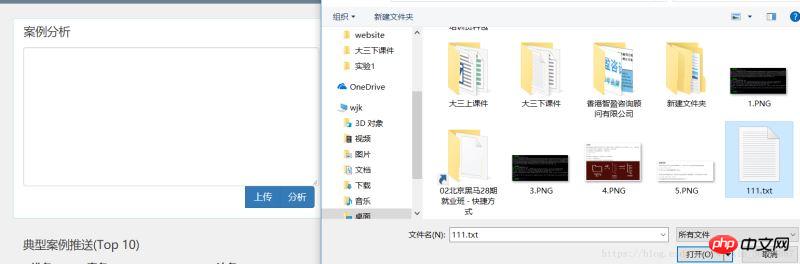
Dieses Mal zeige ich Ihnen, wie Sie eine Vorschau von TXT-Dateien vor dem Hochladen anzeigen können. Hier ist ein praktischer Fall. Schauen wir uns das an. Ich bin heute bei der Arbeit an einem Projekt zufällig auf diese Platte gestoßen. Da es sich um eine einfache TXT-Datei handelt, handelt es sich nur um Text. Wenn Sie eine Vorschau der Bilder benötigen, müssen Sie Papaparse und Jschardet verwenden. Hier gibt es nicht viele Beschreibungen.
Formular-Schaltfläche
verwendet das -Ereignis von js. Der Funktionscode lautet wie folgt:
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
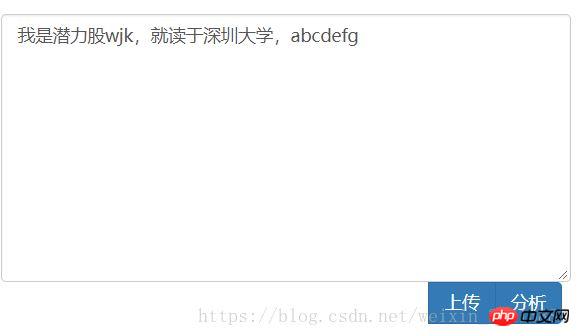
}onchange=”uploadfile()” Der Effekt ist wie folgt:


 Aufforderung zum Hochladen eines Dateitypfehlers
Aufforderung zum Hochladen eines Dateitypfehlers
Ergänzung: JS-Upload-Dateivorschau
1. FILE APIHTML5 bietet zwei Methoden, FIle und FileReader, die Dateiinformationen lesen und Dateien lesen können.
2. Beispiel
<p style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br>
<p></p>
<br>
<input>
<script>
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
wird häufig zum Festlegen von Bildern verwendet. Wenn eine serverseitige Verarbeitung erforderlich ist, senden Sie die Zeichenfolge base64 und die folgenden Zeichen an den Server und verwenden Sie die Base64-Dekodierung, um den Binärinhalt der Originaldatei zu erhalten.
3. ErläuterungDer obige Code demonstriert auch eine wichtige Funktion von JavaScript, nämlich den Single-Threaded-Ausführungsmodus. In JavaScript wird die JavaScript-Ausführungs-Engine des Browsers bei der Ausführung von JavaScript-Code immer im Single-Thread-Modus ausgeführt. Das heißt, JavaScript-Code kann zu keinem Zeitpunkt von mehr als einem Thread gleichzeitig ausgeführt werden.
Sie fragen sich vielleicht, wie JavaScript, das im Single-Threaded-Modus ausgeführt wird, mit Multitasking umgeht?
In JavaScript ist das Ausführen von Multitasking tatsächlich ein asynchroner Aufruf. Der obige Code:
reader.readAsDataURL(file); initiiert beispielsweise einen asynchronen Vorgang zum Lesen der Datei . Da es sich um eine asynchrone Operation handelt, wissen wir nicht, wann die Operation im JavaScript-Code endet. Daher müssen wir zuerst eine Rückruffunktion festlegen:
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};Wenn das Lesen der Datei abgeschlossen ist, ruft die JavaScript-Engine automatisch auf Die Callback-Funktion legen wir fest. Wenn die Rückruffunktion ausgeführt wird, wurde die Datei bereits gelesen, sodass wir den Dateiinhalt sicher innerhalb der Rückruffunktion abrufen können.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie Vue.js-FormularsteuerelementeSo konvertieren Sie HTML-Felder in Daten in HTML SchlagworteDas obige ist der detaillierte Inhalt vonSo zeigen Sie vor dem Hochladen eine Vorschau von TXT-Dateien an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 Die neuesten Preise der zehn wichtigsten virtuellen Währungen
Die neuesten Preise der zehn wichtigsten virtuellen Währungen
 Attributverwendung
Attributverwendung
 SQL 5120-Fehlerlösung
SQL 5120-Fehlerlösung
 Schritte zur SpringBoot-Projekterstellung
Schritte zur SpringBoot-Projekterstellung
 Was sind Umgebungsvariablen?
Was sind Umgebungsvariablen?
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 So verwenden Sie RealVNC
So verwenden Sie RealVNC




