
Dieses Mal zeige ich Ihnen, wie Sie mit json+springmvc Daten stapelweise hinzufügen. Was sind die Vorsichtsmaßnahmen für das stapelweise Hinzufügen von Daten mit json+springmvc?
Postman-Tool-Konfiguration und Datenvorbereitung:
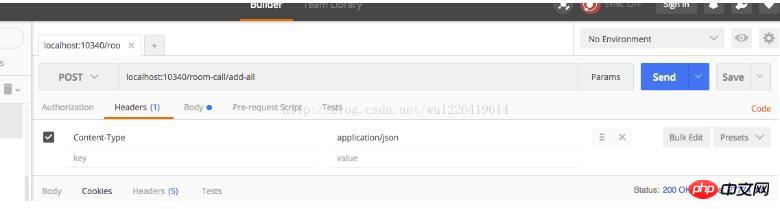
1) Geben Sie die Test-IP-Adresse und die Schnittstellenadresse entsprechend der Portnummer in die Adressleiste ein; 🎜>2 ) Fügen Sie den Parameter Content-Type=application/json;
in der Spalte „Headers“ hinzu. Es wurde lokal als Beispiel getestet: Das entsprechende Konfigurationsdiagramm lautet wie folgt:
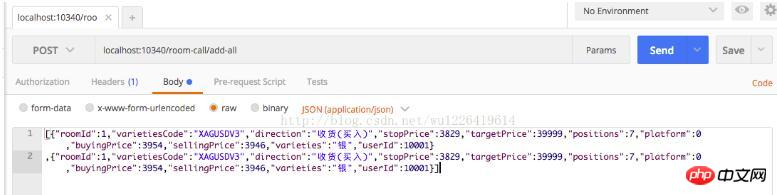
 3) Klicken Sie auf die Spalte „Körper“ und wählen Sie „Roh“ aus. Geben Sie dann den
3) Klicken Sie auf die Spalte „Körper“ und wählen Sie „Roh“ aus. Geben Sie dann den
Jedes Datenelement  Objekt
Objekt
Anmerkungen zu Controller-Klassenobjekten sind die gleichen wie bei anderen gewöhnlichen Controller-Objekten
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }Detaillierte Erläuterung der ersten Bildschirmlademethode der CDN-Optimierung
Zusammenfassung allgemeiner Wissenspunkte in Vue. js-Entwicklung
Das obige ist der detaillierte Inhalt vonSo fügen Sie Daten stapelweise mit json+springmvc hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




