Dieses Mal werde ich Ihnen die Methode zur Verwendung des jQuery-Verbindungsselektors ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung des jQuery-Verbindungsselektors?
Einführung
Der zusammengesetzte Selektor kombiniert mehrere Selektoren (kann ID-Selektor, Elementauswahl oder Klassennamenselektoren sein). ) werden miteinander kombiniert und die beiden Selektoren werden durch Kommas getrennt "," Solange eine der Filterbedingungen erfüllt ist, wird ein jQuery-Wrapper-Satz in Form einer Sammlung zurückgegeben jQuery-Index Der Handler kann die jQuery-Objekte in der Sammlung abrufen.
Selektoren mit mehreren Übereinstimmungsbedingungen stimmen nicht mit Elementen überein, die gleichzeitig die Übereinstimmungsbedingungen dieser Selektoren erfüllen. Stattdessen werden die von jedem Selektor übereinstimmenden Elemente kombiniert und zusammen zurückgegeben.
Die Methode zur Verwendung des zusammengesetzten Selektors ist wie folgt:
$(" selector1,selector2,selectorN");Selektor1: Es handelt sich um einen gültigen Selektor, der ein ID-Selektor, ein elementloser Selektor oder ein Klassennamen-Selektor sein kann , usw. .
selector2: ist ein weiterer gültiger Selektor, der ein ID-Selektor, ein elementloser Selektor oder ein Klassennamen-Selektor usw. sein kann.
selectorN: (optional) ist eine beliebige Anzahl von Selektoren, die ID-Selektoren, elementlose Selektoren oder Klassennamen-Selektoren usw. sein können.
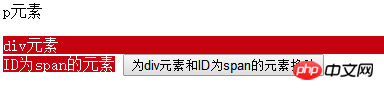
Um beispielsweise alle -Tags in einem Dokument und das -Tag mithilfe der CSS-Klasse myClass abzufragen, können Sie den folgenden jQuery-Code verwenden: Zweite Anwendung Fügen Sie 3 verschiedene Elemente zur Seite hinzu und legen Sie die Stile einheitlich fest. Verwenden Sie einen zusammengesetzten Selektor, um -Elemente und Elemente zu filtern, deren ID-Attributwert span ist, und ihnen neue Stile hinzuzufügen. Drei Codes Vier Laufeffekte Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre: So implementieren Sie dynamisches Laden und wiederholte Bindung in JS So verwenden Sie Angular in eine Richtung Datenfluss Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung der jQuery-Verbindungsauswahlmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!$("span,p.myClass");<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>