
Dieses Mal werde ich Ihnen die Methoden zum Durchlaufen des DOMDokumentenbaums und die Vorsichtsmaßnahmen beim Durchlaufen des DOM-Dokumentenbaums vorstellen. Hier ist ein praktischer Fall: Werfen wir einen Blick darauf. z
1 Einführung
Das Durchlaufen des Dokumentbaums wird durch die Verwendung des parentNode-Attributs, des firstChild-Attributs, des lastChild-Attributs, des previousSibling-Attributs und des nextSibling-Attributs erreicht .
1. parentNode-Attribut
Dieses Attribut gibt den übergeordneten Knoten des aktuellen Knotens zurück.
[pNode=]obj.parentNode
pNode: Dieser Parameter wird zum Speichern des übergeordneten Knotens verwendet. Wenn der übergeordnete Knoten nicht vorhanden ist, wird „null“ zurückgegeben.
2. firstChild-Attribut
Dieses Attribut gibt den ersten untergeordneten Knoten des aktuellen Knotens zurück.
[cNode=]obj.firstChild
cNode: Dieser Parameter wird zum Speichern des ersten untergeordneten Knotens verwendet. Wenn er nicht vorhanden ist, wird „null“ zurückgegeben.
3. lastChild-Attribut
Dieses Attribut gibt den letzten untergeordneten Knoten des aktuellen Knotens zurück.
[cNode=]obj.lastChild
cNode: Dieser Parameter wird zum Speichern des letzten untergeordneten Knotens verwendet. Wenn er nicht vorhanden ist, wird „null“ zurückgegeben.
4. previousSibling Attribut
Dieses Attribut gibt den vorherigen Geschwisterknoten des aktuellen Knotens zurück.
[sNode=]obj.previousSibling
sNode: Dieser Parameter wird zum Speichern des vorherigen Geschwisterknotens verwendet. Wenn er nicht vorhanden ist, wird „null“ zurückgegeben.
5. nextSibling-Attribut
Dieses Attribut gibt den nächsten Geschwisterknoten des aktuellen Knotens zurück.
[sNode=]obj.nextSibling
sNode: Dieser Parameter wird zum Speichern des nächsten Geschwisterknotens verwendet. Wenn er nicht vorhanden ist, wird „null“ zurückgegeben.
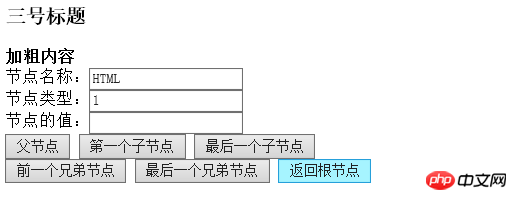
Zweite Anwendung
Durchsuchen Sie den Dokumentbaum. Auf der Seite finden Sie den Namen, den Typ und die Nummer jedes Knotens des Dokuments über den entsprechenden Knotenwert.
Drei Codes
<head>
<title>遍历文档树</title>
</head>
<body >
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>Vier Laufergebnisse

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ausführliche Erklärung des Vue-CLI-Upgrade-Webpacks in 4 Schritten
So konfigurieren Sie die Vue-Single-Page-Anwendung Front-End-Routing
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Durchlaufen des DOM-Dokumentbaums?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Festplattenwiederherstellungsdaten
Festplattenwiederherstellungsdaten
 So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
 Liste der Windows 10-Aktivierungsschlüssel
Liste der Windows 10-Aktivierungsschlüssel
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 Welche Währung ist MULTI?
Welche Währung ist MULTI?
 PS-Tastenkombinationen für Helligkeit und Kontrast
PS-Tastenkombinationen für Helligkeit und Kontrast
 Java-Online-Website
Java-Online-Website
 Verwendung der setproperty-Funktion
Verwendung der setproperty-Funktion




