
Dieses Mal werde ich Ihnen React-Einstellungen vorstellen, um wiederholtes Rendern zu verhindern. Was sind die Vorsichtsmaßnahmen für React-Einstellungen, um wiederholtes Rendern zu verhindern?
Erneutes Rendern von Komponenten
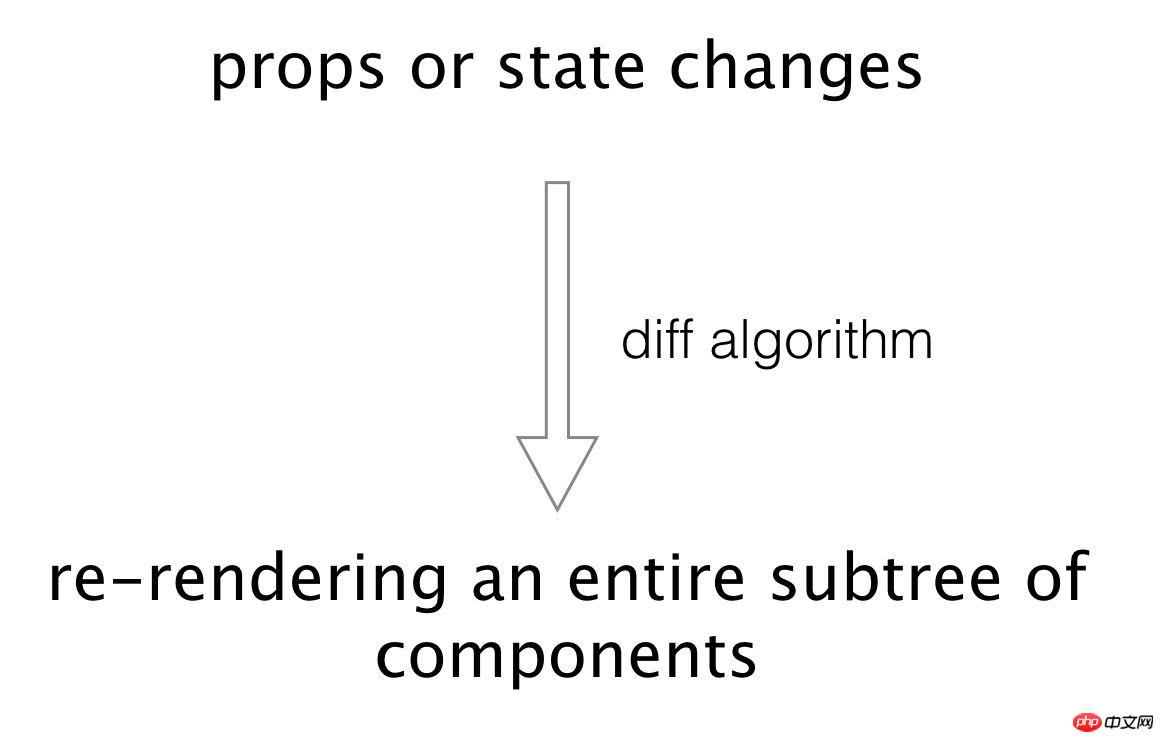
Wir können jede Art von Daten in Requisiten und Zuständen in React-Komponenten speichern und den Zustand der gesamten Komponente steuern, indem wir Requisiten und ändern Zustand . Wenn sich Requisiten und Status ändern, rendert React die gesamte Komponente neu. Der Prozess des erneuten Renderns der Komponente kann wie folgt vereinfacht werden:

Das vorherige Verständnis des Übersetzers von Diff ist Für eine Komponente, die Requisiten ändert, kann diff automatisch den Unterschied im DOM-Baum innerhalb der Komponente berechnen und dann durch Vergleich die DOM-Knoten finden, die sich tatsächlich geändert haben, und die geänderten Teile rendern. Dies ist ein falsches Verständnis. Der Diff-Algorithmus wird nur zur Berechnung der Komponente/des virtuellen Knotens verwendet, der den Status oder die Requisiten ändert, und diese Komponente/der virtuelle Knoten wird, egal wie groß sie ist, neu gerendert.
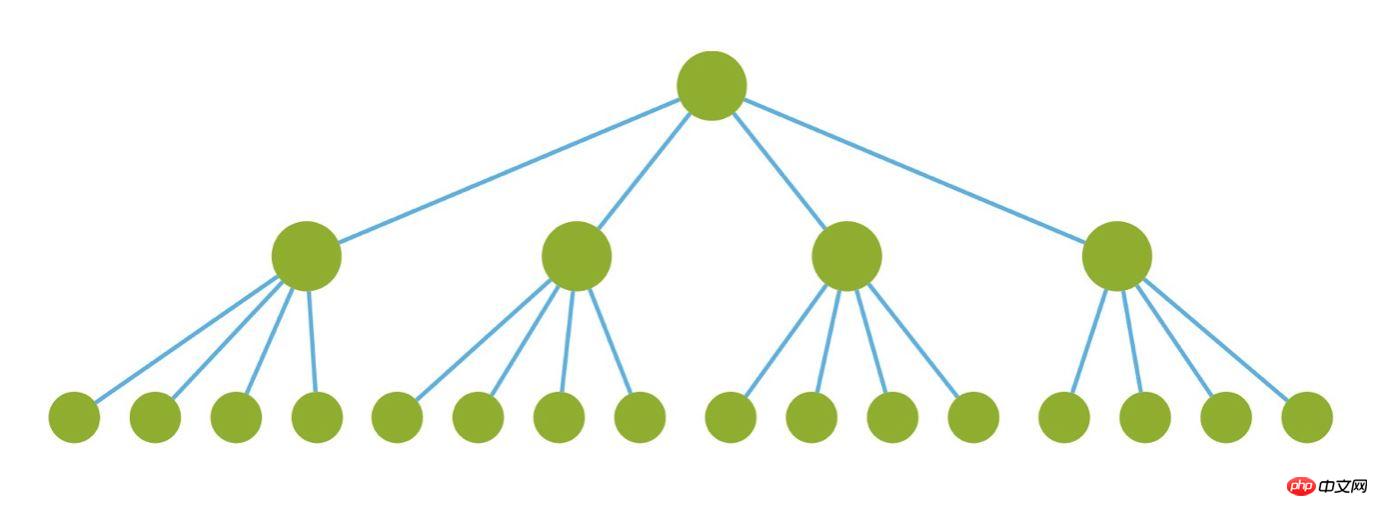
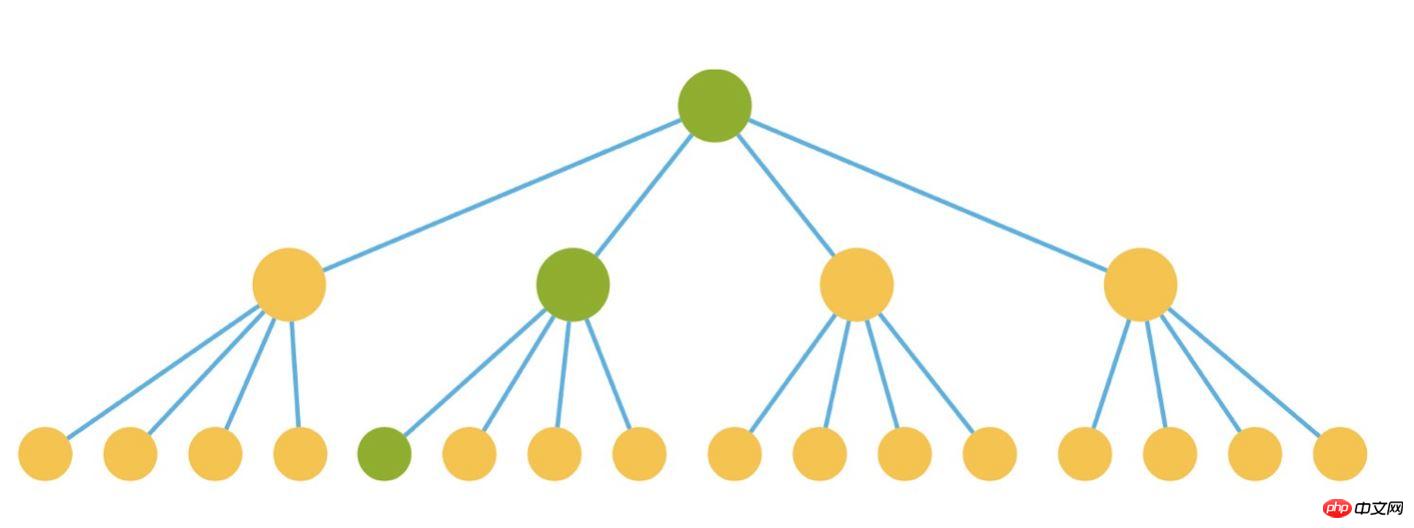
Angenommen, es gibt eine gerenderte Komponente, wie unten gezeigt:

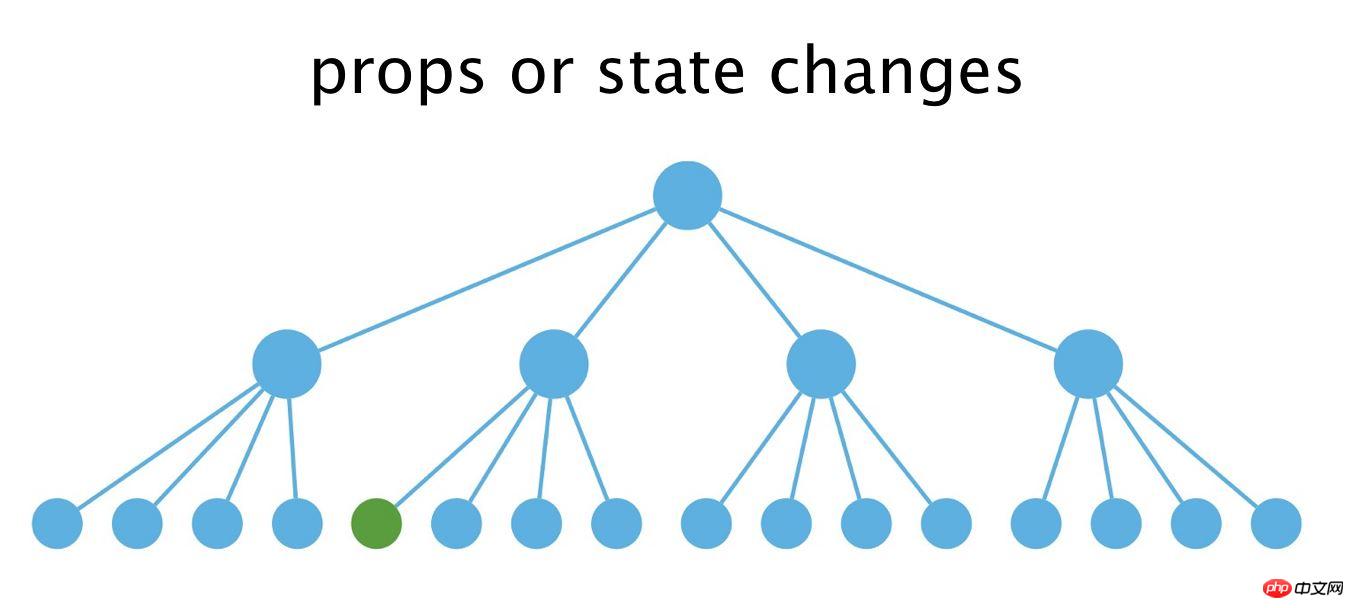
Als nächstes muss aufgrund der Statusänderung der grüne Knoten im Bild unten sein neu gerendert, wie unten gezeigt:

Die allgemeine Idee ist, dass Sie nur die drei grünen Knoten unten aktualisieren müssen, um die Komponentenaktualisierung abzuschließen

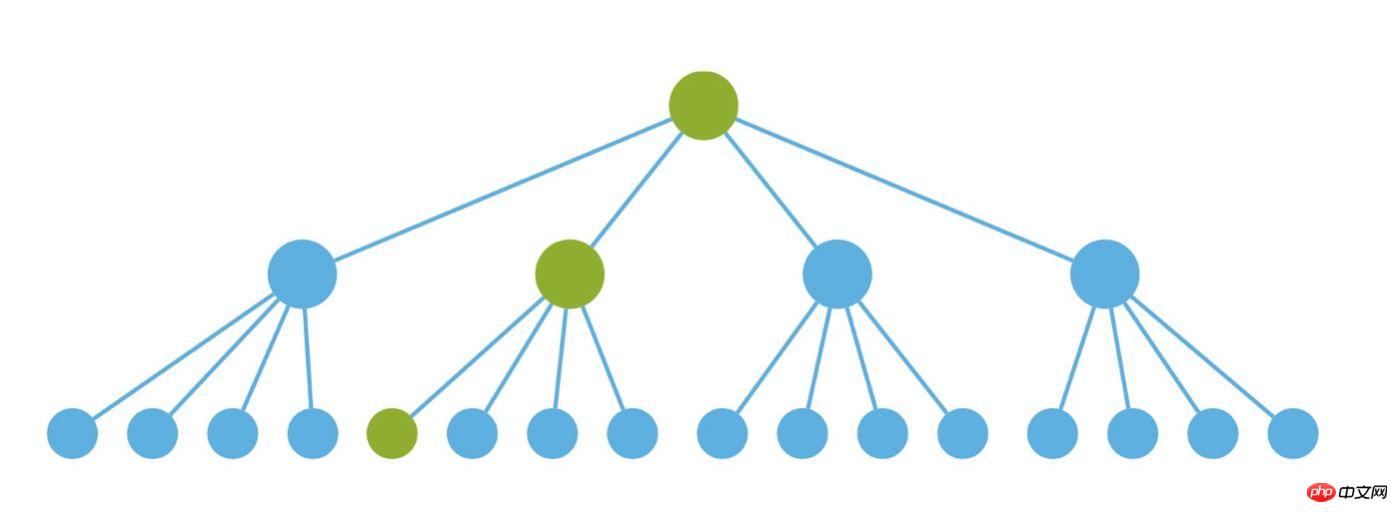
Allerdings! Solange sich die Requisiten oder der Zustand der Komponente ändern, wird die gesamte Komponente neu gerendert. Daher werden zusätzlich zu den drei oben genannten grünen Knoten alle gelben Knoten

müssen neu gerendert werden. Zusätzlich zu den drei Knoten, die für das Rendern erforderlich sind, werden auch andere Knoten gerendert, die für das Rendern nicht erforderlich sind, was eine große Leistungsverschwendung darstellt. Bei komplexen Seiten führt dies zu einem insgesamt sehr schlechten Seitenerlebnis. Um die Leistung von Komponenten zu verbessern, sollten Sie daher alles tun, um unnötiges Rendern zu reduzieren.
shouldComponentUpdate
shouldComponentUpdateDiese Funktion wird aufgerufen, bevor die Komponente erneut gerendert wird. Der Rückgabewert der -Funktion bestimmt, ob die Die Komponente muss neu gerendert werden. Der Standardrückgabewert der Funktion ist true, was bedeutet, dass das virtuelle DOM neu erstellt wird, solange sich die Requisiten oder der Status der Komponente ändern, dann mit dem Diff-Algorithmus verglichen und dann basierend auf dem Vergleichsergebnis entschieden wird ob die gesamte Komponente neu gerendert werden soll. Der Rückgabewert der Funktion ist falsch, was bedeutet, dass kein erneutes Rendern erforderlich ist.
Die Funktion gibt standardmäßig true zurück.
PureRenderMixin
React stellt offiziell das PureRenderMixin-Plug-In bereit. Die Funktion des Plug-Ins besteht darin Machen Sie die Funktion unnötig. Die Verwendung dieses Plug-Ins kann unnötiges erneutes Rendern reduzieren und die Leistung bis zu einem gewissen Grad verbessern. Seine Verwendung ist wie folgt:
import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}
render() {
return <p className={this.props.className}>foo</p>;
}
}Wir müssen ShouldComponentUpdate in der Komponente neu schreiben PureRenderMixin ist im PureRenderMixin-Quellcode angegeben. Die Definition von .shouldComponentUpdate lautet wie folgt:
shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}In der überschriebenen Methode wird ein flacher Vergleich basierend auf dem aktuellen Status der Komponente und dem nächsten Status der Komponente durchgeführt . Wenn sich der Status der Komponente ändert, ist das Rückgabeergebnis falsch und der Status hat sich nicht geändert. Das Rückgabeergebnis ist wahr
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
}In der neuesten Version von React wird die Basisklasse von React.PureComponent bereitgestellt ohne dieses Plug-in zu verwenden.
Anmerkung des Übersetzers: Wenn sich also eine größere Komponente für ein erneutes Rendern entscheidet, können wir eine neue ShouldComponentUpdate-Methode an jede Unterkomponente binden, wodurch die Anzahl der Unterkomponenten verringert werden kann Anzahl der erneuten Renderings.
我们自己可以重写 shouldComponentUpdate 这个函数,使得其能够对任何事物进行比较,也就是深比较(通过一层一层的递归进行比较),深比较是很耗时的,一般不推荐这么干,因为要保证比较所花的时间少于重新渲染的整个组件所花的时间,同时为了减少比较所花的时间我们应该保证 props 和 state 尽量简单,不要把不必要的属性放入 state,能够由其他属性计算出来的属性也不要放入 state 中。
Immutable.js
对于复杂的数据的比较是非常耗时的,而且可能无法比较,通过使用 Immutable.js 能够很好地解决这个问题,Immutable.js 的基本原则是对于不变的对象返回相同的引用,而对于变化的对象,返回新的引用。因此对于状态的比较只需要使用如下代码即可:
shouldComponentUpdate() {
return ref1 !== ref2;
}同样需要我们在子组件中将shouldComponentUpdate方法重写。
Pure Component
如果一个组件只和 props 和 state 有关系,给定相同的 props 和 state 就会渲染出相同的结果,那么这个组件就叫做纯组件,换一句话说纯组件只依赖于组件的 props 和 state,下面的代码表示的就是一个纯组件。
render() {
return (
<p style={{width: this.props.width}}>
{this.state.rows}
</p>
);
}如果某个子组件的 props 是固定的不会发生变化,我们叫做无状态组件。在这个组件里面使用 pureRenderMixin 插件,能够保证 shouldComponentUpdate 的返回一直为 false。所以,分清纯组件和无状态组件,在无状态组件中重写shouldComponentUpdate方法是最好的选择。
key
在写动态子组件的时候,如果没有给动态子项添加key prop,则会报一个警告。这个警告指的是,如果每一个子组件是一个数组或者迭代器的话,那么必须有一个唯一的key prop,那么这个key prop是做什么的呢?
我们想象一下,假如需要渲染一个有5000项的成绩排名榜单,而且每隔几秒就会更新一次排名,其中大部分排名只是位置变了,还有少部分是完全更新了,这时候key就发挥作用了,它是用来标识当前的唯一性的props。现在尝试来描述这一场景
[{
sid: '10001',
name: 'sysuzhyupeng'
}, {
sid: '10008',
name: 'zhyupeng'
}, {
sid: '120000',
name: 'yupeng'
}]其中sid是学号,那么我们来实现成绩排名的榜单
import React from 'react';
function Rank({ list }){
return (
<ul>
{list.map((entry, index)=>(
<li key={index}>{entry.name}</li>
))}
</ul>
)
}我们把key设成了序号,这么做的确不会报警告了,但这样是非常低效的做法,这个key是用来做virtual Dom diff的,上面的做法相当于用了一个随机键,那么不论有没有相同的项,更新都会重新渲染。
正确的做法非常简单,只需要把key的内容换成sid就可以了。
那么还有另一个问题,当key相同的时候,React会怎么渲染呢,答案是只渲染第一个相同key的项,且会报一个警告。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonReact-Einstellungen verhindern wiederholtes Rendern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Standardpasswort des Routers
Standardpasswort des Routers
 Linux-Systemzeit
Linux-Systemzeit
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So verwenden Sie die Randbreite
So verwenden Sie die Randbreite
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann




