
Dieses Mal erkläre ich Ihnen ausführlich, welche Vorsichtsmaßnahmen bei der Verwendung von vuex zu beachten sind.
1. npm install vuex2. Erstellen Sie einen neuen Ordnerspeicher unter src (warum wird dieses Wort verwendet? vuex wird für die Statusverwaltung verwendet. Es wird verwendet, um den Status einiger Komponenten zu speichern Rufen Sie den Speicher ab, d. h. das Lager), erstellen Sie eine neue Datei index.js unter der Speicherdatei (warum index.js? Beim Importieren wird diese Datei namens index zuerst ausgewählt) 3 vue und vuex (Import ist die Syntax von es6, es5 istrequire), der Code lautet wie folgt:
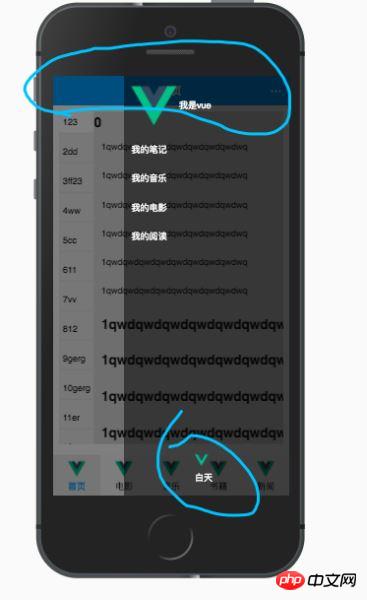
Die Demo hier ist eine Bezeichnung, die den Modus der App ändert und auswählt, ob Es ist der Nachtmodus oder der Tagmodusimport Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})<p class="header" :class="model">
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
}, Diese Klasse kann eine Methode an die Übergabe von Parametern binden, Sie können js Ausdruckclass="model", Sie können eine berechnete Eigenschaft binden Komponente 2:
dom:
<p class='modal' @click="changeModel">
<p class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</p>
<p class="name">
{{currentModel}}
</p>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</p>js:
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}Hinweis: currentModel in
js Es ist dasselbe wie {{ currentModel }} in dom und :class kann wie Ausdrucksmethoden, Variablen, Ausdrucksmethoden und Ausdrücke verwendet werden (hier ist eine flexible Vorlagenmethode, schauen Sie zurück auf die Quelle). Code, und fügen Sie dann diese Erklärung hinzu: Warum ist es so leistungsfähig? >
Inkrement kann beim Definieren von Parametern verwendet werden, Parameter übergeben,
, in der Mutationthis.$store.commit('increment');
this.$store.commit('increment', 'argumnet') increment (state , arg) { .. = arg; ....};
Standardmethode:
wie oben in der Abbildung dargestellt. Der Standardwert ist der Tagesmodus, der Klassenname ist der Morgenmodus. 

 Empfohlene Lektüre:
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung gemeinsamer Komponenten in Vue
Welche Methoden gibt es zum Rendern? Ausführung
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Verwendung von Vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




