
Dieses Mal werde ich Ihnen die Methoden zur Renderausführung und die Vorsichtsmaßnahmen für die Renderausführung vorstellen. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
Wir alle wissen, dass Render während der Instanziierung und Lebensdauer der Komponente ausgeführt wird. Die Instanziierung wird ausgeführt, nachdem „componentWillMount“ ausgeführt wurde. Dazu gibt es nichts zu sagen. Hier analysieren wir hauptsächlich die Ausführung lebenslanger Komponentenaktualisierungen.
Existence-Methoden umfassen:
- ComponentWillReceiveProps
- ShouldComponentUpdate
- ComponentWillUpdate
- render
- ComponentDidUpdate
Diese Methoden befinden sich in der Komponente It wird ausgeführt, wenn sich der Status oder das Attribut ändert. Wenn wir Redux verwenden, wird es nur ausgeführt, wenn sich das Attribut ändert. Im Folgenden analysieren wir die Änderungen der Attribute aus mehreren Szenarien.
Zuerst haben wir die HelloWorldComponent erstellt. Der Code lautet wie folgt:
import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;Der Code der AppComponent-Komponente lautet wie folgt:
class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp);Hier verwenden wir Redux, aber den Code wird nicht gepostet, wobei die addNumber-Methode die Anzahl bei jedem Klick um 1 erhöht.
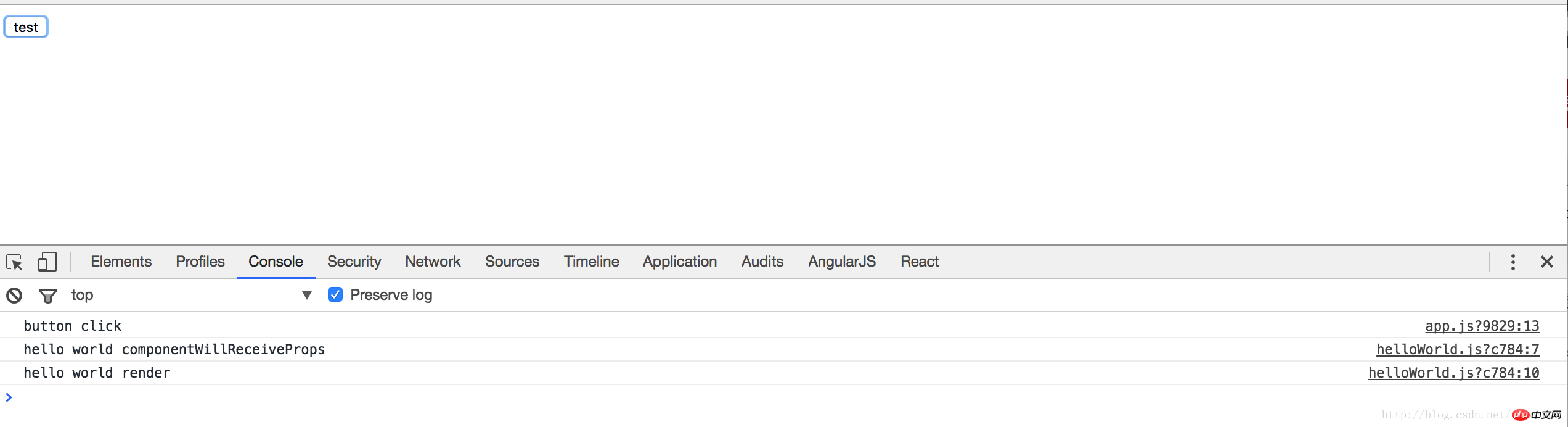
Glauben Sie, dass die Rendermethode der Untergruppe HelloWorldComponent ausgeführt wird, wenn wir zu diesem Zeitpunkt auf die Schaltfläche klicken?

Wie in der Abbildung gezeigt, wird die Rendermethode der Unterkomponente ausgeführt, wenn wir auf die Schaltfläche klicken. Aus Code-Sicht haben sich jedoch der an die Komponente gebundene onClick und der Text nicht geändert. Warum wird die Komponente aktualisiert?
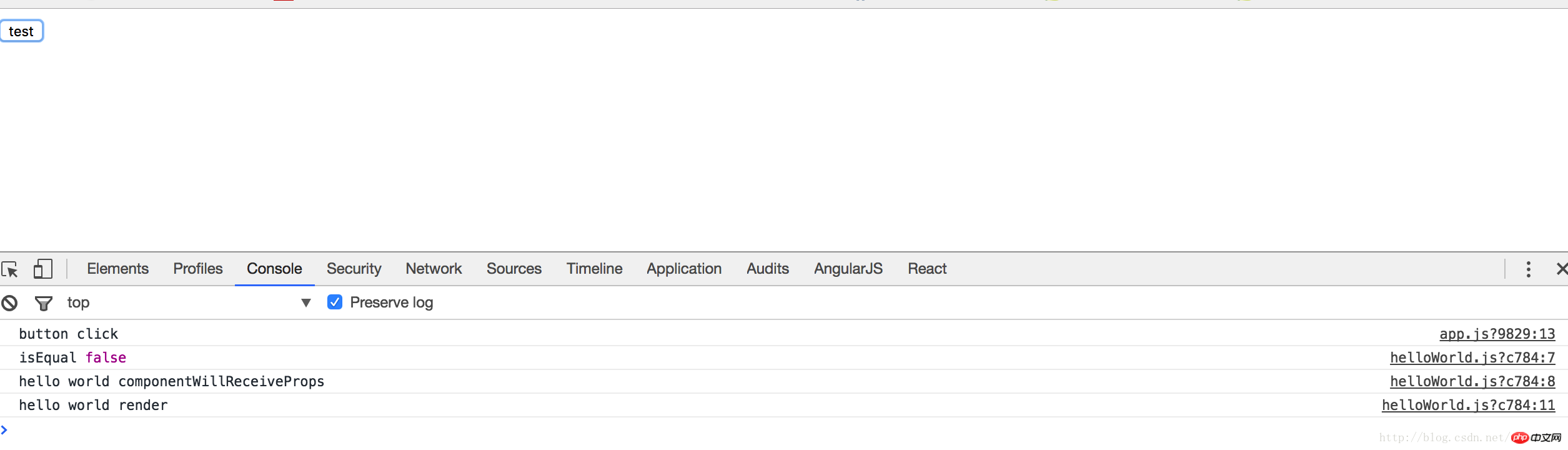
Wenn Sie dieses Protokoll zu „componentWillReceiveProps“ der Unterkomponente hinzufügen: console.log(‘isEqual’, nextProps === this.props); ist die Ausgabe wahr oder falsch?

Ja, Sie haben richtig gelesen, die Ausgabe ist falsch. Aus diesem Grund wird die Unterkomponente aktualisiert, da sich der Eigenschaftswert geändert hat, nicht der Eigenschaftswert, den wir an die Komponente gebunden haben. Jedes Mal, wenn auf die Schaltfläche geklickt wird, wird der Status geändert und die gesamte Komponente neu gerendert. Dies ist jedoch nicht das, was wir wollen, da dieses unnötige Rendering die Leistung unserer Anwendung stark beeinträchtigt.
Neben der Vererbung von Component zum Erstellen von Komponenten gibt es auch PureComponent in React. Diese Komponente kann diese Situation vermeiden. Nehmen wir einige Änderungen am Code vor und sehen uns die Auswirkungen an. Ändern Sie es wie folgt:
class HelloWorldComponent extends React.PureComponent
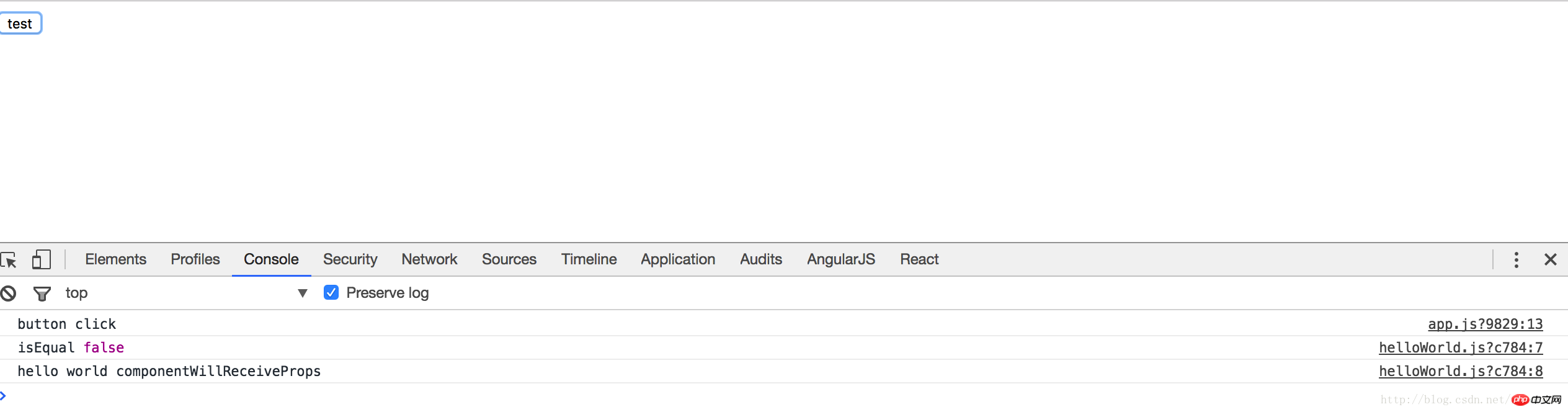
Was ist passiert, als Sie dieses Mal auf die Schaltfläche geklickt haben?

Obwohl „componentWillReceiveProps“ weiterhin ausgeführt wird, wird die Komponente dieses Mal nicht erneut gerendert.
Für zustandslose Komponenten sollten wir also versuchen, PureComponent zu verwenden. Es ist zu beachten, dass PureComponent sich nur auf Eigenschaftswerte konzentriert, was bedeutet, dass Objekte und Arrays auftreten Änderungen lösen kein Rendern aus.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Implementierung des indizierten Adressbuchs auf der rechten Seite (mit Code)
vue-ssr static Website-Generierung Detaillierte Erklärung der Verwendung von VuePress
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es für die Render-Ausführung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Waffenkammerkiste
Waffenkammerkiste




