
Dieses Mal werde ich Ihnen die Schritte zum Implementieren der dynamischen Datenanzeige auf Echarts-Knoten vorstellen. Was sind die Vorsichtsmaßnahmen für die Anzeige dynamischer Daten auf Echarts-Knoten? Schauen Sie es sich gemeinsam an.
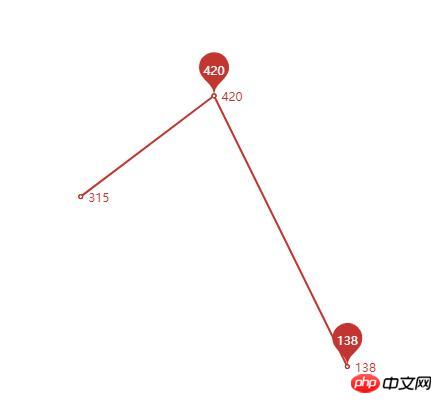
Ich bin gerade mit Echarts in Kontakt gekommen und bin bei der Verwendung auf zwei Schwierigkeiten gestoßen: 1. Jeder Knoten zeigt dynamische Daten an. Dies kann tatsächlich über Konfigurationselemente erfolgen Bei der Bindungkönnen Sie die Beschriftungsformatierung im ursprünglichen Konfigurationselement itemStyle wie folgt verwenden:
Der Code lautet wie folgt, wenn Sie den Text ändern müssen Anzeigestil, dann sind zusätzliche Konfigurationselemente (wieSchriftart , Schriftstärke usw.) erforderlich, um
, Schriftstärke usw.) erforderlich, um
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
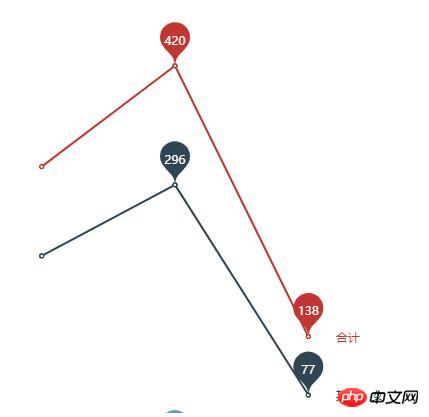
},2 zu erfüllen Polylinie zeigt die höchsten und niedrigsten Werte an. Die Bedeutung der Polylinie muss am Ende der Polylinie hinzugefügt werden. Dies kann jedoch auch über itemStyle erfolgen. Wenn der Formatierer die Textaufforderung formatiert, müssen Sie jedoch selbst eine Funktion schreiben Bestimmen Sie das Format und zeigen Sie es dann an
Der Code lautet wie folgt:{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
}, Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung von JS-Dekoratorfunktionenvue.js+element-ui to Baumstruktur implementieren
Das obige ist der detaillierte Inhalt vonDer Echarts-Knoten zeigt Schritte zur Implementierung dynamischer Daten an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ECharts?
Was ist ECharts?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
Welche Methoden gibt es, um die IP in dynamischen VPS sofort zu ändern?
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 Hat die Inflationsrate einen Einfluss auf digitale Währungen?
Hat die Inflationsrate einen Einfluss auf digitale Währungen?
 Was tun, wenn das Login-Token ungültig ist?
Was tun, wenn das Login-Token ungültig ist?
 So konvertieren Sie Excel in VCF
So konvertieren Sie Excel in VCF
 Verwendung der Memcpy-Funktion
Verwendung der Memcpy-Funktion




