
Dieses Mal werde ich Ihnen die perfekte Lösung für das domänenübergreifende Ajax-Problem vorstellen. Was sind die Vorsichtsmaßnahmen zur Lösung des domänenübergreifenden Ajax-Problems?
Heute werde ich einige Probleme mit Ajax Cross-Domain aufzeichnen. Nur für den Notfall.
Domänenübergreifend
Ursprüngliche Richtlinieneinschränkungen
Die ursprüngliche Richtlinie verhindert, dass aus einer Domäne geladene Skripte abgerufen oder manipuliert werden. Dokument Eigenschaften auf einer anderen Domain. Das heißt, die Domäne der angeforderten URL muss mit der Domäne der aktuellen Webseite übereinstimmen. Das bedeutet, dass der Browser Inhalte aus verschiedenen Quellen isoliert, um Vorgänge zwischen ihnen zu verhindern.
Lösung
Im Allgemeinen gibt es zwei gängige Methoden: eine von der Serverseite und eine von der Client-Perspektive. Beide haben Vor- und Nachteile, und welche Methode verwendet werden soll, erfordert eine spezifische Analyse.
Der Server legt den Antwortheader fest
Der Server-Proxy
Der Client verwendet ein Skript Rückrufmechanismus.
Methode 1
Das Schlüsselwort Access-Control-Allow-Origin
wird nur dann wirksam, wenn es auf der Serverseite festgelegt ist . Mit anderen Worten: Selbst wenn Sie
xmlhttprequest.setHeaderREquest('xx','xx');Normale Ajax-Anfrage
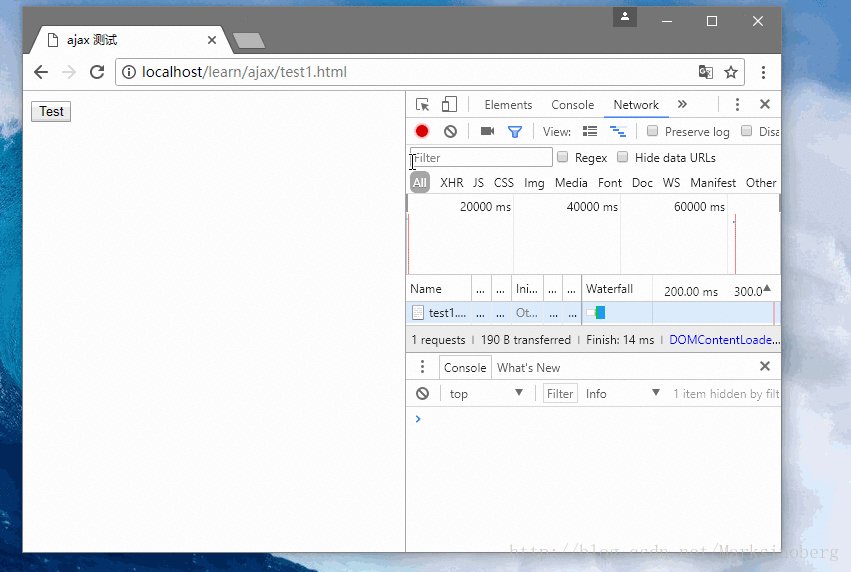
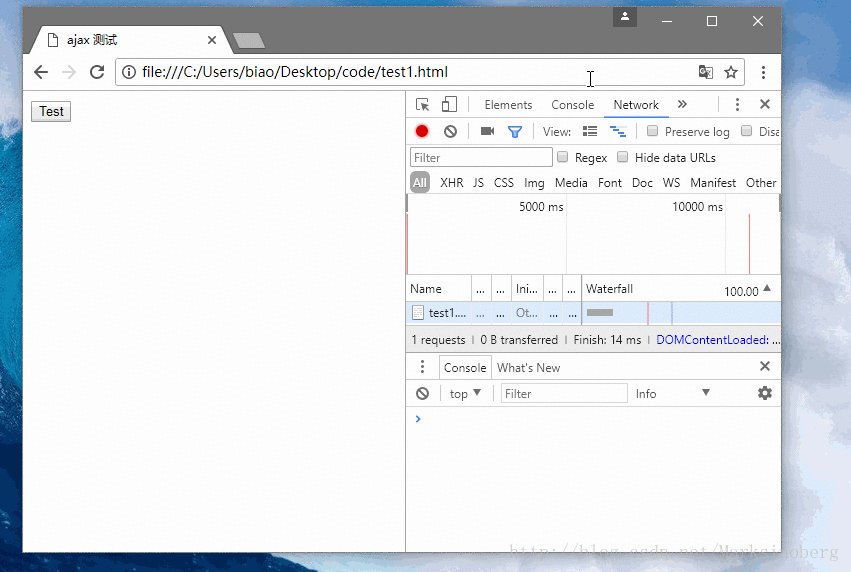
Lassen Sie uns die Fallimplementierung einer nicht-domänenübergreifenden Ajax-Anfrage simulieren. test1.htmlnbsp;html>
<meta>
<title>ajax 测试</title>
<input>
<p></p>
<script>
var xhr = new XMLHttpRequest();
var url = 'http://localhost/learn/ajax/test1.php';
function crossDomainRequest() {
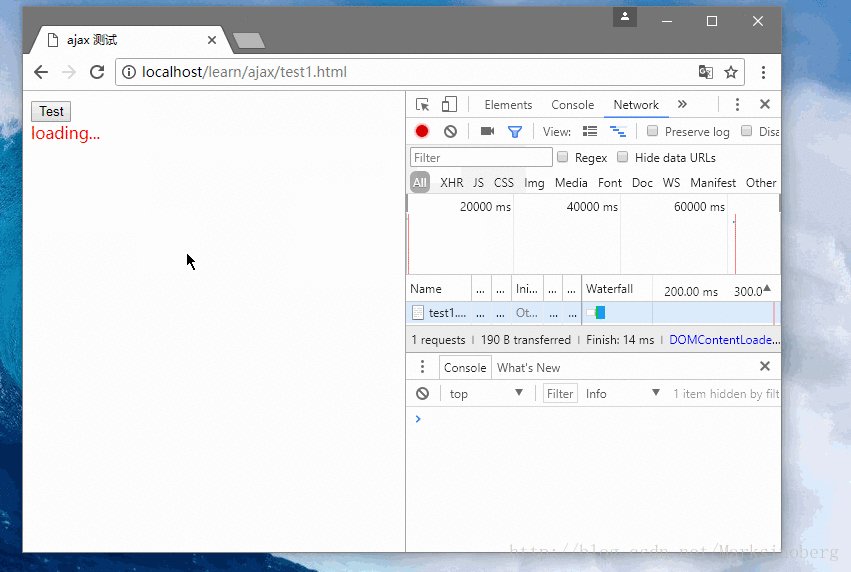
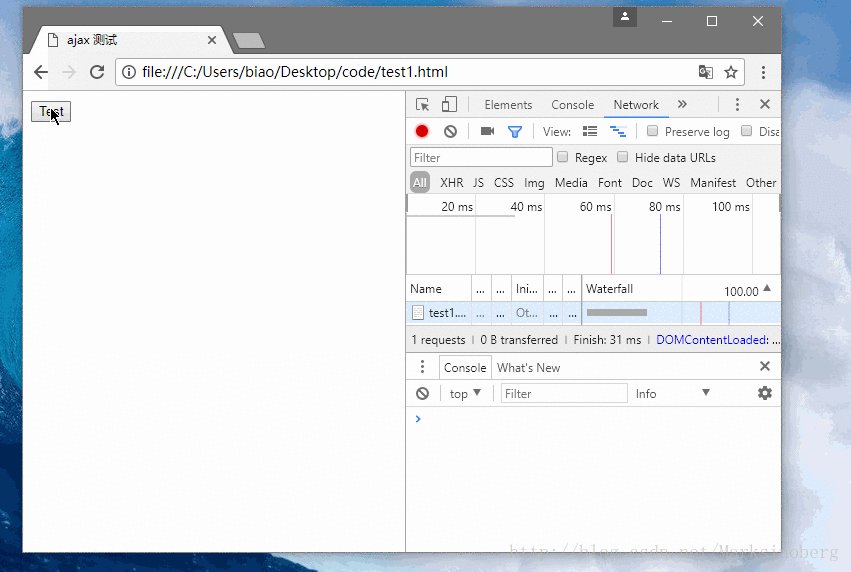
document.getElementById('content').innerHTML = "<font color='red'>loading...";
// 延迟执行
setTimeout(function () {
if (xhr) {
xhr.open('GEt', url, true);
xhr.onreadystatechange = handle_response;
xhr.send(null);
} else {
document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";
}
}, 3000);
}
function handle_response() {
var container = document.getElementById('content');
if (xhr.readyState == 4) {
if (xhr.status == 200 || xhr.status == 304) {
container.innerHTML = xhr.responseText;
} else {
container.innerText = '不能跨域请求';
}
}
}
</script>
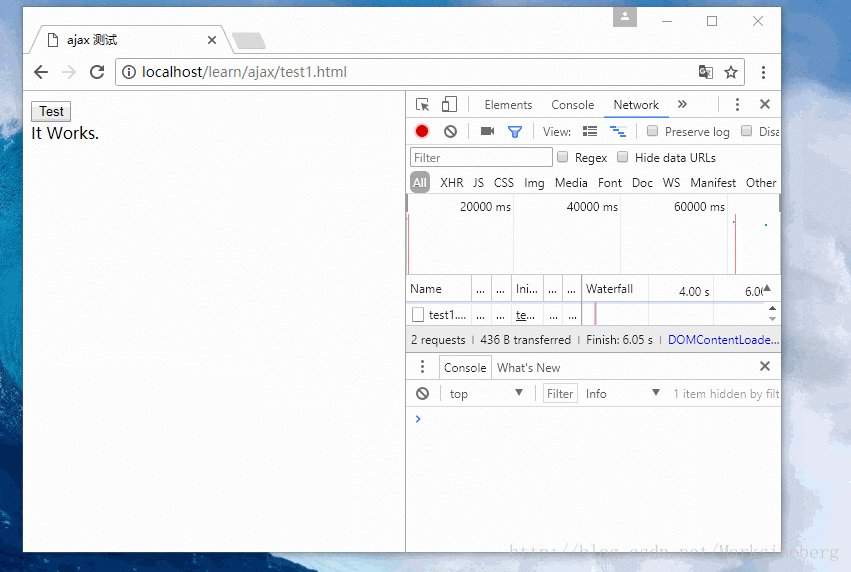
<?php echo "It Works."; ?>

Kreuz -Domain-Anfrage
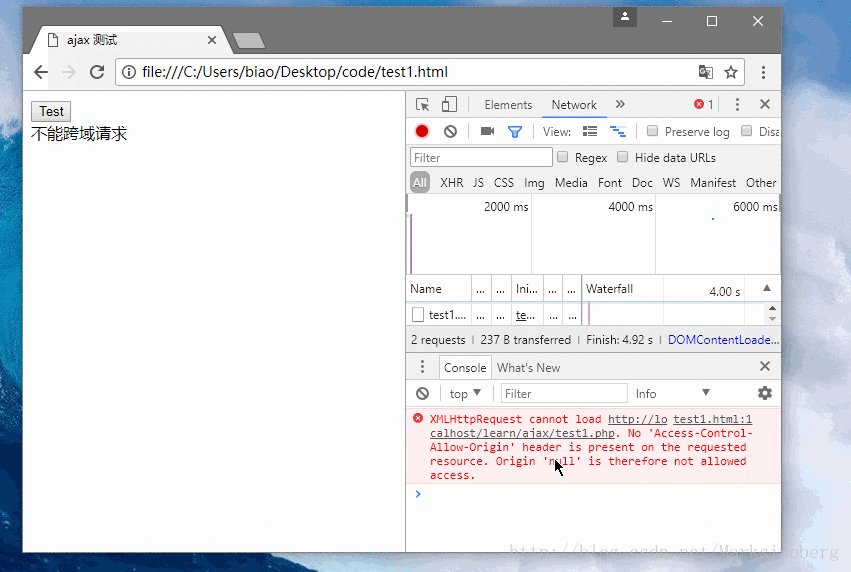
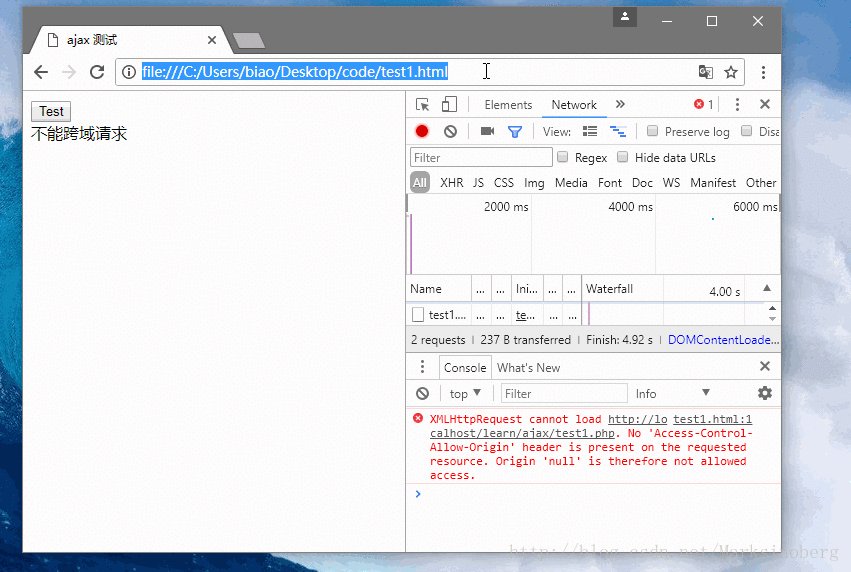
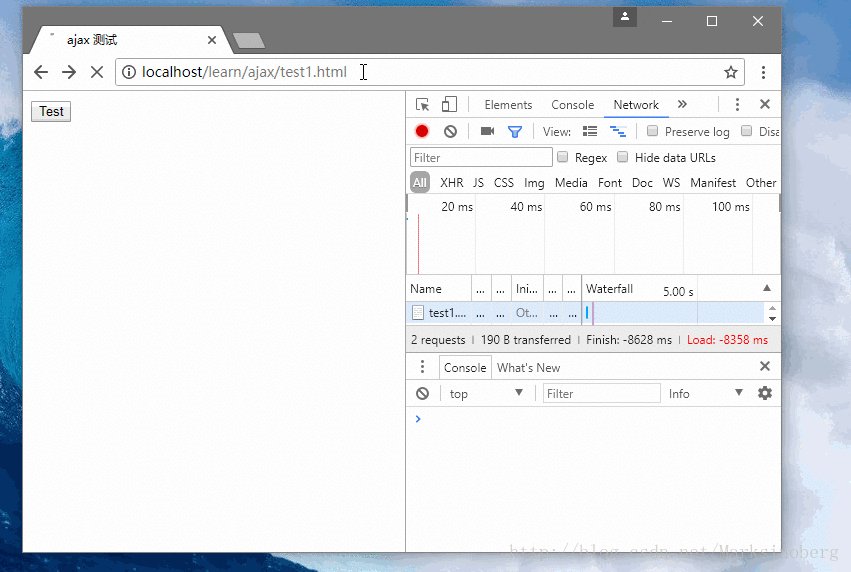
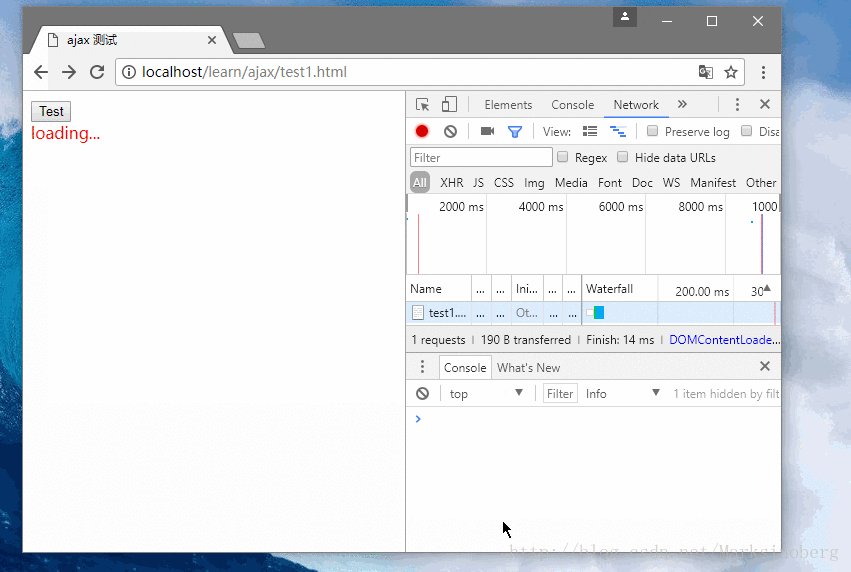
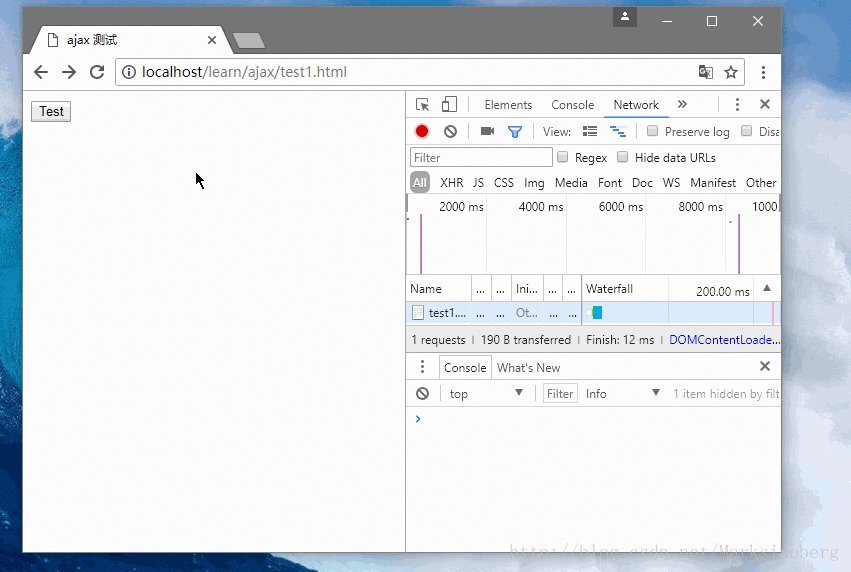
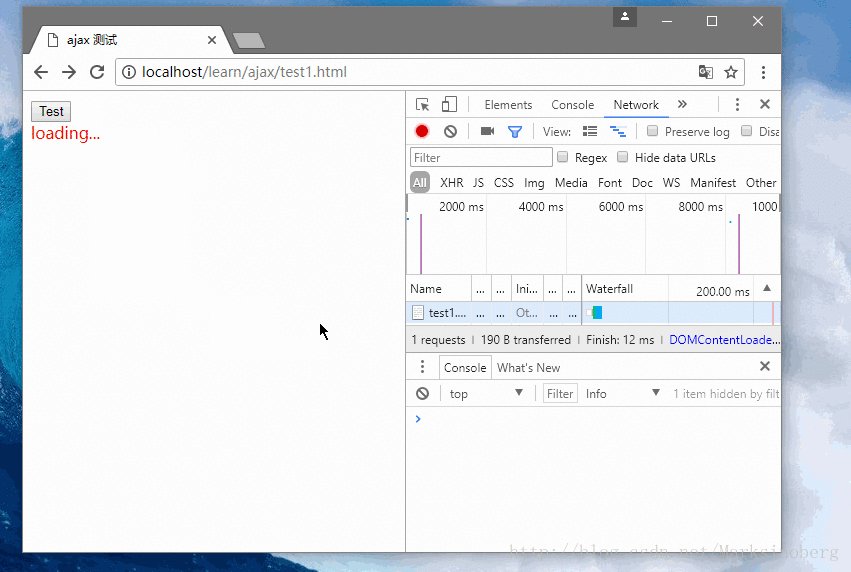
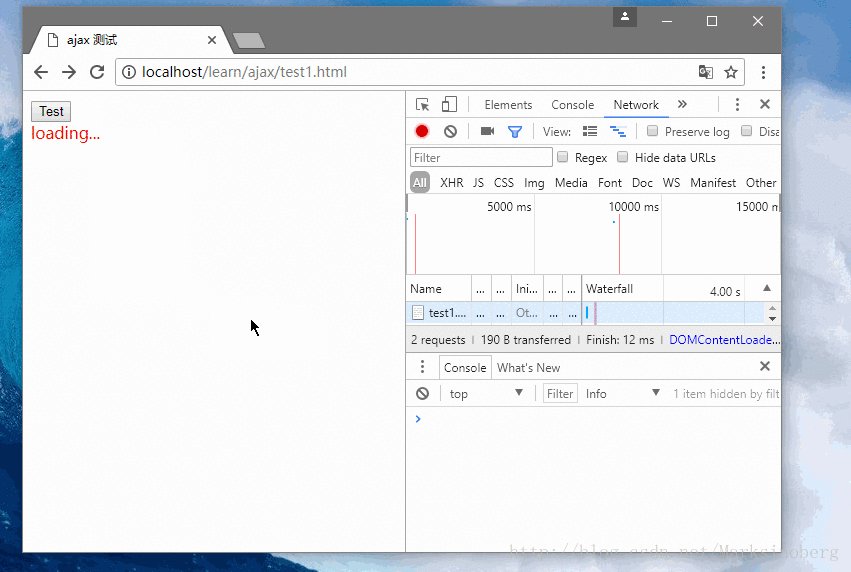
Im Moment befanden sich sowohl die HTML-Datei als auch die PHP-Datei im Apache-Container, sodass es keine domänenübergreifende Situation gab. Legen Sie nun die HTML-Datei auf den Desktop und fordern Sie PHP an Daten erneut und erstellt so etwas wie eine „domänenübergreifende Anfrage“.Achten Sie auf die Adressleisteninformationen des Browsers
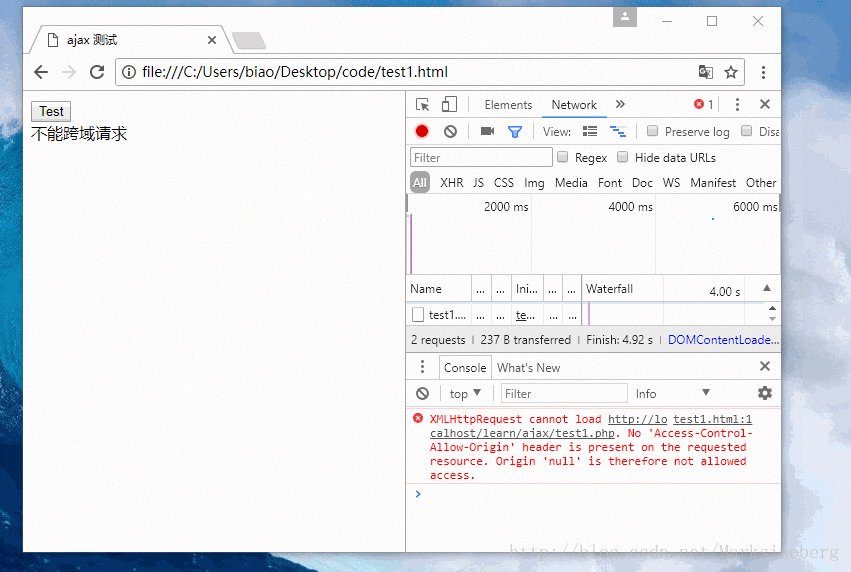
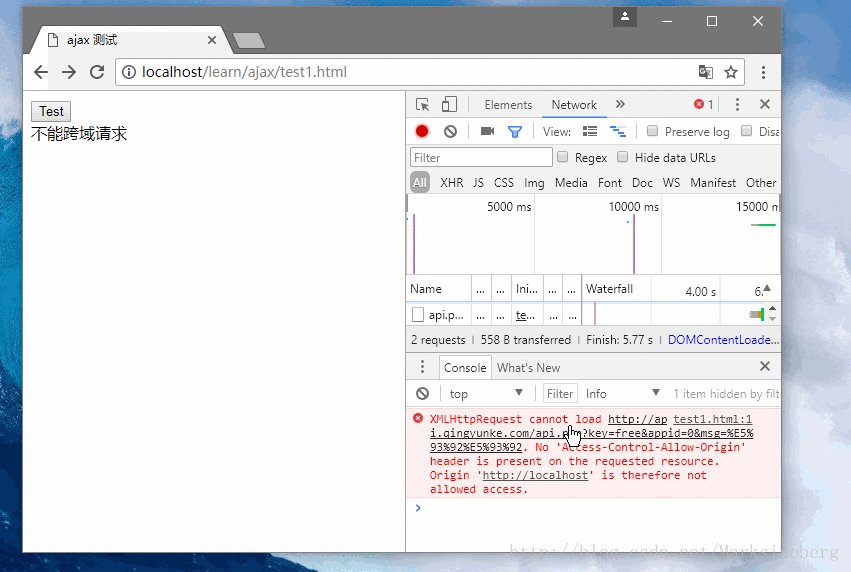
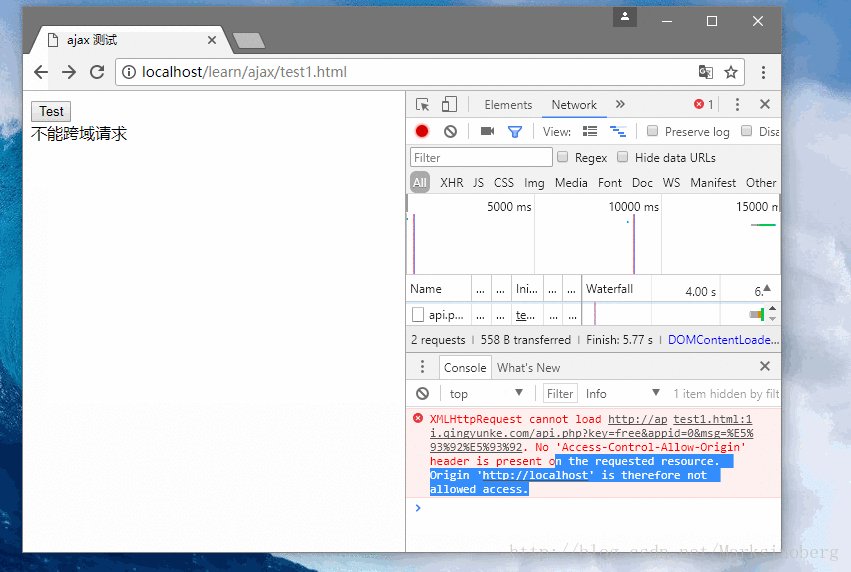
Beim erneuten Besuch finden Sie die folgende Fehlermeldung.
header("Access-Control-Allow-Origin: *");Response.AddHeader("Access-Control-Allow-Origin", "*");
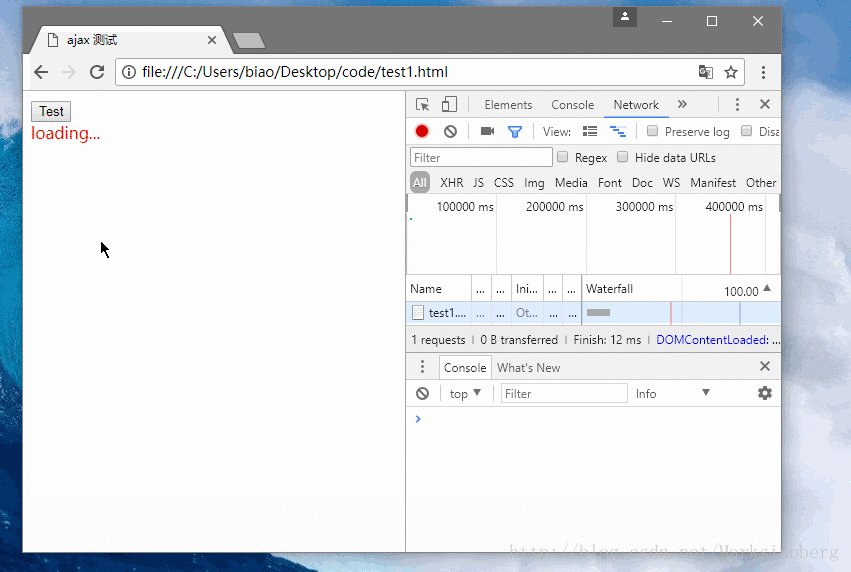
Direkte domänenübergreifende Anfrage
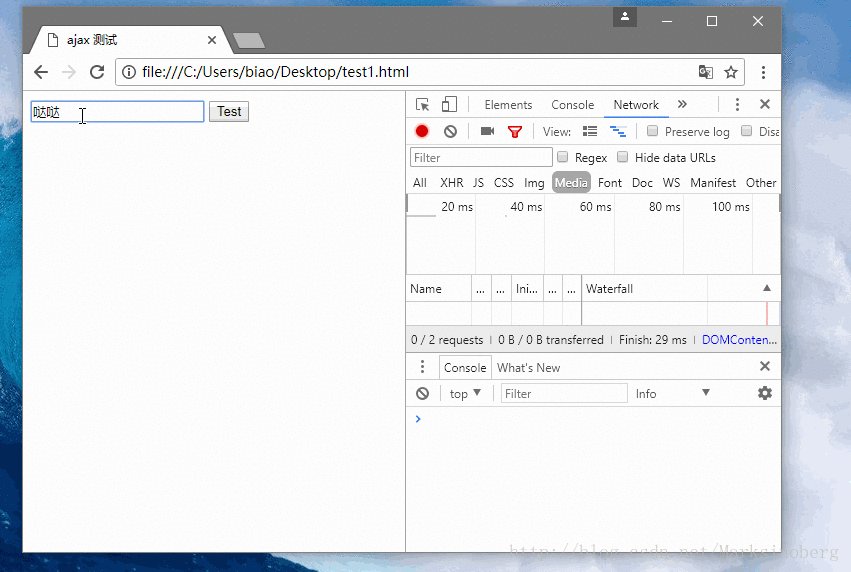
Ändern Sie einfach die URL und lassen Sie Ajax Daten direkt von anderen Websites anfordern.nbsp;html>
<meta>
<title>ajax 测试</title>
<input>
<p></p>
<script>
var xhr = new XMLHttpRequest();
// var url = 'http://localhost/learn/ajax/test1.php';
var url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=%E5%93%92%E5%93%92';
function crossDomainRequest() {
document.getElementById('content').innerHTML = "<font color='red'>loading...";
// 延迟执行
setTimeout(function () {
if (xhr) {
xhr.open('GEt', url, true);
xhr.onreadystatechange = handle_response;
xhr.send(null);
} else {
document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";
}
}, 3000);
}
function handle_response() {
var container = document.getElementById('content');
if (xhr.readyState == 4) {
if (xhr.status == 200 || xhr.status == 304) {
container.innerHTML = xhr.responseText;
} else {
container.innerText = '不能跨域请求';
}
}
}
</script>

Proxy-Modus aktivieren
Für die HTML-Seite gerade: Wir verwenden immer noch unsere eigene Schnittstelle:url = 'http://localhost/learn/ajax/test1.php';
具体如下:
nbsp;html>
<meta>
<title>ajax 测试</title>
<input>
<p></p>
<script>
var xhr = new XMLHttpRequest();
var url = 'http://localhost/learn/ajax/test1.php';
// var url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=%E5%93%92%E5%93%92';
function crossDomainRequest() {
document.getElementById('content').innerHTML = "<font color='red'>loading...";
// 延迟执行
setTimeout(function () {
if (xhr) {
xhr.open('GEt', url, true);
xhr.onreadystatechange = handle_response;
xhr.send(null);
} else {
document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";
}
}, 3000);
}
function handle_response() {
var container = document.getElementById('content');
if (xhr.readyState == 4) {
if (xhr.status == 200 || xhr.status == 304) {
container.innerHTML = xhr.responseText;
} else {
container.innerText = '不能跨域请求';
}
}
}
</script>
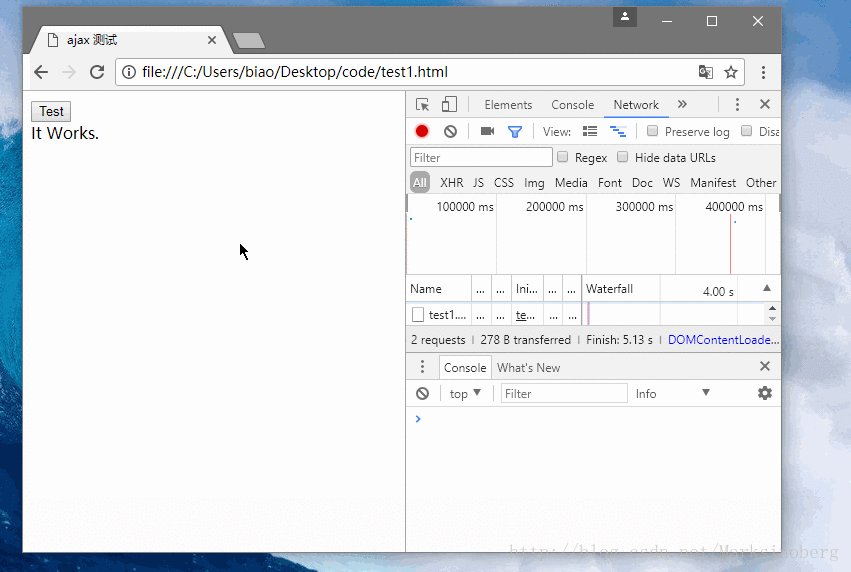
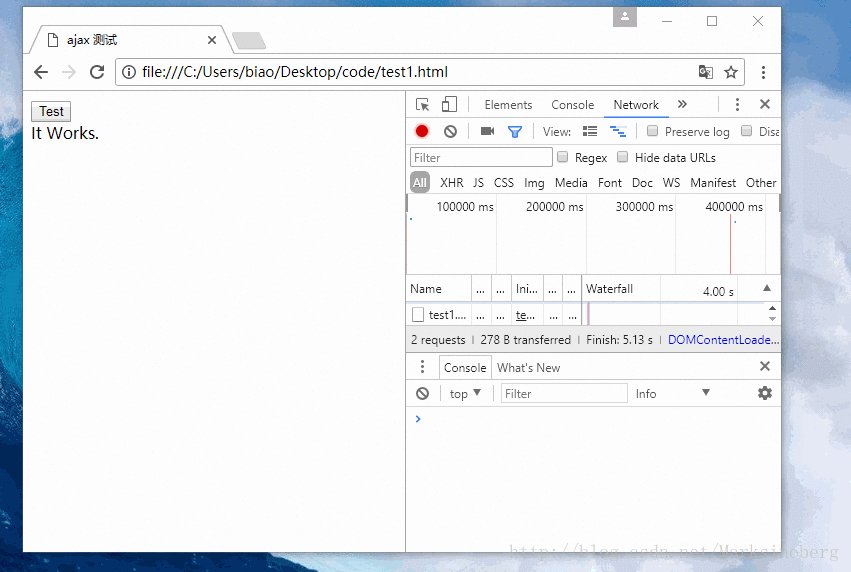
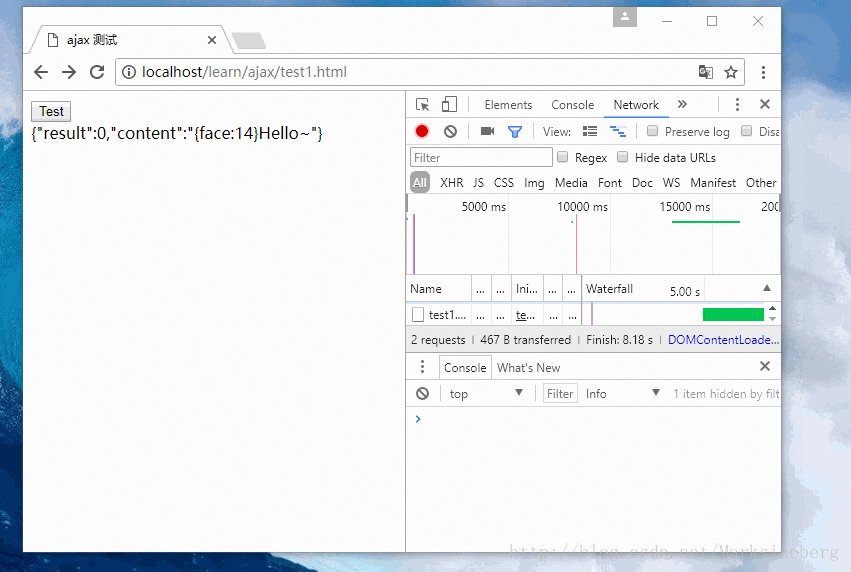
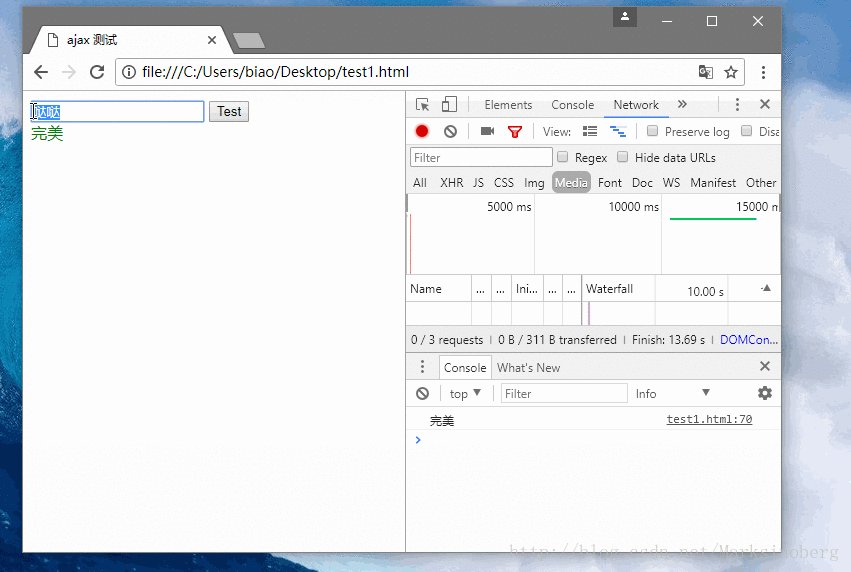
然后对应的test1.php应该帮助我们实现数据请求这个过程,把“小红的联系方式”要到手,并返回给“小明”。
<?php $url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg=hello%20world.'; $result = file_get_contents($url); echo $result; ?>
下面看下代码执行的结果。

jsonp方式
JSONP(JSON with Padding) 灵感其实源于在HTML页面中script标签内容的加载,对于script的src属性对应的内容,浏览器总是会对其进行加载。于是:
克服该限制更理想方法是在 Web 页面中插入动态脚本元素,该页面源指向其他域中的服务 URL 并且在自身脚本中获取数据。脚本加载时它开始执行。该方法是可行的,因为同源策略不阻止动态脚本插入,并且将脚本看作是从提供 Web 页面的域上加载的。但如果该脚本尝试从另一个域上加载文档,就不会成功。
实现的思路就是:
在服务器端组装出客户端预置好的json数据,通过回调的方式传回给客户端。
原生实现
nbsp;html>
<meta>
<title>ajax 测试</title>
<script></script>
<input>
<input>
<p></p>
<script>
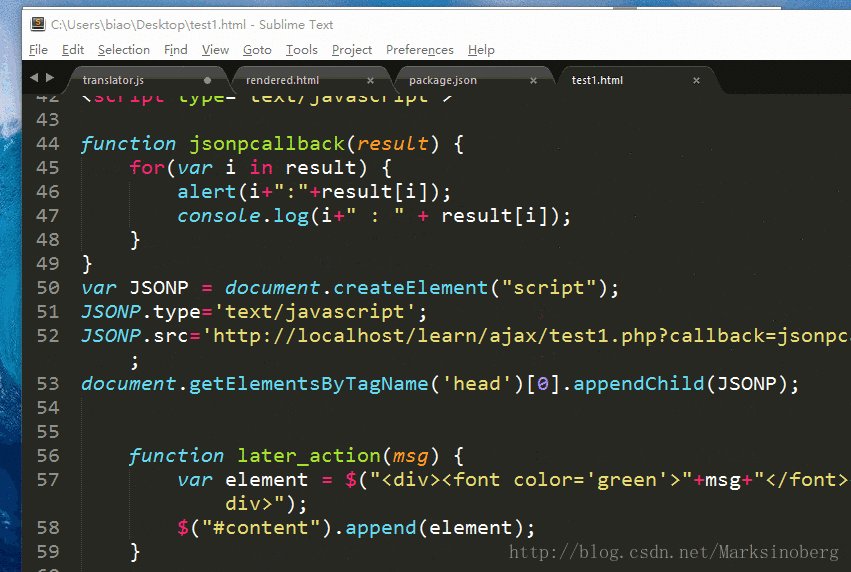
function jsonpcallback(result) {
for(var i in result) {
alert(i+":"+result[i]);
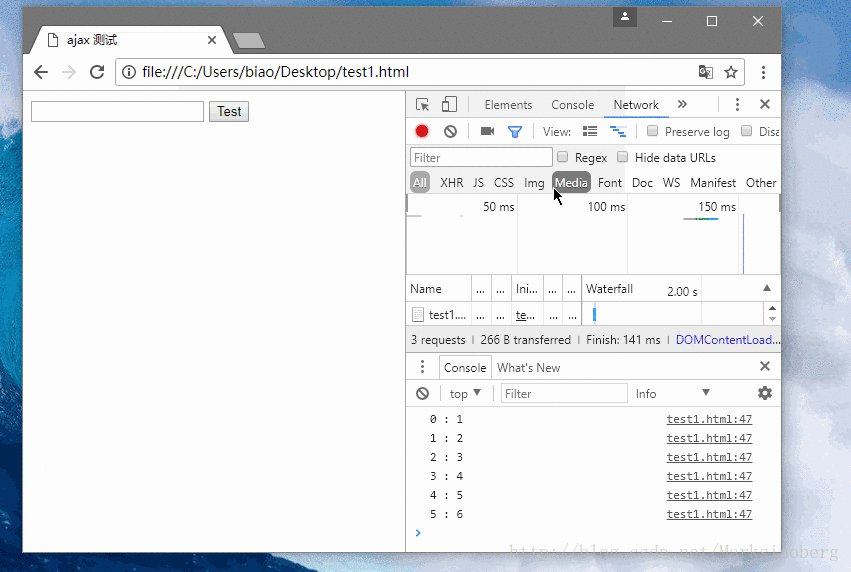
}
}
var JSONP = document.createElement("script");
JSONP.type='text/javascript';
JSONP.src='http://localhost/learn/ajax/test1.php?callback=jsonpcallback';
document.getElementsByTagName('head')[0].appendChild(JSONP);
</script>
服务器端test1.php内容如下:
<?php $arr = [1,2,3,4,5,6];
$result = json_encode($arr);
echo "jsonpcallback(".$result.")";
?>需要注意的是最后组装的返回值内容。
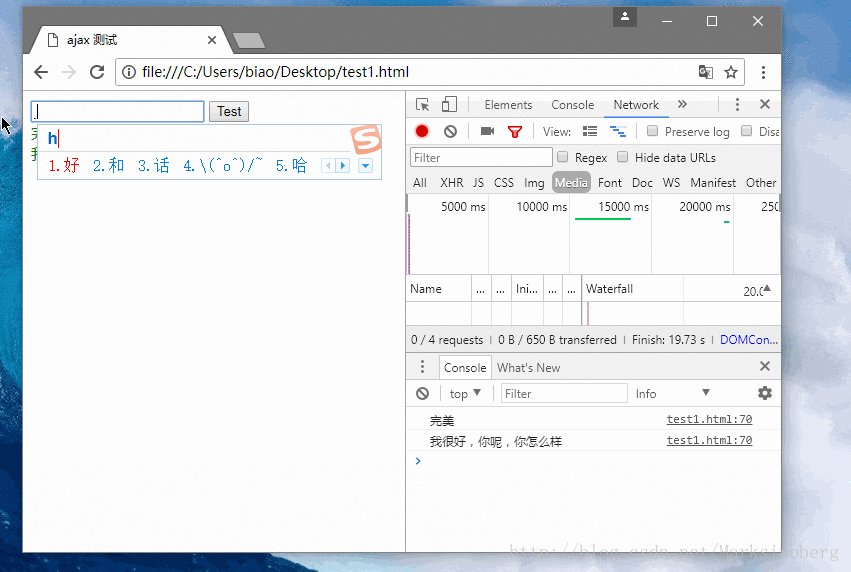
来看下最终的代码执行效果。

JQuery方式实现
采用原生的JavaScript需要处理的事情还是蛮多的,下面为了简化操作,决定采用jQuery来代替一下。
nbsp;html>
<meta>
<title>ajax 测试</title>
<script></script>
<input>
<input>
<p></p>
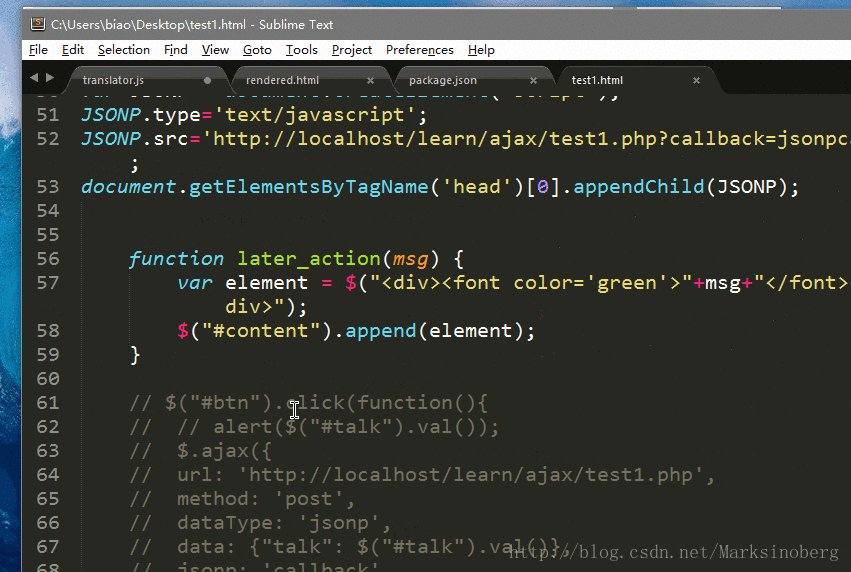
<script>
function later_action(msg) {
var element = $("<p><font color='green'>"+msg+"<br />");
$("#content").append(element);
}
$("#btn").click(function(){
// alert($("#talk").val());
$.ajax({
url: 'http://localhost/learn/ajax/test1.php',
method: 'post',
dataType: 'jsonp',
data: {"talk": $("#talk").val()},
jsonp: 'callback',
success: function(callback){
console.log(callback.content);
later_action(callback.content);
},
error: function(err){
console.log(JSON.stringify(err));
},
});
});
</script>
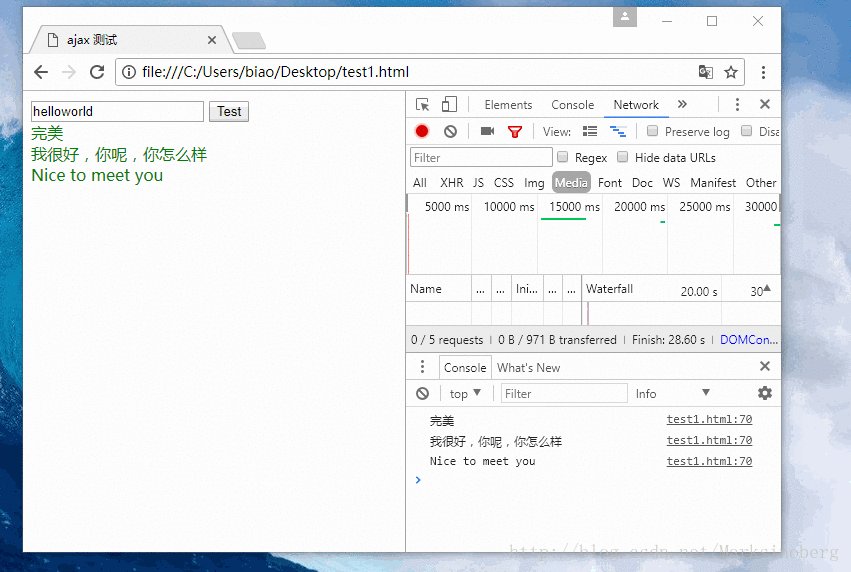
相应的,test1.php为了配合客户端聊天的需求,也稍微做了点改变。
<?php $requestparam = isset($_GET['callback'])?$_GET['callback']:'callback';
// 青云志聊天机器人接口: http://api.qingyunke.com/api.php?key=free&appid=0&msg=hello
// 接收来自客户端的请求内容
$talk = $_REQUEST['talk'];
$result = file_get_contents("http://api.qingyunke.com/api.php?key=free&appid=0&msg=$talk");
// 拼接一些字符串
echo $requestparam . "($result)";
?>最后来查看一下跨域的效果吧。

总结
至此,关于简单的ajax跨域问题,就算是解决的差不多了。对我个人而言,对于这三种方式有一点点自己的看法。
服务器设置Access-Control-Allow-Origin的方式适合信用度高的小型应用或者个人应用。
代理模式则比较适合大型应用的处理。但是需要一个统一的规范,这样管理和维护起来都会比较方便。
JSONP方式感觉还是比较鸡肋的(有可能是我经验还不足,没认识到这个方式的优点吧(⊙﹏⊙)b)。自己玩玩知道有这么个东西好了。维护起来实在是优点麻烦。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDie perfekte Lösung für das domänenübergreifende Ajax-Problem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Was bedeutet Linux?
Was bedeutet Linux?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
 Der Edge-Browser kann nicht suchen
Der Edge-Browser kann nicht suchen
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python




