
Dieses Mal erkläre ich Ihnen ausführlich die Schritte von JQuery+Ajax zum dynamischen Generieren einer Tabelle. Was sind die Vorsichtsmaßnahmen für JQuery+Ajax zum dynamischen Generieren einer Tabelle? Hier sind praktische Fälle.
Vorwort:
Die ungefähre Funktion dieses Beispiels besteht darin, den allgemeinen Handler (Handler) über JQuerys Ajax am Frontend aufzurufen, um die erforderlichen Informationen zu erhalten in der Tabelle angezeigt, dann in das JSON-Format konvertiert und an die Rezeption zurückgegeben wird. Nachdem die Rezeption die Daten erhalten hat, wird eine Schleife erstellt, um die Zeilen der Tabelle zu erstellen Zeilen zur Tabelle.
Ziele:
a Mit der Verwendung von einfachem JQuery Ajax vertraut sein
b Verstehen, wie grundlegende Daten im Json-Format erstellt werden (die Erstellung von Json kann auch Dies kann über eine Drittanbieter-DLL erfolgen)
c Machen Sie sich mit der grundlegenden Verwendung des Handlers vertraut
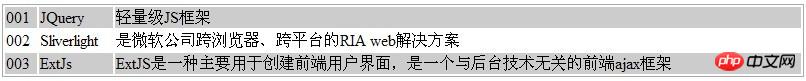
1 Einfaches Rendern

2 Frontend-Code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DialogAjax.aspx.cs" Inherits="JQueryTest_DialogAjax" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../JQueryUi/jquery-ui-1.8.5.custom.css" rel="stylesheet" type="text/css" />
<script src="../JQueryUi/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../JQueryUi/jquery-ui-1.8.5.custom.min.js" type="text/javascript"></script>
<style type="text/css">
#pTb
{
width:800px;
border:1px solid #aaa;
margin:0 auto;
}
.even{background:#CCCCCC;}
.odd{background:#FFFFFF;}
</style>
<script type="text/javascript">
//获取发布模块类型
function getModuleInfo() {
$.ajax({
type: "GET",
dataType: "json",
url: "../Handler/TestHandler.ashx?Method=GetModuleInfo",
//data: { id: id, name: name },
success: function(json) {
var typeData = json.Module;
$.each(typeData, function(i, n) {
var tbBody = ""
var trColor;
if (i % 2 == 0) {
trColor = "even";
}
else {
trColor = "odd";
}
tbBody += "<tr class='" + trColor + "'><td>" + n.ModuleNum + "</td>" + "<td>" + n.ModuleName + "</td>" + "<td>" + n.ModuleDes + "</td></tr>";
$("#myTb").append(tbBody);
});
},
error: function(json) {
alert("加载失败");
}
});
}
$(function() {
getModuleInfo();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="pTb">
<table id="myTb" style=" width:100%">
</table>
</p>
</form>
</body>
</html>3 Handler-Code
<%@ WebHandler Language="C#" Class="TestHandler" %>
using System;
using System.Web;
using System.Collections.Generic;
using System.Text;
using DataDAL;
using DataEnity;
public class TestHandler : IHttpHandler {
HttpRequest Request;
HttpResponse Response;
public void ProcessRequest (HttpContext context) {
//不让浏览器缓存
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
context.Response.ContentType = "text/plain";
Request = context.Request;
Response = context.Response;
string method = Request["Method"].ToString();
System.Reflection.MethodInfo methodInfo = this.GetType().GetMethod(method);
methodInfo.Invoke(this, null);
}
public void GetModuleInfo()
{
StringBuilder sb = new StringBuilder();
string jsonData = string.Empty;
List<Module> lsModule = ModuleDAL.GetModuleList();
sb.Append("{\"Module\":[");
for (int i = 0; i < lsModule.Count; i++)
{
jsonData = "{\"ModuleNum\":" + "\"" + lsModule[i].ModuleNum + "\"" + ",\"ModuleName\":" + "\"" + lsModule[i].ModuleName + "\"" + ",\"ModuleDes\":" + "\"" + lsModule[i].ModuleDes + "\"" + "},";
sb.Append(jsonData);
}
if (lsModule.Count > 0)
sb = sb.Remove(sb.Length - 1, 1);
sb.Append("]}");
Response.Write(sb);
}
public bool IsReusable
{
get {
return false;
}
}
}Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall gelesen haben In diesem Artikel finden Sie weitere spannende Artikel auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung der jQuery-Filtermethode filter()
jQuery LigerUI-Operationsformular
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum dynamischen Generieren einer Tabelle mit JQuery+Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 So stellen Sie die IP ein
So stellen Sie die IP ein
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Warum öffnet sich die mobile Festplatte so langsam?
Warum öffnet sich die mobile Festplatte so langsam?
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?




