
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum asynchronen Hochladen von Dateien durch das PHP+jQuery-Plug-in. Was sind die Vorsichtsmaßnahmen für das asynchrone Hochladen von Dateien durch das PHP+jQuery-Plug-in? im. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
Das am häufigsten verwendete JQuery-Plug-in zum Hochladen von Bildern ist Uploadify, das sehr gut funktioniert. Da das Mobiltelefon jedoch kein Flash unterstützt, muss ich ein anderes Plug-in für den Datei-Upload finden. in zu verwenden. Später stellte ich fest, dass das AjaxFileUpload-Plug-In ziemlich gut ist, also habe ich dieses Plug-In verwendet, um den Effekt des asynchronen Hochladens von Dateien zu erzielen. Es gibt auch viele Artikel zur Verwendung des AjaxFileUpload-Plug-Ins im Internet, aber ich habe festgestellt, dass es keine PHP-Version gibt, sodass die Verarbeitung auf der Serverseite diesmal in der PHP-Sprache erfolgt.
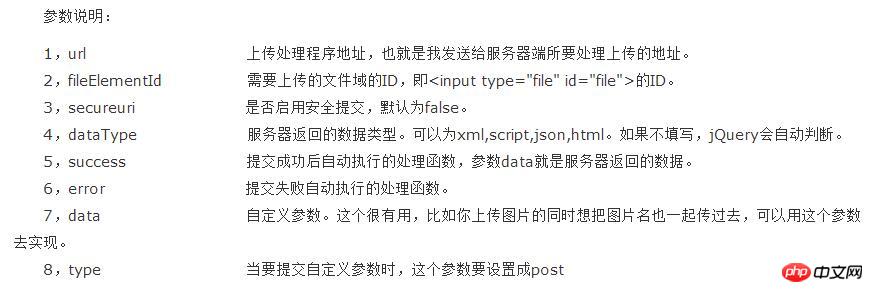
1. Detaillierte Erläuterung der Syntaxparameter des ajaxFileUpload-Plugins
Prinzip: ajaxfileupload wird implementiert von Überwachen Sie die Onload-Methode des Iframes. Wenn die Verarbeitung vom Server abgeschlossen ist, wird das Onload-Ereignis des Iframes ausgelöst, um seine Bindungsmethode aufzurufen, und in der Bindungsmethode wird der vom Server im Iframe zurückgegebene Datenkörper abgerufen ( unterstützter normaler Text, JSON, XML, Skript, HTML)
Syntax: $.ajaxFileUpload([Optionen])

2. Als nächstes sehen wir uns an, wie man
verwendet. 1. Stellen Sie zunächst das ajaxFileUpload-Plug-in vor.
<script src="jquery-1.11.1.js" type="text/javascript"></script> <script src="ajaxfileupload.js" type="text/javascript"></script>
Hier verwende ich die jq1.11.1-Version. Im Internet heißt es, dass die jq-Version und die Ajaxfileupload-Version übereinstimmen müssen, damit es keine ungewöhnlichen Fehler gibt Jetzt.
2. Fügen Sie den HTML-Code ein.
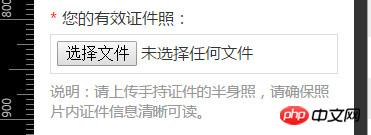
<p data-role="fieldcontain" class="upload-box"> <label for="id_photos"><span class="red">* </span>您的有效证件照:</label> <input type="file" id="id_photos" name="id_photos" value="上传" style="filter:alpha(opacity=10);-moz-opacity:10;opacity:10;" /> <p style="margin-top:0.5em;color:#999;font-size:11pt;">说明:请上传手持证件的半身照,请确保照片内证件信息清晰可读。</p> </p> <p class="id_photos" > </p>
Hier geht es vor allem um den Code von diejenigen, denn hier bin ich auf der mobilen Seite und verwende das jqueryMobile-Plugin.
3. Gehen Sie zur Verarbeitung zum js-Code.
$(document).bind('pageinit', function(){
//照片异步上传
$('#id_photos').change(function(){ //此处用了change事件,当选择好图片打开,关闭窗口时触发此事件
$.ajaxFileUpload({
url:'/uploader/', //处理图片的脚本路径
type: 'post', //提交的方式
secureuri :false, //是否启用安全提交
fileElementId :'id_photos', //file控件ID
dataType : 'json', //服务器返回的数据类型
success : function (data, status){ //提交成功后自动执行的处理函数
if(1 != data.total) return; //因为此处指允许上传单张图片,所以数量如果不是1,那就是有错误了
var url = data.files[0].path;
$('.id_photos').empty();
//此处效果是:当成功上传后会返回一个json数据,里面有url,取出url赋给img标签,然后追加到.id_photos类里显示出图片
$('.id_photos').append('<img src="'+url+'" value="'+url+'" style="width:80%" >');
//$('.upload-box').remove();
},
error: function(data, status, e){ //提交失败自动执行的处理函数
alert(e);
}
})
});Hier habe ich grundsätzlich Kommentare zu jeder Codezeile geschrieben, damit jeder sie verstehen kann. Der Vorgang besteht darin, das Bild zur Verarbeitung in uploader.php hochzuladen. Wenn die Verarbeitung erfolgreich ist, werden die JSON-Daten zurückgegeben, dem img-Tag zugewiesen und dann der URL-Wert wird zur Anzeige an die Seite angehängt.
Hier hänge ich die von JSON zurückgegebenen Daten an:
{
"total": 1,
"success": 1,
"files": [
{
"srcName": "3.jpg",
"error": 0,
"size": 10715,
"type": "image/jpeg",
"success": true,
"path": "http://m.kellyblog.com/upload/20150528/857f4a35664b4a665e713322306d73b2.0x124x126.jpg",
"width": 124,
"height": 126
}
]
}Die HTML-Seite vor dem Hochladen sieht so aus:

Asynchroner Upload ist erfolgreich. Der Effekt der endgültigen HTML-Seite ist wie folgt:

4. Sehen Sie, wie PHP damit umgeht
class UploaderController extends XXXX_Controller {
public function index() {
$files = array();
$success = 0; //用户统计有多少张图片上传成功了
foreach ($_FILES as $item) {
$index = count($files);
$files[$index]['srcName'] = $item['name']; //上传图片的原名字
$files[$index]['error'] = $item['error']; //和该文件上传相关的错误代码
$files[$index]['size'] = $item['size']; //已上传文件的大小,单位为字节
$files[$index]['type'] = $item['type']; //文件的 MIME 类型,需要浏览器提供该信息的支持,例如"image/gif"
$files[$index]['success'] = false; //这个用于标志该图片是否上传成功
$files[$index]['path'] = ''; //存图片路径
// 接收过程有没有错误
if($item['error'] != 0) continue;
//判断图片能不能上传
if(!is_uploaded_file($item['tmp_name'])) {
$files[$index]['error'] = 8000;
continue;
}
//扩展名
$extension = '';
if(strcmp($item['type'], 'image/jpeg') == 0) {
$extension = '.jpg';
}
else if(strcmp($item['type'], 'image/png') == 0) {
$extension = '.png';
}
else if(strcmp($item['type'], 'image/gif') == 0) {
$extension = '.gif';
}
else {
//如果type不是以上三者,我们就从图片原名称里面去截取判断去取得(处于严谨性)
$substr = strrchr($item['name'], '.');
if(FALSE == $substr) {
$files[$index]['error'] = 8002;
continue;
}
//取得元名字的扩展名后,再通过扩展名去给type赋上对应的值
if(strcasecmp($substr, '.jpg') == 0 || strcasecmp($substr, '.jpeg') == 0 || strcasecmp($substr, '.jfif') == 0 || strcasecmp($substr, '.jpe') == 0 ) {
$files[$index]['type'] = 'image/jpeg';
}
else if(strcasecmp($substr, '.png') == 0) {
$files[$index]['type'] = 'image/png';
}
else if(strcasecmp($substr, '.gif') == 0) {
$files[$index]['type'] = 'image/gif';
}
else {
$files[$index]['error'] = 8003;
continue;
}
$extension = $substr;
}
//对临时文件名加密,用于后面生成复杂的新文件名
$md5 = md5_file($item['tmp_name']);
//取得图片的大小
$imageInfo = getimagesize($item['tmp_name']);
$rawImageWidth = $imageInfo[0];
$rawImageHeight = $imageInfo[1];
//设置图片上传路径,放在upload文件夹,以年月日生成文件夹分类存储,
//rtrim(base_url(), '/')其实就是网站的根目录,大家自己处理
$path = rtrim(base_url(), '/') . '/upload/' . date('Ymd') . '/';
//确保目录可写
ensure_writable_dir($path);
//文件名
$name = "$md5.0x{$rawImageWidth}x{$rawImageHeight}{$extension}";
//加入图片文件没变化到,也就是存在,就不必重复上传了,不存在则上传
$ret = file_exists($path . $name) ? true : move_uploaded_file($item['tmp_name'], $serverPath . $name);
if($ret === false) {
$files[$index]['error'] = 8004;
continue;
}
else {
$files[$index]['path'] = $path . $name; //存图片路径
$files[$index]['success'] = true; //图片上传成功标志
$files[$index]['width'] = $rawImageWidth; //图片宽度
$files[$index]['height'] = $rawImageHeight; //图片高度
$success ++; //成功+1
}
}
//将图片已json形式返回给js处理页面 ,这里大家可以改成自己的json返回处理代码
echo json_encode(array(
'total' => count($files),
'success' => $success,
'files' => $files,
));
}
}
/*********************************分割*************************************************/
//这里我附上ensure_writable_dir()函数的代码
/**
* 确保文件夹存在并可写
*
* @param string $dir
*/
function ensure_writable_dir($dir) {
if(!file_exists($dir)) {
mkdir($dir, 0766, true);
chmod($dir, 0766);
chmod($dir, 0777);
}
else if(!is_writable($dir)) {
chmod($dir, 0766);
chmod($dir, 0777);
if(!is_writable($dir)) {
throw new FileSystemException("目录 $dir 不可写");
}
}
}Der Code ist grundsätzlich kommentiert , um das Verständnis für alle zu erleichtern. Wenn Sie die logischen Ideen verstehen, die der Programmcode beim Hochladen verarbeitet, können Sie die Ideen dennoch in .net oder Java verwenden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie jQuery die URL-Adresse konvertiert, um das URL-Verzeichnis zu erhalten
JQuery analysiert XML-String + XML Dateischritte Detaillierte Erklärung (mit Code)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum asynchronen Hochladen von Dateien mit dem PHP+jQuery-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
 Welches Format hat doc?
Welches Format hat doc?
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank




