
Dieses Mal erkläre ich Ihnen, wie Sie den JQuery-Inhaltsfilter verwenden VorsichtsmaßnahmenHier ist ein praktischer Fall, schauen wir uns das an.
1 Einführung
Der Inhaltsfilter filtert den in DOM-Elementen enthaltenen Textinhalt und ob sie passende Elemente enthalten. Es gibt vier Arten von Inhaltsfiltern: :contains(text), :empty, :has(selector) und :parent, wie in der Tabelle unten gezeigt.
| Filter | Beschreibung | Beispiel |
| enthält (Text) | Übereinstimmung Elemente, die den angegebenen Text enthalten | $("li:contains('DOM')") //Li-Elemente finden, die „DOM“-Textinhalt enthalten |
| :empty | Entspricht allen leeren Elementen, die keine untergeordneten Elemente oder Text enthalten. | $("td:empty") // Entspricht Einheiten, die keine untergeordneten Elemente enthalten oder Textgitter |
| :has(selector) | sucht nach Elementen, die das vom Selektor gefundene Element enthalten | $("td:has(p) ") //Übereinstimmung mit Zellen, die -Tags enthalten, in den Zellen der Tabelle |
| : parent | Übereinstimmung mit Elementen, die untergeordnete Elemente oder Text enthalten | $("td: parent") // Zellen abgleichen, die nicht leer sind, d. h. die Zelle enthält auch Unterelemente oder Text |
Zweite Anwendung
Wenden Sie einen Inhaltsfilter an, der auf leere Zellen, nicht leere Zellen und Zellen, die den angegebenen Text enthalten, zutrifft
Drei Codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
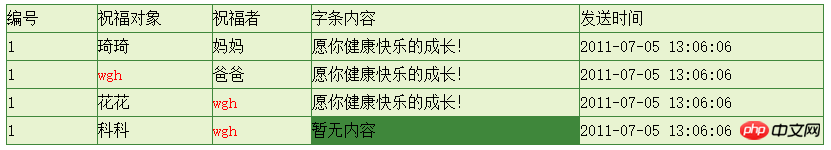
</script>Vier Laufergebnisse

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue reduziert die Anzahl der Serveranfragen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den JQuery-Inhaltsfilter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




