
Dieses Mal gebe ich Ihnen einige Tipps für den Einstieg in Vue. Was sind die Vorsichtsmaßnahmen für den Einstieg in Vue? Hier sind praktische Fälle, schauen wir uns diese gemeinsam an.
Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Es ist für Anfänger geeignet und hat Referenzwert it
1. Was ist Vue
Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen.
Nur 17 KB nach der Komprimierung
2. Vue-Umgebungsaufbau
Sie laden es direkt herunter und importieren es mit dem < script>-Tag wird Vue als globale Variable registriert.
Es wird jedoch empfohlen, die NPM-Installation zu verwenden, wenn Sie große Anwendungen mit Vue erstellen.
Die Empfehlung hier ist, Taobaos cnpm zu verwenden, das sehr schnell ist
npm install -g cnpm --registry=https://registry.npm.taobao.org
Dann installieren Sie es
# 全局安装 vue-cli npm install --g vue-cli # 创建一个基于 webpack 模板的新项目 vue init webpack my-project # 安装依赖,走你 cd my-project npm run dev
3 eine Vue-Anwendung
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p>{{title}}</p>
<button @click="say()">单击事件</button></br>
<p>今年{{age}}</p>
<input v-model="age">
</p>
</body>
</html>
<script src="lib/vue.js"></script>
<script src="js/hello.js"></script>
var app = new Vue({ //通过构造函数Vue就可以创建一个Vue的根实例,并启动Vue应用
el: '#app', //指定页面上一个已经存在的DOM元素来挂载Vue实例
data: { //对象的数据
title: 'hello vue', //通过插值语法{{}}绑定
age: 22 //通过v-model进行双向数据绑定
},
methods: { //对象的方法
say: function(){
console.log(this.title);
}
},
watch: { //监听数据的变化
'age': function(newVal, oldVal){
console.log(newVal, oldVal);
}
}
});
4. VueLebenszyklus
Wenn jede Vue-Instanz erstellt wird, durchläuft sie eine Reihe von Initialisierungsprozessen und ruft auch entsprechende Lebenszyklus-Hooks auf. Wir können diese Hooks verwenden, um unser Geschäft zum richtigen Zeitpunkt auszuführen. Logik.
Der allgemeine Lebenszyklus ist: erstellt---montiert---zerstören
Die am häufigsten verwendeten Lebenszyklus-Hooks von Vue sind:
• „erstellt“ wird nach dem aufgerufen Die Instanz wurde erstellt. Zu diesem Zeitpunkt sind die Datenbeobachtung usw. abgeschlossen, sie wurde jedoch noch nicht bereitgestellt und $el ist noch nicht verfügbar. Dies ist nützlicher, wenn Sie einige Daten initialisieren und verarbeiten müssen.
• „mounted el“ wird aufgerufen, nachdem es auf der Instanz gemountet wurde. Im Allgemeinen beginnt hier unsere erste Geschäftslogik.
• beforeDestroy wird aufgerufen, bevor die Instanz zerstört wird. Lösen Sie hauptsächlich die Bindung einiger Ereignisse, die mit addEventListener überwacht werden.
var app =new Vue({
el: '# app',
data: {
a: 2
} ,
created: function () {
console.log(this.a); //2
},
mounted: function () {
console.log(this.el); //<p id =”app”></p>
}
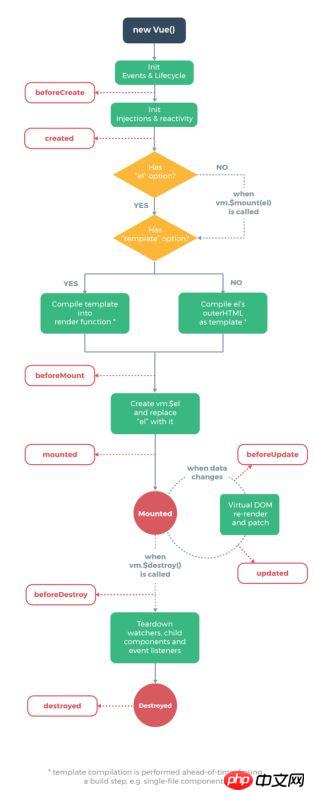
});Ein vollständiges Lebenszyklusdiagramm:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter: Bitte beachten Sie die chinesische PHP-Website und andere verwandte Artikel!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung der JS-Datums- und Zeitauswahl
Detaillierte Erläuterung der Timeout-Verarbeitung von Vue Axios-Anfragen (mit Code)
Das obige ist der detaillierte Inhalt vonErste Schritte mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 So stellen Sie den Browserverlauf auf dem Computer wieder her
So stellen Sie den Browserverlauf auf dem Computer wieder her
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go
 Was bedeutet Linux df -h?
Was bedeutet Linux df -h?
 So öffnen Sie eine VSD-Datei
So öffnen Sie eine VSD-Datei
 Plugin.exe-Anwendungsfehler
Plugin.exe-Anwendungsfehler
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?




