
Dieses Mal bringe ich Ihnen ein grafisches Tutorial zur React Native Floating-Button-Gruppe . Was sind die Vorsichtsmaßnahmen bei der Verwendung der React Native Floating-Button-Komponente? Fall, schauen wir uns das gemeinsam an.
React Native Floating-Button-Komponente: React-Native-Action-Button, reine JS-Komponente, unterstützt Android- und IOS-Dual-Plattformen, unterstützt das Festlegen von Unterschaltflächen und unterstützt benutzerdefinierte Positionen, Stile und Symbole.Rendering

Installationsmethode
npm i react-native-action-button --save react-native link react-native-vector-icons
Beispielcode
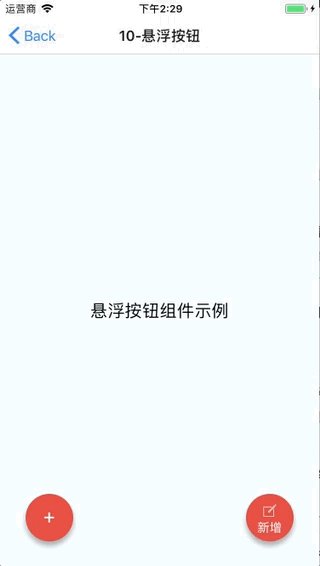
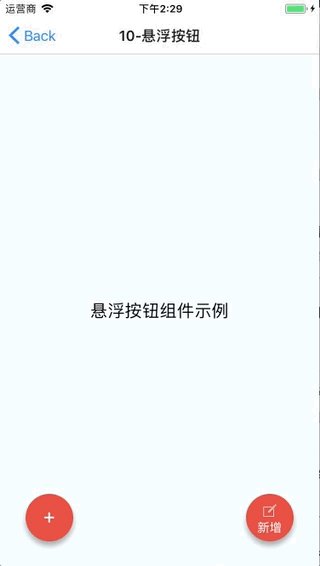
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
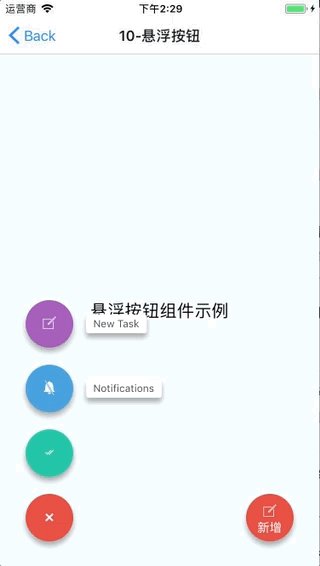
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
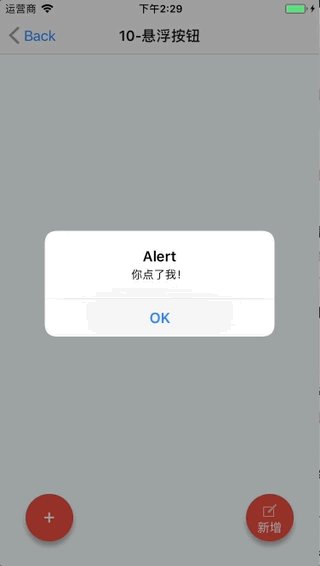
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>Hauptparameterbeschreibung
ActionButton
ActionButton.Item
Vollständiges Beispiel
Vollständig Code: GitHub - forrest23/ReactNativeComponents: React Native Components CollectionDieser Beispielcode befindet sich im Ordner „Component10“.Komponentenadresse
GitHub - mastermoo/react-native-action-button: anpassbare Multi-Action-Button-Komponente für React-nativeIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:Detaillierte Erläuterung der Verwendung des Webpack-Hot-Modul-Ersatzes
JS-Crawling-Seiten-Bildlaufleiste
Detaillierte Erläuterung der drei Arten von $() in jQuery
Das obige ist der detaillierte Inhalt vonGrafik-Tutorial zur nativen Floating-Button-Komponente reagieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Lösung für verstümmelte Zeichen beim Öffnen von Excel
Lösung für verstümmelte Zeichen beim Öffnen von Excel
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Was bedeutet es, alle Cookies zu blockieren?
Was bedeutet es, alle Cookies zu blockieren?
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird




