
Wir sagen oft, dass JS Single-Threaded ist. Im Node.js-Seminar sagten beispielsweise alle, dass eine der Funktionen von JS Single-Threaded ist, was JS einfacher und klarer macht, aber jeder versteht das wirklich -genannter Single-Thread-Mechanismus von JS? Was sollte der ereignisbasierte asynchrone Mechanismus sein, wenn es um Single-Threading geht? Dieses Wissen wurde nicht im „JavaScript Definitive Guide“ vorgestellt, und ich war immer verwirrt. Erst als ich einen ausländischen Artikel las, kamen mir einige Ideen. Ich werde es hier mit Ihnen teilen. Während des Übersetzungsprozesses stellte ich fest, dass jemand diesen Artikel bereits übersetzt hatte, also habe ich einige Sätze daraus übernommen. Artikel-URL: Link. Später stellte ich fest, dass „Erweiterte JavaScript-Programmierung“ erweiterte Timer und Schleifentimer einführte, aber ich hatte das Gefühl, dass die Einführung nicht so gründlich war wie der von mir übersetzte Originaltext. Wenn Sie der Meinung sind, dass mein Text nicht gut ist, können Sie sich das Original ansehen Fremdsprache
1 Schauen wir uns zunächst zwei Beispiele an
1.1 Einfaches Settimeout
setTimeout(function () { while (true) { } }, 1000);
setTimeout(function () { alert('end 2'); }, 2000);
setTimeout(function () { alert('end 1'); }, 100);
alert('end');Das Ergebnis der Ausführung ist das „Ende“ und „Ende 1“ wird angezeigt, und dann friert der Browser ein. Lassen Sie „Ende 2“ einfach nicht erscheinen. Mit anderen Worten, der erste Settimeout wird in einer Endlosschleife ausgeführt, was direkt dazu führt, dass die Funktion im zweiten Settimeout, die theoretisch eine Sekunde später ausgeführt wird, blockiert wird. Dies unterscheidet sich von dem, was wir normalerweise als asynchrones Funktions-Multithreading verstehen ist inkonsistent, sich nicht gegenseitig zu stören.
Angehängte Timer-Nutzungsmethode
-
-初始化一个简单的js的计时器,一段时间后,才触发并执行回调函数。 setTimeout 返回一个唯一id,可用这个id来取消这个计时器。 var id = setTimeout(fn,delay); --类似于setTimeout,不一样的是,每隔一段时间,会持续调用回调fn,直到被取消 var id = setInterval(fn,delay); --传入一个计时器的id,取消计时器。 clearInterval(id); clearTimeout(id);
1.2. Ajax-Anfragerückruf
Dann testen wir es und übergeben xmlhttprequest Implementiert den asynchronen Anforderungsaufruf von Ajax. Der Hauptcode lautet wie folgt:
var xmlReq = createXMLHTTP();//创建一个xmlhttprequest对象
function testAsynRequest() {
var url = "/AsyncHandler.ashx?action=ajax";
xmlReq.open("post", url, true);
xmlReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlReq.onreadystatechange = function () {
if (xmlReq.readyState == 4) {
if (xmlReq.status == 200) {
var jsonData = eval('(' + xmlReq.responseText + ')');
alert(jsonData.message);
}
else if (xmlReq.status == 404) {
alert("Requested URL is not found.");
} else if (xmlReq.status == 403) {
alert("Access denied.");
} else {
alert("status is " + xmlReq.status);
}
}
};
xmlReq.send(null);
}
testAsynRequest();//1秒后调用回调函数
while (true) {
}Implementiert eine einfache Ausgabe auf der Serverseite:
private void ProcessAjaxRequest(HttpContext context)
{
string action = context.Request["ajax"];
Thread.Sleep(1000);//等1秒
string jsonObject = "{\"message\":\"" + action + "\"}";
context.Response.Write(jsonObject);
}Wenn Ajax eine asynchrone Anforderung stellt, ist sie theoretisch asynchron Befindet sich die Rückruffunktion in einem separaten Thread, darf die Rückruffunktion nicht von anderen Threads „blockiert“ werden und reibungslos ausgeführt werden. Das heißt, sie ruft nach 1 Sekunde zurück und führt das Popup-„Ajax“ aus, aber die tatsächliche Situation ist Dies ist nicht der Fall. Die Callback-Funktion kann nicht ausgeführt werden, da der Browser aufgrund einer Endlosschleife erneut vorgetäuscht wird.
Basierend auf den beiden oben genannten Beispielen lautet die Zusammenfassung wie folgt:
① JavaScript引擎是单线程运行的,浏览器无论在什么时候都只且只有一个线程在运行JavaScript程序. ② JavaScript引擎用单线程运行也是有意义的,单线程不必理会线程同步这些复杂的问题,问题得到简化。
2. JavaScript-Engine
Aber wie man es intern implementiert In JS werden wir weitermachen. Kommen Sie vorbei und diskutieren Sie.
Bevor wir die interne Funktionsweise des Timers verstehen, müssen wir uns darüber im Klaren sein, dass Auslösen und Ausführen nicht dasselbe Konzept sind. Die Rückruffunktion des Timers wird definitiv nach der angegebenen Verzögerungszeit ausgelöst, aber nicht unbedingt sofort ausgeführt werden. Es kann zu einer Wartezeit kommen. Der gesamte JavaScript-Code wird in einem Thread ausgeführt und Ereignisse wie Mausklicks und Timer werden nur ausgeführt, wenn der JS-Einzelthread inaktiv ist.
Einführung in Threads, Ereignisschleifen und Aufgabenwarteschlangen in JS

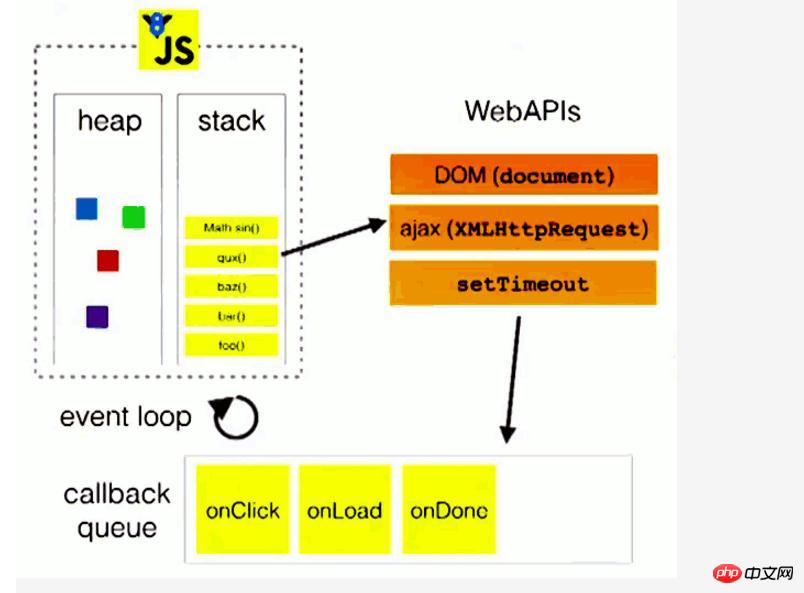
JS ist Single-Threaded, kann aber asynchrone Aufgaben ausführen, hauptsächlich aufgrund der Es gibt eine Ereignisschleife (Event Loop) und eine Aufgabenwarteschlange (Task Queue).
Ereignisschleife: JS erstellt eine Schleife ähnlich while (true) und jedes Mal, wenn der Schleifenkörper ausgeführt wird, wird der Prozess als Tick bezeichnet. Der Prozess jedes Ticks besteht darin, zu prüfen, ob ausstehende Ereignisse vorhanden sind. Wenn dies der Fall ist, werden die relevanten Ereignisse und Rückruffunktionen herausgenommen und zur Ausführung durch den Hauptthread in den Ausführungsstapel gestellt. Ausstehende Ereignisse werden in einer Aufgabenwarteschlange gespeichert, d. h. bei jedem Tick wird geprüft, ob in der Aufgabenwarteschlange Aufgaben vorhanden sind, die ausgeführt werden müssen.
Aufgabenwarteschlange: Asynchrone Vorgänge fügen relevante Rückrufe zur Aufgabenwarteschlange hinzu. Verschiedene asynchrone Vorgänge werden zu unterschiedlichen Zeiten zur Aufgabenwarteschlange hinzugefügt. Beispielsweise werden onclick, setTimeout und ajax auf unterschiedliche Weise verarbeitet. Diese asynchronen Vorgänge werden vom Webcore des Browser-Kernels ausgeführt . Es handelt sich um DOM-Bindungs-, Netzwerk- und Timer-Module.
onclick wird vom DOM-Bindungsmodul des Browserkernels verarbeitet. Wenn das Ereignis ausgelöst wird, wird die Rückruffunktion sofort zur Aufgabenwarteschlange hinzugefügt.
SetTimeout wird durch das Timer-Modul des Browser-Kernels verzögert. Wenn die Zeit erreicht ist, wird die Rückruffunktion zur Aufgabenwarteschlange hinzugefügt.
Ajax wird vom Netzwerkmodul des Browserkernels verarbeitet. Nachdem die Netzwerkanforderung abgeschlossen und zurückgegeben wurde, wird der Rückruf zur Aufgabenwarteschlange hinzugefügt.
主线程:JS 只有一个线程,称之为主线程。而事件循环是主线程中执行栈里的代码执行完毕之后,才开始执行的。所以,主线程中要执行的代码时间过长,会阻塞事件循环的执行,也就会阻塞异步操作的执行。只有当主线程中执行栈为空的时候(即同步代码执行完后),才会进行事件循环来观察要执行的事件回调,当事件循环检测到任务队列中有事件就取出相关回调放入执行栈中由主线程执行。
Update:
《你不知道的 JavaScript》一书中,重新讲解了 ES6 新增的任务队列,和上面的任务队列略有不同,上面的任务队列书中称为事件队列。
上面提到的任务(事件)队列是在事件循环中的,事件循环每一次 tick 便执行上面所述的任务(事件)队列中的一个任务。而任务(事件)队列是只能往尾部添加任务。
而 ES6 中新增的任务队列是在事件循环之上的,事件循环每次 tick 后会查看 ES6 的任务队列中是否有任务要执行,也就是 ES6 的任务队列比事件循环中的任务(事件)队列优先级更高。
如 Promise 就使用了 ES6 的任务队列特性。
3. JavaScript引擎线程和其它侦听线程
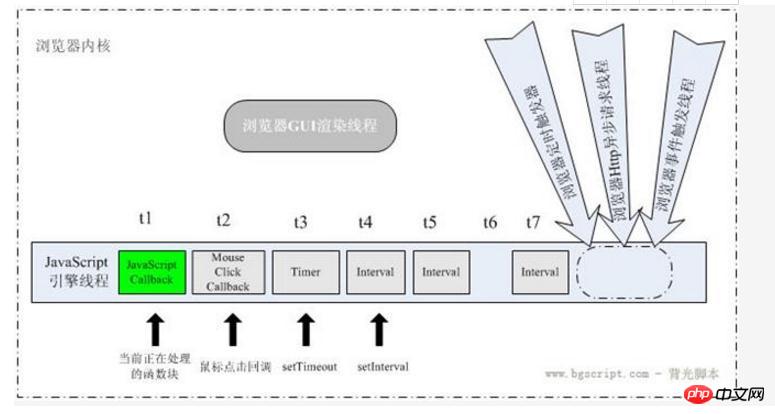
在浏览器中,JavaScript引擎是基于事件驱动的,这里的事件可看作是浏览器派给它的各种任务,这些任务可能源自当前执行的代码块,如调用setTimeout(),也可能来自浏览器内核,如onload()、onclick()、onmouseover()、setTimeOut()、setInterval()、Ajax等。如果从代码的角度来看,所谓的任务实体就是各种回调函数,由于“单线程”的原因,这些任务会进行排队,一个接着一个等待着被引擎处理。

上图中,定时器和事件都按时触发了,这表明JavaScript引擎的线程和计时器触发线程、事件触发线程是三个单独的线程,即使JavaScript引擎的线程被阻塞,其它两个触发线程都在运行。
浏览器内核实现允许多个线程异步执行,这些线程在内核制控下相互配合以保持同步。假如某一浏览器内核的实现至少有三个常驻线程: JavaScript引擎线程,事件触发线程,Http请求线程,下面通过一个图来阐明单线程的JavaScript引擎与另外那些线程是怎样互动通信的。虽然每个浏览器内核实现细节不同,但这其中的调用原理都是大同小异。
线程间通信:JavaScript引擎执行当前的代码块,其它诸如setTimeout给JS引擎添加一个任务,也可来自浏览器内核的其它线程,如界面元素鼠标点击事件,定时触发器时间到达通知,异步请求状态变更通知等.从代码角度看来任务实体就是各种回调函数,JavaScript引擎一直等待着任务队列中任务的到来.由于单线程关系,这些任务得进行排队,一个接着一个被引擎处理.
GUI渲染也是在引擎线程中执行的,脚本中执行对界面进行更新操作,如添加结点,删除结点或改变结点的外观等更新并不会立即体现出来,这些操作将保存在一个队列中,待JavaScript引擎空闲时才有机会渲染出来。来看例子(这块内容还有待验证,个人觉得当Dom渲染时,才可阻止渲染)
<p id="test">test</p>
<script type="text/javascript" language="javascript">
var i=0;
while(1) {
document.getElementById("test").innerHTML+=i++ + "<br />";
}
</script>这段代码的本意是从0开始顺序显示数字,它们将一个接一个出现,现在我们来仔细研究一下代码,while(1)创建了一个无休止的循环,但是对于单线程的JavaScript引擎而言,在实际情况中就会造成浏览器暂停响应并处于假死状态。
alert()会停止JS引擎的执行,直到按确认键,在JS调试的时候,查看当前实时页面的内容。
4. setTimeout和 setInterval
回到文章开头,我们来看下setTimeout和setsetInterval的区别。
setTimeout(function(){
/* Some long block of code ... */
setTimout(arguments.callee,10);
},10);
setInterval(function(){
/* Some long block of code ... */
},10);这两个程序段第一眼看上去是一样的,但并不是这样。setTimeout代码至少每隔10ms以上才执行一次;然而setInterval固定每隔10ms将尝试执行,不管它的回调函数的执行状态。
我们来总结下:
l JavaScript引擎只有一个线程,强制异步事件排队等待执行。 l setTimeout和setInterval在异步执行时,有着根本性不同。 l 如果一个计时器被阻塞执行,它将会延迟,直到下一个可执行点(这可能比期望的时间更长) l setInterval的回调可能被不停的执行,中间没间隔(如果回调执行的时间超过预定等待的值)
《JavaScript高级程序设计》中,针对setInterval说法如下:
当使用setInterval()时,仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到队列中。还要注意两问题:
① 某些间隔会被跳过(抛弃); ② 多个定时器的代码执行之间的间隔可能会比预期小。此时可采取 setTimeout和setsetInterval的区别 的例子方法。
5. Ajax异步
Viele Klassenkameraden und Freunde sind verwirrt. Da JavaScript angeblich in einem einzelnen Thread ausgeführt wird, stellt sich die Frage, ob XMLHttpRequest nach der Verbindung wirklich asynchron ist. Tatsächlich ist die Anfrage asynchron, aber diese Anfrage wird vom Browser angefordert, um einen neuen Thread zu öffnen (siehe Abbildung oben). Wenn sich der Status der Anfrage ändert und zuvor ein Rückruf festgelegt wurde, wird der asynchrone Thread generiert ein Statusänderungsereignis und stellt es in die Verarbeitungswarteschlange der JavaScript-Engine. Wenn die Aufgabe verarbeitet wird, führt sie immer noch die von onreadystatechange festgelegte Funktion aus ein einzelner Thread.
Tipp: Es ist sehr wichtig, die Funktionsweise der JavaScript-Engine zu verstehen, insbesondere wenn eine große Anzahl asynchroner Ereignisse (kontinuierlich) auftritt, was die Effizienz des Programmcodes verbessern kann.
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis der Probleme des asynchronen Prinzips von js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




