
In diesem Artikel erfahren Siewie Sie die asynchrone Funktion von AJAX implementieren, sehr detailliert und praktisch, geeignet für JavaScript-Anfänger, bitte lesen Sie bei Bedarf nach.
Um mit der asynchronen
Natur von Ajax zu experimentieren, erstellen Sie zunächst ein Webprojekt. Die Struktur lautet wahrscheinlich so

TestServlet.java (hauptsächlich ein Programm, das Ajax-Hintergrundaufrufe bereitstellt)
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class TestServelet
*/
@WebServlet("/TestServelet")
public class TestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* Default constructor.
*/
public TestServlet() {
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//为了体现程序的异步性,先让它睡3s
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
response.setCharacterEncoding("utf-8");
//打印出程序运行的时间
System.out.println("异步程序运行时间:"+new SimpleDateFormat("yyyy-MM-dd HH:mm:ss:SSS") .format(new Date()));
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub
doGet(request, response);
}
}testAjax.jsp (Titelseite und js, Trigger asynchrone Aufrufe)
<%@ page language="java" contentType="text/html;charset=UTF-8" %>
<html >
<head></head>
<body onload="testajax()">
Hello Ajax!<br>
</body>
</html>
<SCRIPT LANGUAGE="JavaScript">
function testajax(){
fnGetAjaxReturn('http://localhost:8080/TestProject/TestServlet?a='+Math.random());
}
function fnGetAjaxReturn(url)
{
var userAgent = navigator.userAgent;
var http_request = false;
//开始初始化XMLHttpRequest对象
if(window.XMLHttpRequest) { //Mozilla 浏览器
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {//设置MiME类别
http_request.overrideMimeType("text/xml");
}
}
//else if (window.ActiveXObject) { // IE浏览器
else if (window.ActiveXObject||userAgent.indexOf("Trident") > -1){
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) { try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {alert("错了吧");}
}
} if (!http_request) { // 异常,创建对象实例失败
window.alert("不能创建XMLHttpRequest对象实例.");
return false;
}
http_request.open("GET", url, true);//true 异步 false 同步
http_request.send();
alert("异步请求之后执行时间:"+new Date +'\n毫秒数:'+ new Date().getMilliseconds());
}</script>Erläuterung: Nachdem die JSP-Seite geladen wurde, wird ein JS aufgerufen. Der JS sendet zunächst eine asynchrone Anfrage und führt dann einen Alarm-Popup-Vorgang aus.
Starten Sie den Test unten
Verwenden Sie den IE-Browser und führen Sie die URL aus
http://localhost:8080/TestProject/testAjax. jsp
Ich habe festgestellt, dass das Programm zuerst eine Warnung anzeigte und Ajax nach 3 Sekunden das Hintergrundergebnis zurückgab, was die asynchrone Natur von Ajax vollständig bewies.
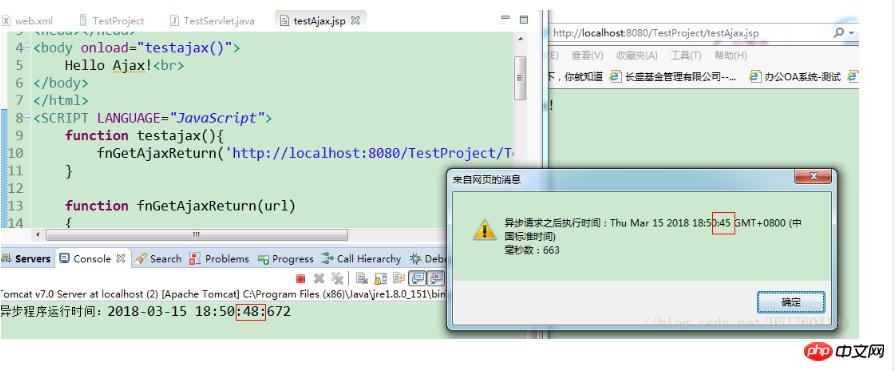
Betriebsergebnisse:

Aus der Zeitdifferenz wird festgestellt, dass das Programm zuerst endet (Alarm wird ausgeführt) und 3 Sekunden sind vergangen, das asynchrone Programm gibt das Ergebnis zurück.
Umgekehrt, was passiert, wenn Sie
http_request.open("GET", url, true);wahr in falsch in der JSP-Datei ändern?
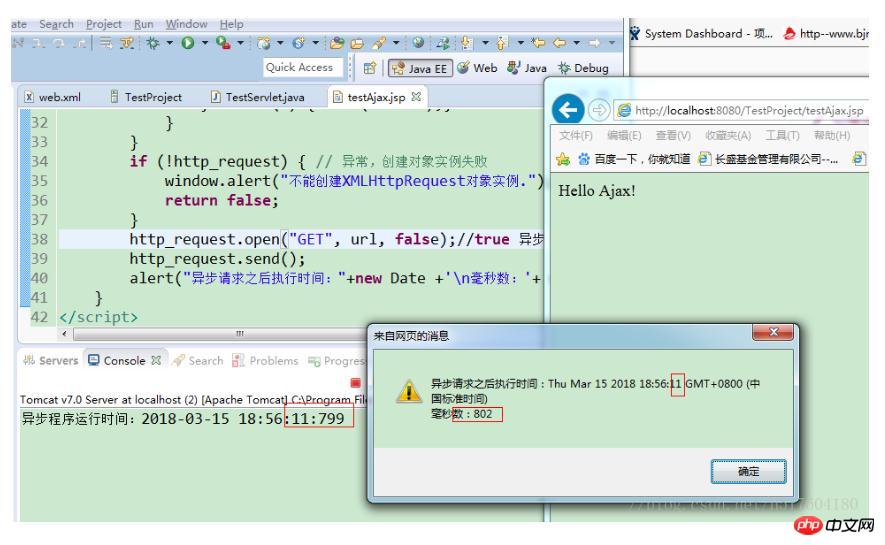
Führen Sie die URL aus und stellen Sie fest, dass das Programm die letzte Codewarnung in js ausführt, nachdem es auf die Rückkehr der Servlet-Hintergrundanforderung gewartet hat, was der sogenannte synchrone Aufruf ist.
Die Laufergebnisse lauten wie folgt:

Das Ende!
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die asynchrone Funktion von AJAX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 Suffix für den Namen der Linux-Batch-Änderungsdatei
Suffix für den Namen der Linux-Batch-Änderungsdatei
 Was sind die chinesischen Programmiersprachen?
Was sind die chinesischen Programmiersprachen?
 Flex-Tutorial
Flex-Tutorial




