
Dieses Mal zeige ich Ihnen, wie die übergeordnete Angular-Komponente die untergeordnete Komponente aufruft. Das Folgende ist ein praktischer Fall sehen.
Komponenten verstehenEine Komponente ist eine spezielle Anweisung, die einfachere Konfigurationselemente verwendet, um eine komponentenbasierte Anwendungsarchitektur zu erstellen
Auf diese Weise kann er Apps einfach über ähnliche Web Component- oder Angular2-Stile schreiben.
Webkomponente ist eine Spezifikation. Es ist im Begriff, zum Standard zu werden.
Vorteile von Anwendungskomponenten:
Das Template der übergeordneten Komponente und die API der untergeordneten Komponente werden im
Controlleraufgerufen. 1. Erstellen Sie eine untergeordnete Komponente „child1“, die nur eine Begrüßungsmethode für den Aufruf der übergeordneten Komponente hat.
2. In der übergeordneten Komponente wird es mithilfe lokaler Vorlagenvariablen in der Vorlage und ts-Code im Controller aufgerufen.import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}Die übergeordnete Komponente schreibt 2
und gibt die lokalen Vorlagenvariablen<app-child>
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
. Suchen Sie die entsprechende Unterkomponente über den Namen der Vorlagenvariablen child1 und weisen Sie sie der Variablen child1 zu. Sobald Sie die Referenz erhalten, können Sie die Unterkomponentenmethode aufrufen.
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
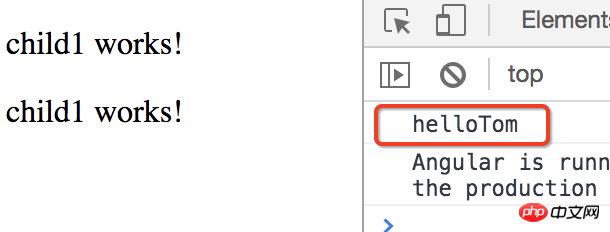
ngOnInit(){
this.child1.greeting("Tom");
} 4. Rufen Sie die Methode der untergeordneten Komponente in der Vorlage der übergeordneten Komponente auf.
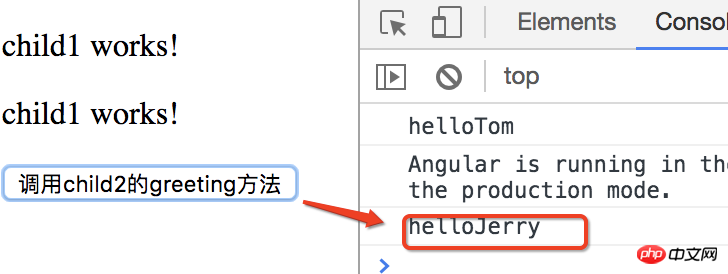
4. Rufen Sie die Methode der untergeordneten Komponente in der Vorlage der übergeordneten Komponente auf.
Fügen Sie der übergeordneten Komponentenvorlage eine Schaltfläche hinzu und rufen Sie beim Klicken die Begrüßungsmethode der untergeordneten Komponente child2 auf.
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben , und es werden noch mehr folgen. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So implementieren Sie die Gerüstoptimierung im WebpackWie gehe ich mit Vue Axios Request Timeout um?Das obige ist der detaillierte Inhalt vonSo rufen Sie untergeordnete Komponenten aus der übergeordneten Angular-Komponente auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 js regulärer Ausdruck
js regulärer Ausdruck
 So lösen Sie das Problem, dass die DLL nicht geladen werden kann
So lösen Sie das Problem, dass die DLL nicht geladen werden kann
 So exportieren Sie Word mit Powerdesigner
So exportieren Sie Word mit Powerdesigner
 Verwendung mit linearem Gradienten
Verwendung mit linearem Gradienten
 Was bedeutet Mesh-Netzwerk?
Was bedeutet Mesh-Netzwerk?
 Windows Ultimate
Windows Ultimate




