
Dieses Mal zeige ich Ihnen, wie Sie den Knotenserver domänenübergreifend für die lokale Entwicklung verwenden .
HintergrundWir alle wissen, dass Browser über eine zentrale und grundlegendste Sicherheitsfunktion verfügen, die Same-Origin-Richtlinie. Die gleichen Ursprünge sind: Protokoll, Domänenname und Port. Wenn der Browser von einer anderen Quelle auf den Server zugreift, kann er nicht auf die Daten zugreifen. Wenn die Server, auf die während der Entwicklung häufig zugegriffen wird, aus unterschiedlichen Quellen stammen, können Sie einen Server als Vermittler verwenden, um auf den Server zuzugreifen, auf den Sie zugreifen müssen, um Daten abzurufen. Da es sich bei der Same-Origin-Richtlinie um einen Browser-Sicherheitsmechanismus handelt, unterliegen Server dieser Einschränkung nicht. Zuvor gab es eine dev-serve.js-Datei im Build-Ordner der vue-cli-Vorlage. Sie können den lokalen Knotenserver in dieser Datei konfigurieren, um domänenübergreifend zu arbeiten. In der aktuellen Vorlage gibt es jedoch keine solche Datei. Wie sollten wir also Knoten domänenübergreifend verwenden? Erzwingen Sie es nicht, nutzen Sie einfach die Methode.
Spezifische Vorgänge1. Erstellen Sie eine neue dev-serve.js-Datei im Build-Ordner und fügen Sie den folgenden Code hinzu:
2. Um build.js einzuführen und auszuführen, müssen Sie oben nur require('./dev-serve.js')() hinzufügen.'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}Wenn wir npm ausführen, führen Sie dev aus, um das Projekt auszuführen , der Knotenserver beginnt mit der automatischen Überwachung von Port 3000
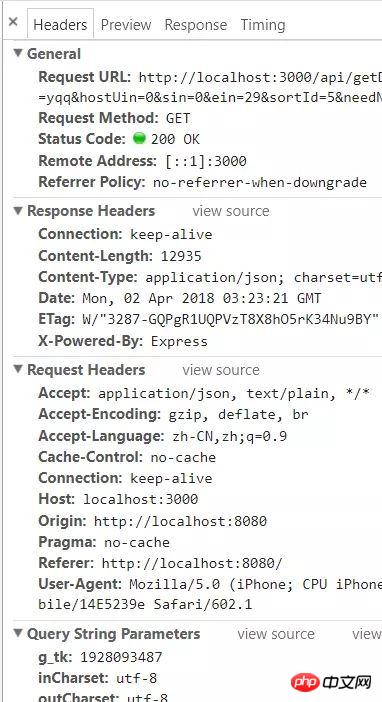
3. Senden Sie lokal eine Ajax-Anfrage, und Sie können über den Knotenserver auf die Daten zugreifen. Ich verwende Axios für die Anfrage. Die Anfrage lautet wie folgt:
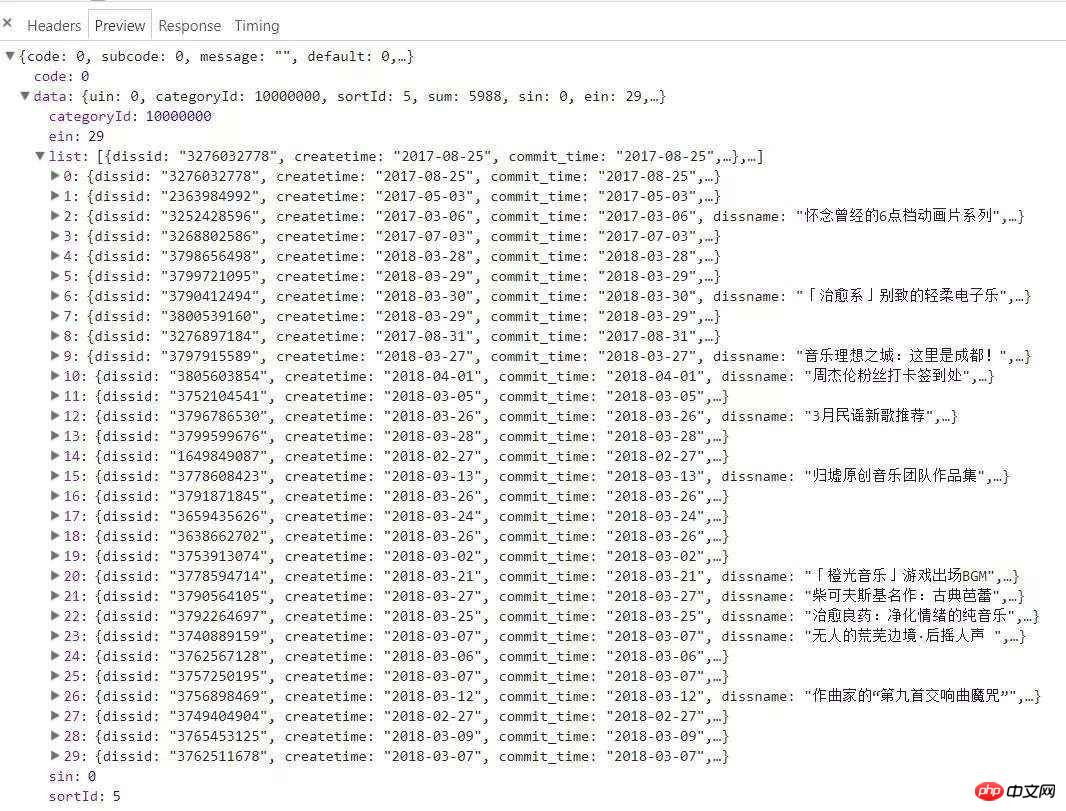
Die angeforderten Daten lauten wie folgt:import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
}

Auf diese Weise lässt sich der lokale Knotenserver problemlos domänenübergreifend implementieren und Daten können in der Entwicklungsumgebung angefordert werden. Nach dem Ausführen von npm wird der Build jedoch in ein
statischesgepackt Datei, wird sie ungültig. Es liegt noch ein langer Weg vor uns, also geben Sie mir bitte Ihren Rat. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Fügen Sie eine Ladeaufforderung hinzu, wenn der Vue-Router verzögert lädt, um die Benutzererfahrung zu verbessernJS-Implementierung von Timer+ EingabeaufforderungsfeldWie konvertiert Babel die ES6-KlassensyntaxDas obige ist der detaillierte Inhalt vonSo verwenden Sie einen domänenübergreifenden Knotenserver für die lokale Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entfernen Sie die Firefox-Sicherheitssperre
So entfernen Sie die Firefox-Sicherheitssperre
 So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card
So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card
 Was bedeutet Apple LTE-Netzwerk?
Was bedeutet Apple LTE-Netzwerk?
 vscode erstellt eine HTML-Dateimethode
vscode erstellt eine HTML-Dateimethode
 Einschaltkennwort in XP aufheben
Einschaltkennwort in XP aufheben
 Netzwerkrahmen
Netzwerkrahmen
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 Was sind die Befehle zum Herunterfahren von Linux?
Was sind die Befehle zum Herunterfahren von Linux?




