
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zur Verwendung des Vue-Filters geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Vue-Filters? Das Folgende ist ein praktischer Fall.
Einführung in den Vue-Filter und seine Verwendung
VueJs bietet eine leistungsstarke FilterAPI, die verschiedene Filterprozesse für Daten durchführen und die erforderlichen Ergebnisse zurückgeben kann.
Vue.js verfügt über einige Standardfilter wie:
Großschreibung, Großschreibung des ersten Buchstabens
Großschreibung, alle Großschreibung
Kleinschreibung, alle Kleinschreibung
Währungsausgabe, Geld und Dezimalpunkt
Pluralisierung der Ausgabepluralform
Entprellen der verzögerten AusführungFunktion
limitBy wird in v-for verwendet, um die Menge zu begrenzen
filterBy wird in v-for zum Auswählen von Daten verwendet
orderBy wird in v-for zum Sortieren verwendet
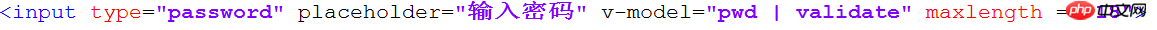
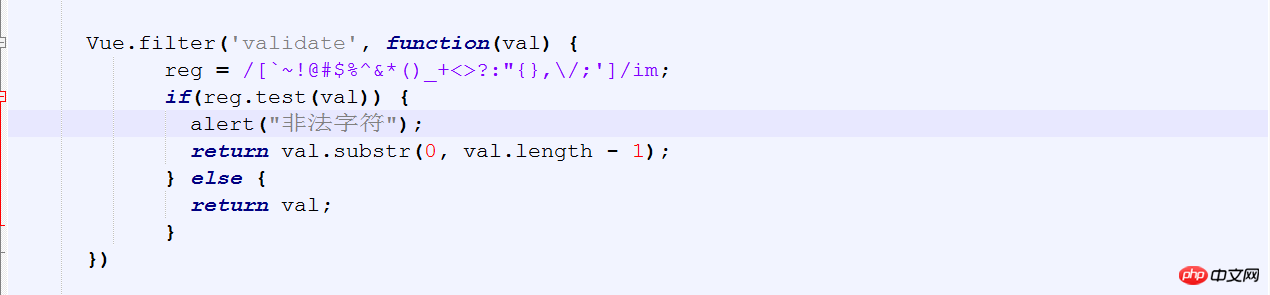
Vue verfügt außerdem über einen benutzerdefinierten Filtercode. Erklären Sie alles:


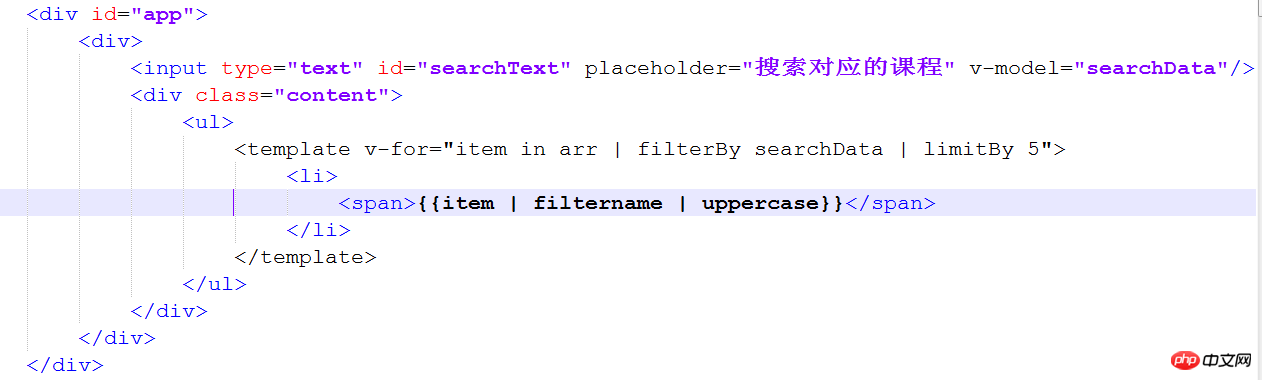
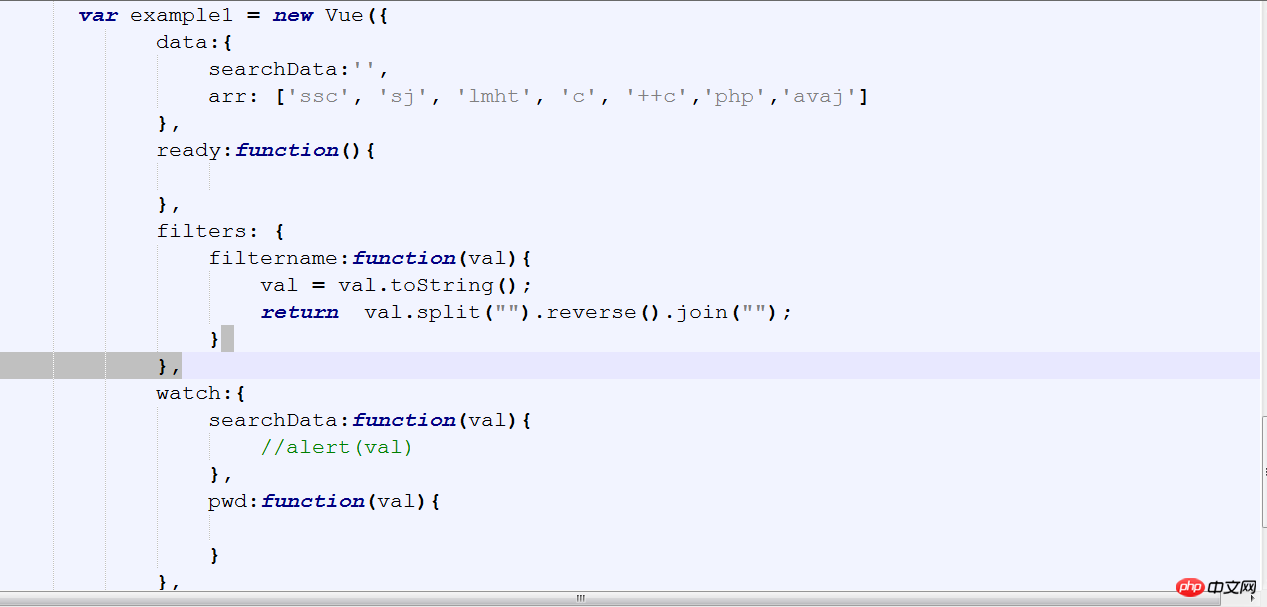
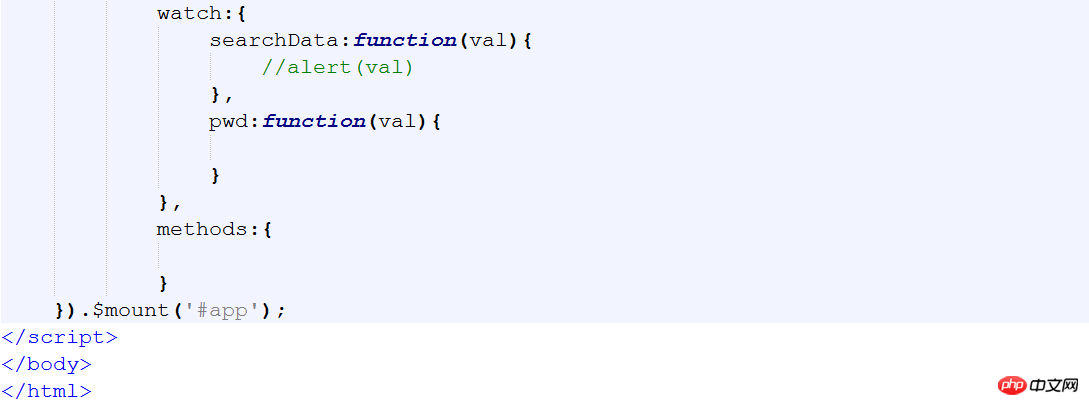
Das folgende Beispiel erklärt die Verwendung des Vue-eigenen Filters:
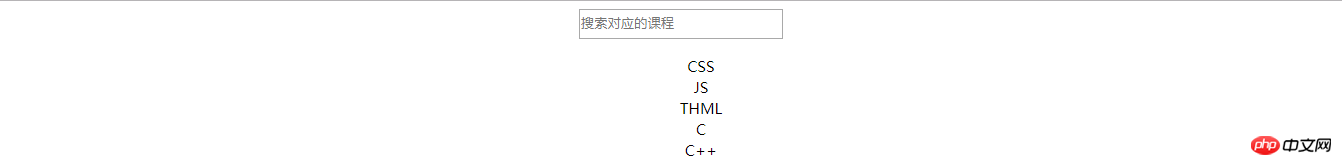
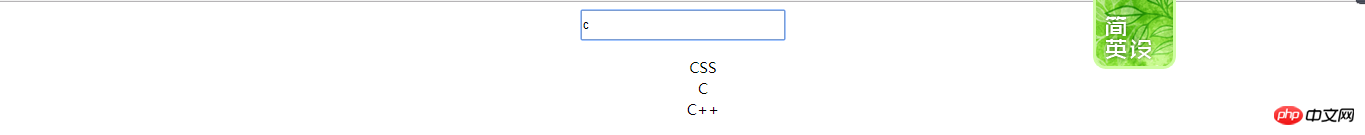
Rendering:




JS-Implementierung von Timer + Eingabeaufforderungsfeld
So verwenden Sie Vue CLI, um webapck4 zu aktualisieren
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des Vue-Filters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




