
Dieser Artikel stellt hauptsächlich vor, wie man die Zusammenführung von Rändern in CSS erreicht. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen.
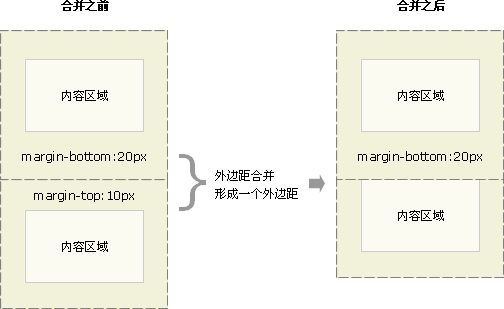
Randverschmelzung bedeutet: Wenn zwei vertikale Ränder aufeinandertreffen, bilden sie einen Rand. Die Höhe der zusammengeführten
-Ränder entspricht der größeren der Höhen der beiden zusammengeführten -Ränder .
Wenn ein Element über einem anderen Element erscheint, ist der untere Rand des ersten Elements derselbe wie der untere Rand von Das zweite Element wird zusammengeführt. 
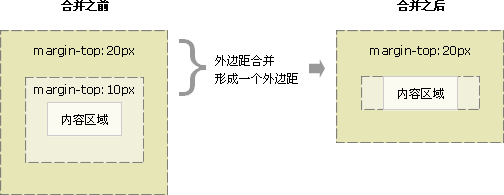
Wenn ein Element in einem anderen Element enthalten ist (vorausgesetzt, es gibt keinen Abstand oder Rand, der die Ränder trennt), wird dies an ihrem oberen und/oder unteren Rand der Fall sein auch zusammengeführt werden. 
Fall
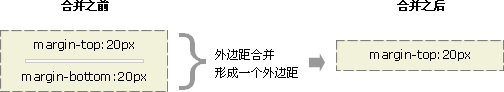
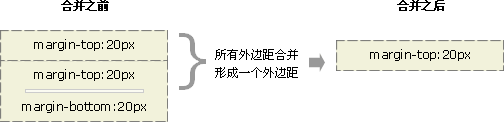
Ränder können auch mit sich selbst verschmolzen werden.
Angenommen, Sie haben ein leeres Element, das Ränder , aber keinen Rand oder Abstand hat. In diesem Fall kommen der obere und der untere Rand zusammen und verschmelzen. 
Wenn dieser Rand auf den Rand eines anderen Elements trifft, wird er ebenfalls zusammengeführt: 
Hinweis : Randzusammenführung erfolgt nur für vertikale Ränder von Blockboxen im normalen Dokumentenfluss. Ränder zwischen Inline-Boxen, schwebenden Boxen oder absolut positionierten werden nicht zusammengeführt.
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; }
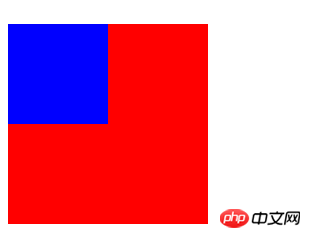
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>
Auf dem Bild oben ist deutlich zu erkennen, dass die oberen Ränder des übergeordneten Elements und des untergeordneten Elements zusammengeführt wurden und sich die oberen Ränder der beiden überlappten. Wir alle wissen, dass die Höhe des zusammengeführten Rands der größeren der Höhen der beiden zusammengeführten Ränder entspricht. Hier ist jedoch Folgendes zu beachten: Die zusammengeführten Ränder werden zum übergeordneten Element hinzugefügt Dies ist an der Überlappung der oberen Ränder des übergeordneten Elements und des untergeordneten Elements zu erkennen.
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; //浮动子元素消除外边距合并 float: left; //绝对定位消除
/*position: absolute;*/
//设置子元素为行内块元素
/*display: inline-block;*/
//上面三种方式任意一种都可以消除外边距合并
}
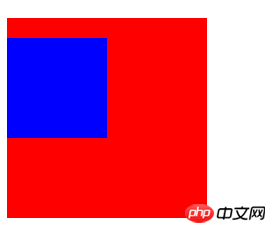
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>Beseitigen Sie die Situation nach dem Zusammenführen von Rändern: 
Verwandte Empfehlungen:
Probleme und Lösungen für das CSS-Margin-Merging
CSS Basic Learning 15: Box Model Supplementary Margin Merging
CSS-Margin-Zusammenführung (wie man keine Zusammenführung erreicht)
Das obige ist der detaillierte Inhalt vonSo führen Sie Ränder in CSS zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




