
Dieser Artikel stellt hauptsächlich vor, wie JS die dynamische Verarbeitung von Komponenten implementiert. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Dynamisches Hinzufügen von Komponenten, Kopieren von p
Die dynamische Verarbeitung von Komponenten ist dynamische Grundkenntnisse für Webseiten. Diese Situation ist grundsätzlich unvermeidbar. Beispielsweise müssen Kunden ein Formular ausfüllen, aber Sie wissen nicht, wie viele Formulare erforderlich sind. Viele Leute erledigen dies durch statische Anzeige. Schreiben Sie beispielsweise direkt zehn Formulare und stellen Sie diese auf die Webseite. Diese Art von Benutzererfahrung ist wirklich schlecht. Wir müssen Komponenten dynamisch entsprechend den Kundenanforderungen hinzufügen. Natürlich gibt es eine Erstellungsmethode, um eine nach der anderen zu erstellen, aber was ist, wenn es viele und komplexe Komponenten gibt? Wir müssen also ein p verwenden, um die erforderlichen Komponenten einzurahmen, und alle Komponenten direkt in p auf einmal kopieren. Hier ist ein einfaches Beispiel. Zum Kopieren mehrerer benötigter Komponenten.
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="myfunction()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son"></p>
<p id="son2"></p>
<p id="son3"></p>
<script>
function myfunction(){
var select = document.getElementById("s1");
//获得当前选中的值
var value = select.value;
if(value==2){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
}
else if(value==3){
var fatherp = document.getElementById("father");
var sonp = document.getElementById("son");
var sonp2 = document.getElementById("son2");
var sonp3= document.getElementById("son3");
//将fatherp中的所有内容 包括HTML标签 给son
sonp.innerHTML = fatherp.innerHTML;
sonp2.innerHTML = fatherp.innerHTML;
sonp3.innerHTML = fatherp.innerHTML;
}
}
</script>
</body>
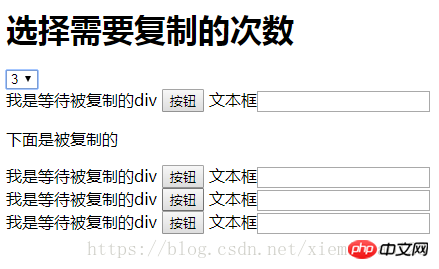
</html>Das Laufergebnis ist wie in der Abbildung dargestellt:


Das Auswahlfeld hier verwendet auch die Onchange-Methode. Obwohl das Beispiel einfach ist, spiegelt es dynamisches Denken wider.
Nachteile: Wenn Ihre Komponenten komplex sind, wie z. B. Teleskopboxen, Registerkartenfenster usw., hat jede Schaltfläche ihren eigenen Index und jeder Tabellenrahmen hat seine eigene ID. Nach dem Kopieren wird der Index darin angezeigt ID usw. werden nicht geändert, es kommt zu Komponentenkonflikten. Darüber hinaus sind die kopierten Komponenten nicht im Quellcode enthalten. Es ist mühsam, eine bestimmte Funktion der kopierten Komponenten einzeln zu ändern.
Um die Änderung des Quellcodes zu erleichtern, aber auch die „Dynamik“ der Seite realisieren zu wollen, kann eine kleine Methode verwendet werden Hier. Zeigen Sie die erforderlichen Komponenten an, blenden Sie sie aus und zeigen Sie sie an, wenn Kunden sie benötigen.
<html>
<body>
<h1>选择需要复制的次数</h1>
<p id="d1">
<select id="s1" onchange="Hidden()" />
<option value=1>1</option>
<option value=2>2</option>
<option value=3>3</option>
</select>
</p>
<p id="father">
<label>我是等待被复制的p</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p>下面是被复制的</p>
<p id="son1" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<p id="son2" style="display:none">
<label>我是等待被复制的p 但我可以和父类不一样也和上面的不一样</label>
<button type="button">按钮</button>
<label>文本框</label><input type="text">
</p>
<script>
function Hidden() {
var select = document.getElementById("s1");
var p1 = document.getElementById("son1");
var p2 = document.getElementById("son2");
//1.获得当前选中的值
var value = select.value;
if (value == 2) {
p1.style.display = '';
} else if (value == 3) {
p1.style.display = '';
p2.style.display = '';
}
}
</script>
</body>
</html>

Sie sehen, dass der Inhalt des Textes geändert werden kann. Im Gegensatz zur oben genannten Methode handelt es sich nicht mehr um eine einfache Kopie. Es fühlt sich auch dynamisch an, wenn es von Benutzern verwendet wird. Tatsächlich handelt es sich jedoch immer noch um eine statische Webseite. Der Vorteil besteht darin, dass es einfach zu modifizieren ist und viele Arten von Modifikationen vorgenommen werden können. Auch die Mängel liegen auf der Hand. Wie können wir 100 oder sogar 1.000 Formulare haben? Muss man so viel im Voraus schreiben und es dann verstecken?
Die beiden oben genannten Methoden sind sehr praktisch und können bestimmte Kundenbedürfnisse schnell erfüllen. Entsprechende Änderungen oder eine Kombination beider Methoden bringen bessere Ergebnisse.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die dynamische Verarbeitung von Komponenten in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 js aktuelle Seite aktualisieren
js aktuelle Seite aktualisieren
 js Rundung
js Rundung
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 js-Methode zum Löschen des Knotens
js-Methode zum Löschen des Knotens
 JavaScript-Escape-Zeichen
JavaScript-Escape-Zeichen
 So generieren Sie Zufallszahlen in js
So generieren Sie Zufallszahlen in js
 So aktivieren Sie JavaScript
So aktivieren Sie JavaScript




