
Dieser Artikel führt hauptsächlich in ein tiefgreifendes Verständnis der js-Prototypenkette ein. Der Herausgeber ist der Meinung, dass er jetzt mit Ihnen geteilt wird und als Referenz dient. Folgen wir dem Editor und werfen wir einen Blick auf
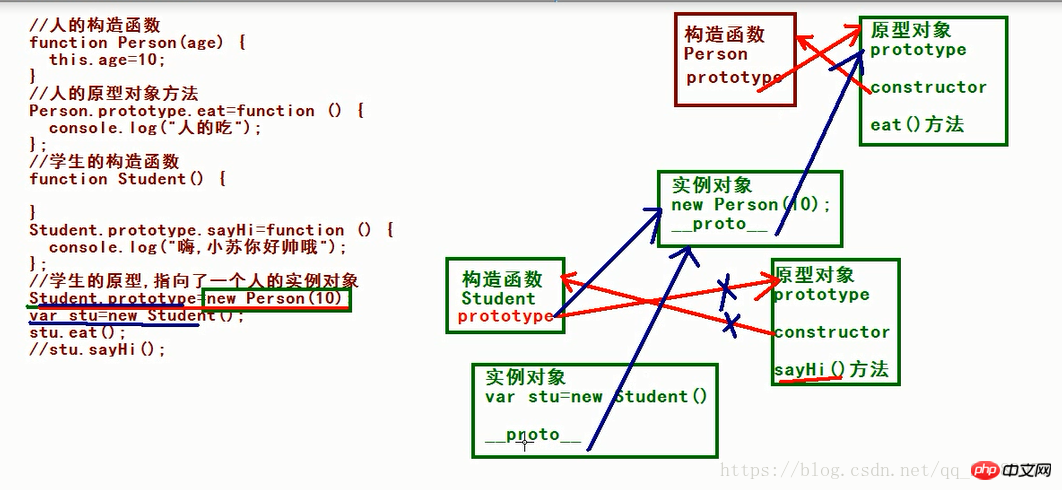
1. Prototypenkette: Die Beziehung zwischen Instanzobjekten und Prototypobjekten. Diese Beziehung wird durch Prototypen (_proto_)
Instanzen verbunden. Der Prototyp _proto_. eines Objekts zeigt auf das Prototypobjekt des Konstruktors, in dem sich das Objekt befindet
Wenn sich das Prototypobjekt (Prototyp) des Konstruktors ändert, ändert sich auch der Prototyp (_proto_) des Instanzobjekts

Instanziieren Sie das Personenobjekt und weisen Sie es dem Prototypobjekt (Prototyp) des Schülers zu, und sein instanziiertes Objektstu ändert sich entsprechend verwendet, essen kann verwendet werden
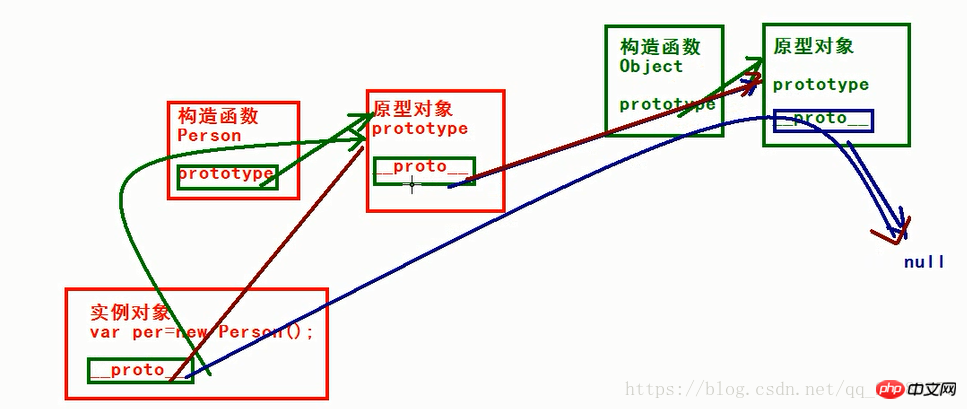
2. Das Instanzobjekt zeigt auf _proto_ im Objektobjekt, das null ist
Jeder Prototypobjektprototyp hat sein eigenes _proto_ und das _proto_ Es zeigt auch auf Das _Proto_ des Objektprototyps ist null, daher zeigt das Instanzobjekt auf das _Proto_ des Objekts

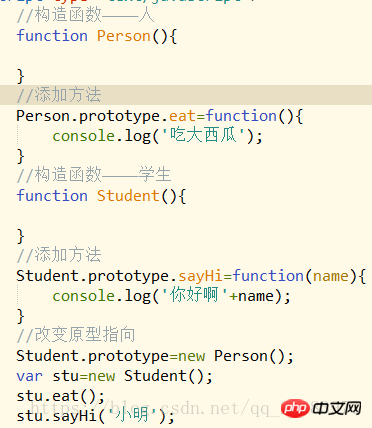
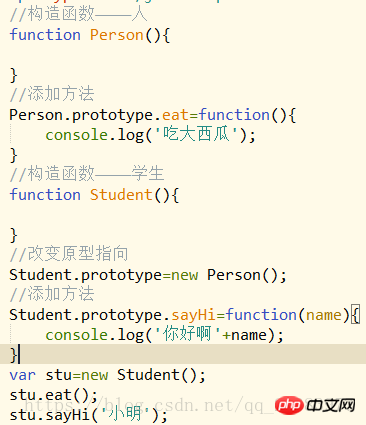
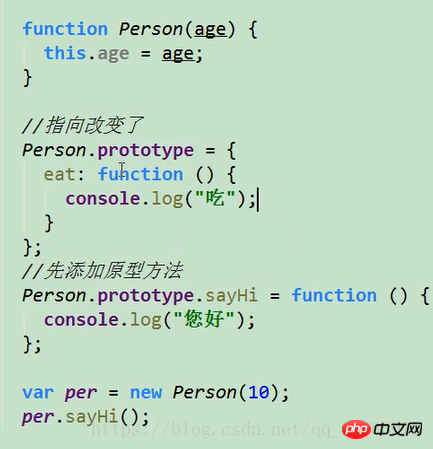
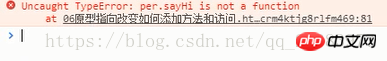
3 . Fügen Sie die Methode hinzu, nachdem Sie den Prototypzeiger geändert haben, andernfalls ist der Zusatz ungültig
 Medium:
Medium: 


Wenn Sie es nicht finden können, suchen Sie einfach im Prototypobjekt, auf das verwiesen wird. Wenn es gefunden wird, verwenden Sie 


 , um die Attribute der Instanz zu ändern: per.sex =Female, erneuter Besuch zu diesem Zeitpunkt ist Female
, um die Attribute der Instanz zu ändern: per.sex =Female, erneuter Besuch zu diesem Zeitpunkt ist Female
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis der js-Prototypkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




