
Dieses Mal bringe ich Ihnen eine Zusammenfassung von Ajax, die Anfänger lernen müssen. Was sind die Ajax-Zusammenfassungen, die Anfänger lernen müssen? Hier sind praktische Fälle.
1. Einführung in Ajax, Vor- und Nachteile, Anwendungsszenarien und Technologien
Einführung in Ajax:
Asynchrones Javascript und XML (Asynchrones JavaScript und XML)
Es handelt sich nicht um eine einzelne Technologie, sondern um eine Kombination aus der organischen Nutzung einer Reihe von Technologien im Zusammenhang mit dem Körper interaktiver Webanwendungen
AJAX ist eine Technologie zur Erstellung schneller, dynamischer Webseiten. AJAX ermöglicht die asynchrone Aktualisierung von Webseiten durch den Austausch kleiner Datenmengen mit dem Server im Hintergrund. Das bedeutet, dass Teile einer Webseite aktualisiert werden können, ohne dass die gesamte Seite neu geladen werden muss.
Vorteile:
Die Seite wird nicht aktualisiert und die Benutzererfahrung ist gut.
Asynchrone Kommunikation, schnellere Reaktionsfähigkeit.
Reduzieren Sie redundante Anfragen und reduzieren Sie die Serverlast
Basierend auf standardisierter und weithin unterstützter Technologie, kein Herunterladen von Plug-Ins oder Applets erforderlich
Nachteile:
Ajax deaktiviert den Zurück-Button, den Browser-Zurück-Mechanismus zur Zerstörung .
Es gibt bestimmte Sicherheitsprobleme.
Die Unterstützung für Suchmaschinen ist relativ schwach.
Zerstört den Ausnahmemechanismus des Programms.
Kann nicht direkt über die URL aufgerufen werden
Ajax-Anwendungsszenario
Szenario 1. Datenüberprüfung
Szenario 2. Daten bei Bedarf abrufen
Szenario 3. Seite automatisch aktualisieren
AJAX enthält die folgenden fünf Teile:
Ajax ist keine neue Technologie, sondern eine Kombination mehrerer Originaltechnologien. Es besteht aus den folgenden Technologien.
Dargestellt mit CSS und XHTML.
Verwenden Sie das DOM-Modell für Interaktion und dynamische Anzeige.
Datenaustausch- und Betriebstechnologie unter Verwendung von XML und XSLT
Verwendung von XMLHttpRequest zur asynchronen Kommunikation mit dem Server.
Verwenden Sie Javascript zum Binden und Aufrufen.
Von den oben genannten Technologien basieren alle anderen Technologien mit Ausnahme des XmlHttpRequest-Objekts auf Webstandards und sind weit verbreitet. Obwohl XMLHttpRequest noch nicht von W3C übernommen wurde, ist dies der Fall bereits ein De-facto-Standard, da ihn derzeit fast alle gängigen Browser unterstützen

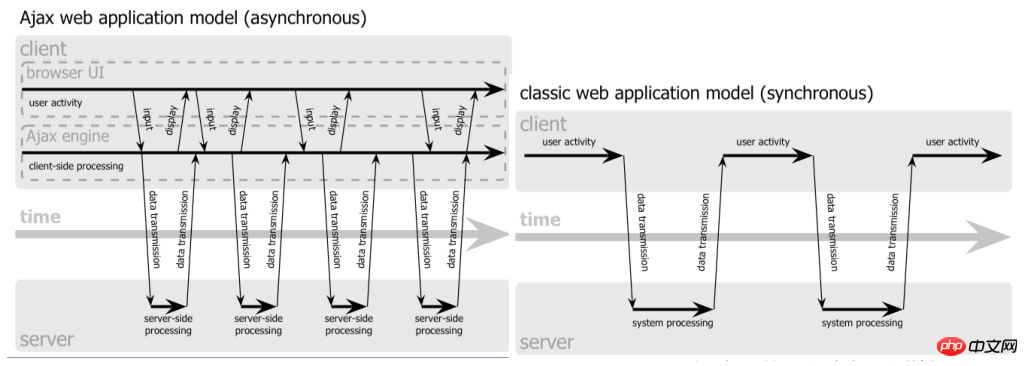
Das erste Bild verdeutlicht insbesondere die Struktur traditioneller Webanwendungen. Der strukturelle Unterschied zwischen Webanwendungen mit AJAX-Technologie
Der Hauptunterschied ist eigentlich nicht JavaScript, nicht HTML/XHTML und CSS, sondern die Verwendung von XMLHttpRequest, um XML-Daten asynchron vom Server anzufordern

Sehen Sie sich an Nochmals das zweite Bild. Im herkömmlichen Webanwendungsmodell ist die Benutzererfahrung fragmentiert. Klicken Sie auf die neue Seite und klicken Sie erneut auf die Seite. Nach der Einführung der AJAX-Technologie wird der Großteil der Berechnungsarbeit vom Server erledigt, ohne dass der Benutzer es merkt


2 . Schritte zum Erstellen von Ajax
Das Prinzip von Ajax besteht einfach darin, eine asynchrone Anfrage über das XmlHttpRequest-Objekt an den Server zu senden, die Daten vom Server abzurufen und dann Javascript zu verwenden, um das DOM zu betreiben und die Seite zu aktualisieren. Der wichtigste Schritt dabei ist das Abrufen der Anforderungsdaten vom Server. Das native Erstellen von Ajax kann in die folgenden vier Schritte unterteilt werden: 1. Erstellen Sie ein XMLHttpRequest-Objekt.
Der Kern von Ajax ist das XMLHttpRequest-Objekt. was von Ajax implementiert wird. Der Schlüssel besteht darin, asynchrone Anfragen zu senden, Antworten zu empfangen und Rückrufe auszuführen. Alle modernen Browser (IE7+, Firefox, Chrome, Safari und Opera) verfügen über integrierte XMLHttpRequest-Objekte.
Syntax zum Erstellen von XMLHttpRequest-Objekten:Ältere Versionen von Internet Explorer (IE5 und IE6) verwenden ActiveX-Objekte:
var xhr = new XMLHttpRequest();
Um mit allen modernen Browsern, einschließlich IE5 und IE6, zu arbeiten, prüfen Sie bitte, ob der Browser das XMLHttpRequest-Objekt unterstützt. Sofern unterstützt, wird ein XMLHttpRequest-Objekt erstellt. Wenn es nicht unterstützt wird, erstellen Sie ein ActiveXObject:
var xhr = new ActiveXObject("Microsoft.XMLHTTP");2. Bereiten Sie das vor request
function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}Initialisiert das XMLHttpRequest-Objekt und akzeptiert drei Parameter:
Der erste Parameter stellt eine Zeichenfolge des Anforderungstyps und seinen Wert dar Kann GET oder POST sein.
xhr.open(method,url,async);
POST-Anfrage:
xhr.open("GET",demo.php?name=tsrot&age=24,true);Der zweite Parameter ist zu verwenden als Die Anfrage sendet die URL des Ziels.
Der dritte Parameter ist wahr oder falsch und gibt an, ob die Anforderung im asynchronen oder synchronen Modus ausgegeben wird. (Standard ist „true“, „false“ wird im Allgemeinen nicht empfohlen)xhr.open("POST",demo.php,true);false: Im synchronen Modus ausgegebene Anforderungen unterbrechen die Ausführung des gesamten Javascript-Codes, bis der Server eine Antwort erhält, wenn der Browser eine Verbindung herstellt an das Netzwerk Wenn ein Problem auftritt oder die Datei heruntergeladen wird, bleibt die Seite ständig hängen.
true: Eine im asynchronen Modus gestellte Anfrage. Während das Anfrageobjekt Daten sendet und empfängt, kann der Browser die Seite weiter laden und andere Javascript-Codes ausführen
Im Allgemeinen handelt es sich bei den mit Ajax übermittelten Parametern meist um einfache Zeichenfolgen, die Sie direkt verwenden können GET-Methode zum Senden der Parameter wird in den URL-Parameter der offenen Methode geschrieben. Zu diesem Zeitpunkt ist der Parameter der Sendemethode null oder leer.
xhr.send();
POST-Anfrage:
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);Wenn Sie Daten wie ein HTML-Formular POSTEN müssen, Bitte verwenden Sie , um HTTP-Header hinzuzufügen. Geben Sie dann die Daten an, die Sie in der Methode senden möchten:
setRequestHeader()send()
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
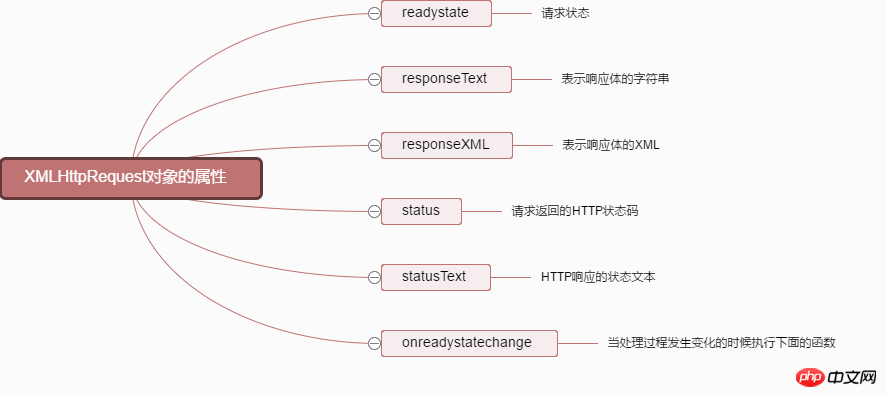
xhr.senonreadystatechange: Wenn sich der Verarbeitungsprozess ändert, führen Sie die folgende Funktion aus
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}0: Die Anforderung ist nicht initialisiert ( wurde nicht aufgerufen noch).
1: Die Anfrage wurde erstellt, aber nicht gesendet ( wurde noch nicht aufgerufen). open()
send() 3: Die Anfrage wird verarbeitet; normalerweise sind einige Daten in der Antwort verfügbar, aber der Server hat die Generierung der Antwort noch nicht abgeschlossen.
4: Die Antwort ist vollständig; Sie können die Antwort des Servers abrufen und verwenden.
Statusattribut:200: „OK“
404: Seite nicht gefunden
responseText: Antwortdaten in String-Form abrufen
Das Objekt wird mit
in das JSON-Format konvertiert json wird mitJSON.stringify
in ein JSON-Objekt konvertierenJSON.parse()
从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback-->注意浏览器的缓存问题
在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
`
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 传输位置
var success = aJson.success;// success 接收 传输完成后的回调函数
var data = aJson.data || '';// data 接收需要附带传输的数据
if(window.XMLHttpRequest){//兼容处理
ajx = new XMLHttpRequest();//一般浏览器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(aJson.data);
//处理请求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responseText);
}else{
alert("请求出错"+ajx.status);
}
}
}jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 请求返回的内容
//textStatus 请求状态 :sucess、error、notmodified、timeout
//XMLHttpRequest
})load方法参数
| 参数名称 | 类型 | 说明 |
| url | String | 请求HTML页面的URL地址 |
| data(可选) | Object | 发送至服务器的key / value数据 |
| callback(可选) | Function | 请求完成时的回调函数,无论是请求成功还是失败 |
$.get()- und $.post()-Methoden
load()-Methoden werden normalerweise verwendet, um statische Datendateien vom Webserver abzurufen. Wenn Sie einige Parameter an die Seite im Server im Projekt übergeben müssen, können Sie die $.get() und $.post() oder die $.ajax()-Methode
verwenden. Hinweis: $.get() und $.post() Methoden sind globale Funktionen in jquery
$.get() Methode
$.get() Methode verwendet die GET-Methode zum Erstellen asynchrone Anfragen
Die Struktur ist: $.get(url,[data],callback,type)
Wenn das vom Server zurückgegebene Inhaltsformat ein XML-Dokument ist, muss der Content-Type-Typcode auf der Serverseite wie folgt festgelegt werden : header("Content-Type:text/xml:charset=utf-8") //php
$ .get() Methodenparameteranalyse
| 参数 | 类型 | 说明 |
| url | String | 请求HTML页的地址 |
| data(可选) | Object | 发送至服务器的key/ value 数据会作为QueryString附加到请求URL中 |
| callback(可选) | Function | 载入成功的回调函数(只有当Response的返回状态是success才调用该方法) |
| type(可选) | String | 服务器返回内容的格式,包括xml、html、script、json、text和_default |
$.post()-Methode
Sie hat die gleiche Struktur und Verwendung wie die $.get()-Methode, mit den folgenden Unterschieden
GET Die Anfrage übergibt die Parameter, gefolgt von der URL von Zhang Nai, während die POST-Anfrage als Entitätsinhalt der HTTP-Nachricht an den Webserver gesendet wird. In der Ajax-Anfrage ist dieser Unterschied für den Benutzer unsichtbar
Bei der GET-Methode gibt es eine Größenbeschränkung für die übertragenen Daten (normalerweise nicht größer als 2 KB), während die mit der POST-Methode übertragene Datenmenge viel größer ist als bei der GET-Methode (theoretisch nicht begrenzt)
Die von der GET-Methode angeforderten Daten werden vom Browser zwischengespeichert, sodass andere die Daten aus dem Browserverlauf lesen können, z. B. Kontonummer und Passwort. In einigen Fällen bringt die GET-Methode schwerwiegende Sicherheitsprobleme mit sich, während POST diese Probleme relativ vermeiden kann
Die von der GET- und POST-Methode übergebenen Daten können nicht auf der Serverseite abgerufen werden. In PHP wird die GET-Methode mit $_GET[] abgerufen; die POST-Methode wird mit $_POST[]$_REQUEST[]
ZusammenfassungVerwenden Sie die Methoden
, und load(), um einige reguläre Ajax-Programme auszuführen. Wenn Sie komplexe Ajax-Programme benötigen, müssen Sie die Methode $.get()$.post()$.ajax() verwenden
Methode ist die Ajax-Implementierung der niedrigsten Ebene von jquery. Ihre Struktur ist
$.ajax()$.ajax(options)Diese Methode hat nur einen Parameter, aber in diesem Objekt sind die für die
$.ajax()
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie implementiert Ajax die Paging-Abfragefunktion der Bootstrap-Modalbox?
Registrierung und Avatar-Upload mit Ajax-Funktion
Das obige ist der detaillierte Inhalt vonZusammenfassung von Ajax, die Anfänger lernen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Gibt es einen großen Unterschied zwischen C-Sprache und Python?
Gibt es einen großen Unterschied zwischen C-Sprache und Python?
 Metasuchmaschine
Metasuchmaschine
 VIVO ist eine Marke aus welchem Land?
VIVO ist eine Marke aus welchem Land?
 Welche Münze ist NFT?
Welche Münze ist NFT?
 So verwenden Sie die JSP-Programmiersoftware
So verwenden Sie die JSP-Programmiersoftware




