
Dieser Artikel stellt hauptsächlich die Methode zur Verwendung von Angular CLI zum Generieren von Routen vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz. Schauen wir uns das gemeinsam an
Der erste Artikel lautet: „Verwenden von Angular CLI zum Generieren von Angular5-Projekten“: http://www.jb51.net/article/136621.htm
Der zweite Artikel Der Artikel lautet: „Verwenden von Angular CLI zum Generieren von Code aus Blaupausen“: http://www.jb51.net/article/137031.htm
Wir wissen, dass mit ng g module admin ein Admin-Modul generiert wird.
Mit ng g m sales --routing werden zwei Module generiert: sales und sales-routing.
Sales-routing enthält die Routing-Informationen und wird in das Vertriebsmodul importiert.
Routen für die Anwendung generieren.
Erstellen Sie zuerst ein Projekt:
ng new my-routing --routing

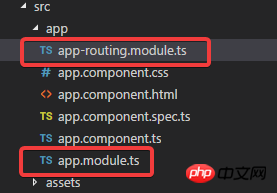
Sie können sehen, dass zwei Module generiert werden.
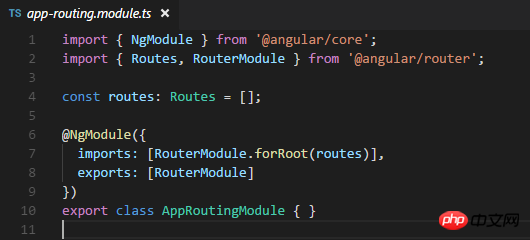
Sehen Sie sich das Routing-Modul an:

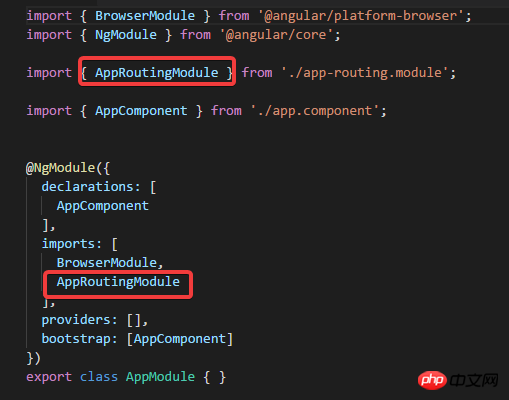
Sehen Sie sich das App-Modul an:

Das AppRoutingModule wurde importiert.
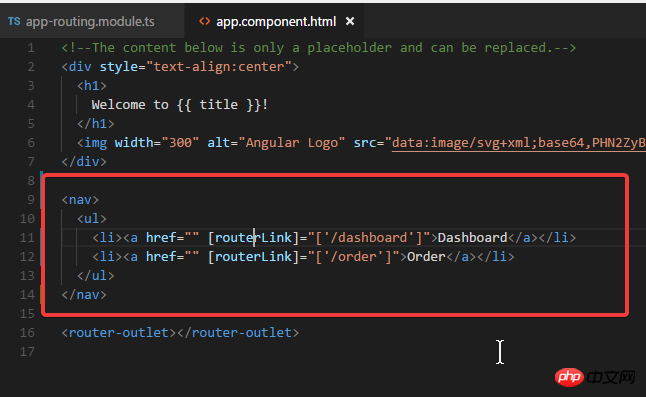
Sehen Sie sich app.component.html noch einmal an:

router - Outlet wurde geschrieben.
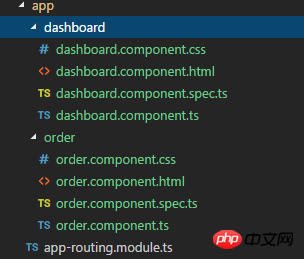
Zwei weitere Komponenten werden unten generiert:
ng g c dashboard ng g c order

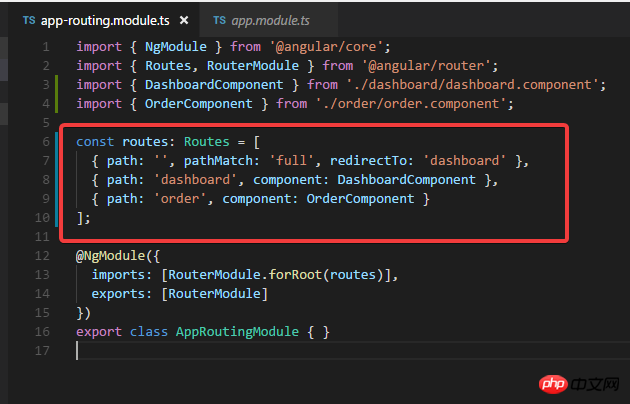
Dann legen Sie das Routing in app-routing.module fest:

Ändern Sie den HTML-Code erneut:

Run Here's eine Bewerbung: ng dienen -o


Kein Problem.
Für eine Bewerbung, da sind Bei mehreren Modulen
Generieren Sie ein weiteres Modul mit einem Routing-Modul (Sie können den Parameter -d verwenden, um zuerst die zu generierende Datei anzuzeigen):
ng g m admin --routing

Erstellen Sie im Admin-Modul eine weitere Admin-Komponente:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
Tatsächlich kann der Parameter -m der letzten beiden Befehle entfernt werden, da der Pfad admin/ angegeben wurde, sodass er standardmäßig im Admin-Modul und nicht im App-Modul deklariert wird.

Sie müssen dann app.module ändern:
um das Admin-Modul hinzuzufügen.
Dann ändern Sie admin.component.html und fügen Sie router-outlet hinzu:

Ändern Sie dann admin-routing.module.ts:

Führen Sie aus: ng dienen -o
Geben Sie direkt die Adresse ein: http:// localhost:4200/admin
Sie sehen:

Und geben Sie die URL ein: http:// localhost:4200/admin/email
Sie werden sehen:

Also kein Problem.
Gurad generieren.
ng g guard xxx
Dieser Befehl generiert xxx.guard.ts
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe es wird für das Studium aller hilfreich sein. Ich hoffe auch, dass jeder das Drehbuch unterstützt.
Verwandte Empfehlungen:
So konfigurieren Sie Angular CLI in einer Mac-Umgebung
.Net Core + Angular Cli, um den Aufbau einer Entwicklungsumgebung zu erreichen
Das obige ist der detaillierte Inhalt vonSo generieren Sie Routen mit Angular CLI_AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




