
Dieses Mal werde ich Ihnen den Kern der Ajax-Technologie und Methodenattribute vorstellen. Was sind die Vorsichtsmaßnahmen, wenn Sie den Kern der Ajax-Technologie und Methodenattribute verwenden?
1. Was ist Ajax? ist eine Entwicklungstechnologie zum Erstellen interaktiver Webseiten.
2. Der Kern der Ajax-Technologie
Ajax ist die Fusion einer Reihe verwandter Technologien Technologie, Daten Verschiedene Formate können Json- oder XML-Technologie verwenden. XMLHttpRequest ist sein Kerninhalt. Es kann eine spezifische Kommunikationsmethode für das JavaScript-Skript auf der Seite bereitstellen und dadurch einen dynamischen Interaktionseffekt zwischen dem JavaScript-Skript auf der Seite und dem Server erzeugen Das Javascript-Skript auf der Seite kann direkt mit dem Server interagieren, ohne die Seite zu aktualisieren, wodurch der Effekt erzielt wird, dass keine Seitenaktualisierung erfolgt.
3. XMLHttpRequest-Methodenattributbeschreibung
1. Methodenbeschreibungabort() stop Die aktuelle Anfrage
getAllResponseHeaders() gibt alle Antwortheader der HTTP-Anfrage als Schlüssel/Wert-Paare zurückgetResponseHeader("header") gibt den String-Wert des angegebenen Headers zurück
open( "method",URL",[asyncFlag],["userName"],["password"]), um einen Anruf an den Server herzustellen. Der Methodenparameter kann GET, POST oder PUT sein.
Der URL-Parameter kann eine relative URL oder eine absolute URL sein. Diese Methode enthält auch 3 optionale Parameter: ob asynchron, Benutzername, Passwort
send(content) sendet eine Anfrage an den Server
setRequestHeader("header", "value") an angeben Der Header wird auf den angegebenen Wert gesetzt. open() muss aufgerufen werden, bevor Header gesetzt werden.
Header festlegen und mit der Anfrage senden ('post'-Methode ist erforderlich)
XMLHttpRequest-Objektattributbeschreibung
Methodenbeschreibungonreadystatechange-Ereignisauslöser für Zustandsänderung. Dieser
Ereignishandlerwird jedes Mal ausgelöst, wenn sich der Zustand ändert. Normalerweise wird eine JavaScript-Funktion readyState angeforderter Zustand aufgerufen. Es gibt 5 mögliche Werte: 0 = nicht initialisiert, 1 = wird geladen, 2 = geladen, 3 = interaktiv, 4 = abgeschlossen
responseText Die Antwort des Servers, der Text der zurückgegebenen Daten. Die Antwort des responseXML-Servers gibt ein DOM-kompatibles XML-Dokumentobjekt mit Daten zurück. Dieses Objekt kann in ein
DOM-Objektgeparst werden.
Der vom ResponseBody-Server zurückgegebene Betreff (Nicht-Text-Format)
Der vom ResponseStream-Server zurückgegebene DatenstromstatusDer
HTTP-Statuscode des Servers(z. B. 404 = „Datei nicht gefunden“, 200 „Erfolg“ usw.)
statusText-Statustextinformationen, die vom Server zurückgegeben werden, entsprechender Text des HTTP-Statuscodes (OK oder Nicht gefunden (nicht gefunden). ), usw.)
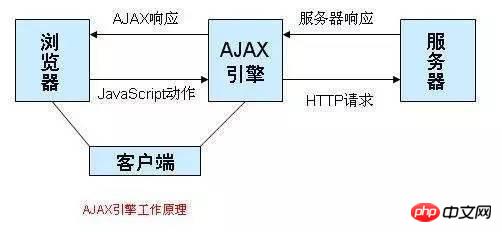
Das Arbeitsprinzip von AJAX entspricht dem Hinzufügen einer Zwischenschicht zwischen Benutzer und Server, sodass der Benutzerbetrieb und der Server entsprechend asynchron sind. Nicht alle Benutzeranfragen werden an den Server übermittelt. Einige Datenüberprüfungen und Datenverarbeitungsvorgänge werden der AJAX-Engine selbst überlassen. Nur wenn festgestellt wird, dass neue Daten vom Server gelesen werden müssen, Die AJAX-Engine sendet die Anfrage in Ihrem Namen an den Server. Wie im Bild gezeigt:
Vorteile von Ajax
1 den Server und verbessern die Leistung der Website. 2. Aktualisieren Sie die Seite, ohne sie zu aktualisieren, und verkürzen Sie so die Wartezeit der Benutzer auf das Laden der Website. 3. Die Benutzererfahrung ist benutzerfreundlicher und ein weißer Bildschirm kann vermieden werden.
4. Ajax basiert auf standardisierter und weit verbreiteter Technologie. Fast alle gängigen Browser unterstützen diese Technologie und es ist nicht erforderlich, separate Plug-Ins zu installieren.
5. Ajax kann Seiten und Anwendungen im Web trennen und so die Arbeitsteilung und Zusammenarbeit erleichtern.
6. Nachteile von Ajax
1. Es unterstützt keine guten mobilen Geräte.
2. Ajax deaktiviert die Zurück-Schaltfläche, wodurch der Zurück-Mechanismus des Browsers zerstört wird.
3. Sicherheitsprobleme. Zum Beispiel: Cross-Site-Script-Angriffe, SQL-Injection-Angriffe und auf Anmeldeinformationen basierende Sicherheitslücken usw.
4. Die Unterstützung für Suchmaschinen ist relativ schwach.
5. Der Ausnahmemechanismus des Programms wurde zerstört. Zumindest aus heutiger Sicht zerstören Ajax-Frameworks wie ajax.dll und ajaxpro.dll den Ausnahmemechanismus des Programms.
Verursacht Schwierigkeiten beim Debuggen.
7. Nutzungsprinzipien
1. Ajax anwendbare Szenarien
Formulargesteuerte Interaktion
Tiefe Baumnavigation
Schnelle Benutzer-zu-Benutzer-Kommunikation und Reaktion
Unschädliche Szenarien wie Abstimmung, Ja/Nein usw.
Datenszenarien zum Filtern und Bearbeiten verwandter Daten
Gewöhnliche Texteingabeaufforderungen und Automatische Vervollständigung von Szenarien
2. Ajax ist nicht für Szenarien geeignet
Einige einfache Formulare
Suchen
Grundlegende Navigation
Große Textmengen ersetzen
Rendering manipulieren
8. Natives AJAX-Schreiben
var XHR=null;
if (window.XMLHttpRequest) {
// 非IE内核
XHR = new XMLHttpRequest();
} else if (window.ActiveXObject) {
// IE内核,这里早期IE的版本写法不同,具体可以查询下
XHR = new ActiveXObject("Microsoft.XMLHTTP");
} else {
XHR = null;
}
if(XHR){
XHR.open("GET", "ajaxServer.action");
XHR.onreadystatechange = function () {
// readyState值说明
// 0,初始化,XHR对象已经创建,还未执行open
// 1,载入,已经调用open方法,但是还没发送请求
// 2,载入完成,请求已经发送完成
// 3,交互,可以接收到部分数据
// status值说明
// 200:成功
// 404:没有发现文件、查询或URl
// 500:服务器产生内部错误
if (XHR.readyState == 4 && XHR.status == 200) {
// 这里可以对返回的内容做处理
// 一般会返回JSON或XML数据格式
console.log(XHR.responseText);
// 主动释放,JS本身也会回收的
XHR = null;
}
};
XHR.send();
}Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie in den anderen verwandten Artikeln php Chinesische Website!
Empfohlene Lektüre:
So implementieren Sie den AJAX-Paging-Effekt
Das obige ist der detaillierte Inhalt vonDer Kern der Ajax-Technologie und Methodenattribute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Was ist JSON?
Was ist JSON?
 So verbinden Sie HTML-Dateien und CSS-Dateien
So verbinden Sie HTML-Dateien und CSS-Dateien
 So kehren Sie von einer HTML-Unterseite zur Startseite zurück
So kehren Sie von einer HTML-Unterseite zur Startseite zurück
 So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
 Was bedeutet GPRS-Netzwerk?
Was bedeutet GPRS-Netzwerk?




