
Dieser Artikel informiert Sie über das Hinzufügen von benutzerdefiniertem JS unter dem Magento2-Modul. Die Schritte sind auch relativ klar. Freunde in Not können sich darauf beziehen.
Lassen Sie uns zuerst einen Blick darauf werfen, was zu tun ist
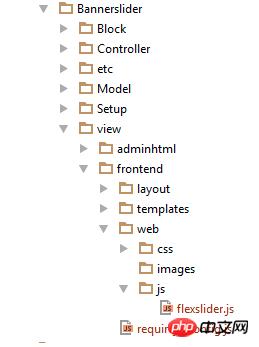
Fügen Sie Ihre eigenen Dateien am folgenden Speicherort hinzu:
<Vendor>/<Module_Name>/view/<area>/web/js/
Beispiel:
Requirejs-config.js-Datei als Konfigurationsreferenz hinzufügen
Zu
<Vendor>/<Module_Name>/view/<area>/
Beispiel:<Vendor>/<Module_Name>/view/<frontend>/requirejs-config.js
var config = {
map: {
'*': {
myjs: 'VendorName_ModuleName/js/my'
}
}
};Hier ruft myjs später die requirejs auf
und dann können Sie sie so nennen
require(['jquery','myjs'],function($){
//myjs functions
}Bilder anderer Leute ausleihen

Verwandte Empfehlungen:
Welche Konfiguration ist für eine Magento2-Website mit 100.000 SKUs erforderlich?
Wie stelle ich die Pfad-Prompt-Informationen der Startseite in Magento20 ein?
magento2 Zahlungsmethode hinzufügen Zahlungsmethode
Das obige ist der detaillierte Inhalt vonFügen Sie benutzerdefiniertes JS unter dem Magento2-Modul hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




