
Dieser Artikel enthält hauptsächlich einen Artikel über die Installationsschritte des Vue.js-CLI-Frameworks. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
1. Überprüfen Sie, ob der Knoten installiert ist
1) Wenn Sie nicht sicher sind, ob Sie den Knoten installiert haben, können Sie ihn verwenden das Befehlszeilentool Ausführen: Knoten -v (überprüfen Sie die Version, zwischen Knoten und - befindet sich Airbus);

2) Wenn das Ausführungsergebnis Folgendes anzeigt: xx ist kein interner Befehl, bitte erläutern Sie, dass Sie den Knoten noch nicht installiert haben. Die Knoteninstallationsadresse lautet: http://nodejs.cn/download/
Hinweis: Laden Sie einfach den entsprechenden Knoten herunter 🎜>
2. vue-cli globale InstallationBefehlszeilenausführung: npm install -g vue-cli // Durch Hinzufügen von -g wird es global installiert
Nachdem die Installation abgeschlossen ist, können Sie den Befehl eingeben: vue Return Car. Sie können die Befehlszeile für vue sehen: 
3. Initialisierungsprojekt
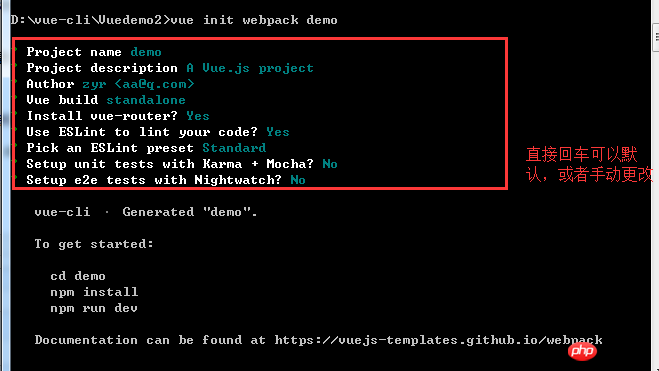
Führen Sie den Befehl aus: vue init webpack demo (Ihr neuer Projektname/Dateiname)
Nach der Ausführung wird automatisch ein Ordner erstellt initialisiert: Demo (je nach persönlichem Bedarf, wenn Sie Y/N installieren müssen, wählen Sie NEIN (Sie können später auch manuell installieren)Suchen Sie den Demo-Ordner und Sie können Sehen Sie, dass ein Basisprojekt initialisiert wurde: 

Wie im Bild oben gezeigt, wird nach der Ausführung des Initialisierungsprojekts der entsprechende Befehl angezeigt:

Weiter ausführen: cd demo (dies ist der Befehl zum Aufrufen des Demo-Ordners)
Anschließend die Installation ausführen: npm install

Hinweis: npm install kann ausgeführt werden, um Vue und Vue-Plug-Ins zu installieren. Im dritten Schritt wurde das Projekt initialisiert und es gibt zugehörige Konfigurationen in package.json, sodass es direkt hier installiert werden kann ;
Nachdem die Installation abgeschlossen ist, führen Sie den Befehl aus: npm run dev
Das gesamte Projekt wurde gestartet:

Das obige ist der detaillierte Inhalt vonInstallationsschritte für das Vue.js CLI-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




